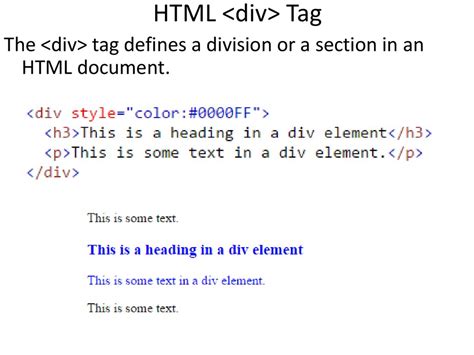
div - один из основных элементов, используемых в HTML для создания структуры и разделения содержимого веб-страницы. Он позволяет группировать элементы и применять к ним стили и манипулировать ими с помощью JavaScript.
div является блочным элементом, который может содержать внутри себя другие элементы, такие как текст, изображения, формы, ссылки и многое другое. Применение div позволяет легко управлять разметкой и стилями веб-страницы.
Чтобы создать div, нужно использовать тег <div>. Этот тег не имеет собственных стилей или свойств, но можно применять к нему классы и идентификаторы, которые позволят изменять его внешний вид и взаимодействие с другими элементами.
Пример:
<div>Контент внутри div</div>В данном примере текст "Контент внутри div" будет находиться внутри блока div. Можно использовать стили и классы, чтобы задать размер, цвет фона, отступы и другие свойства для этого блока.
Зачем нужен div в HTML?

Тег <div> в HTML представляет собой блочный элемент, который используется для создания контейнера, или "коробки", которая может содержать другие элементы и группировать их вместе. Он не влияет на семантическую структуру документа, но позволяет легко стилизовать и манипулировать каждой группой элементов с помощью CSS.
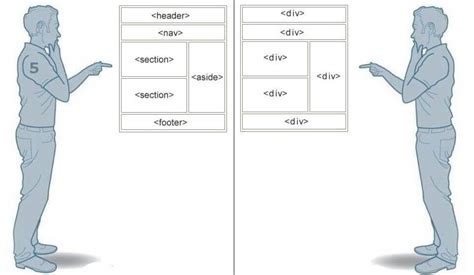
Основное предназначение тега <div> - разделять содержимое веб-страницы на логические секции и облегчать их управление. Например, вы можете использовать <div> для создания заголовка, навигационного меню, боковой панели с виджетами, области контента и подвала веб-страницы. Каждый из этих элементов может быть размещен в отдельном <div>, что позволяет применять к нему стили, расположение и манипуляции отдельно от остальных элементов на странице.
Тег <div> также применяется для создания группировки и структурирования различных блоков внутри одного элемента, исключая изменение предопределенной семантики других тегов, таких как <header>, <main>, <nav> и так далее.
Преимущества использования тега <div>: | Недостатки использования тега <div>: |
|---|---|
| 1. Позволяет легко структурировать и группировать элементы | 1. Не влияет на семантику страницы |
| 2. Облегчает стилизацию и манипуляцию с помощью CSS | 2. Использование избыточного количества <div> может усложнить код |
| 3. Упрощает поддержку мобильных устройств | 3. Может приводить к проблемам с доступностью и SEO |
Разметка страницы с использованием div

Для создания div-контейнера необходимо воспользоваться тегом <div>. Его можно разместить в любом месте HTML-документа. Пример использования div-элемента:
<div> <p>Это содержимое div-контейнера.</p> <p>Можно добавить любые другие HTML-элементы внутрь div.</p> </div>
В данном примере, содержимое div-контейнера является двумя параграфами. Внутри div-элемента можно добавлять любые другие HTML-элементы, такие как заголовки, списки, изображения и т.д.
Для стилизации div-контейнера можно использовать CSS. Через CSS можно управлять его размерами, расположением, фоном и другими параметрами. Также можно задавать классы или идентификаторы для более точного управления стилями div-элементов.
Важно помнить, что div-элемент сам по себе не придает никакой семантики, поэтому следует использовать его с умом и для логической разметки.
Как создать div в HTML?

Для создания блочного элемента div в HTML вам понадобится использовать тег <div>. Этот тег позволяет создавать контейнеры, в которых можно группировать и стилизовать другие элементы.
Пример использования тега div:
<div>
<p>Это текст, вложенный в div.</p>
<a href="#">Ссылка</a>
</div>
В этом примере <div> является родительским элементом для <p> и <a>. Он создает блок, который может быть стилизован с помощью CSS.
Вы также можете добавить CSS класс или идентификатор к тегу <div>:
<div class="my-class">
<p>Это текст, вложенный в div с классом "my-class".</p>
</div>
<div id="my-id">
<p>Это текст, вложенный в div с идентификатором "my-id".</p>
</div>
Это позволяет целевым образом стилизовать конкретные div-элементы с помощью CSS.
Как стилизовать div с помощью CSS?

Для стилизации div в HTML можно использовать CSS. С помощью CSS мы можем задать цвет фона, шрифт, отступы и многое другое для нашего div.
Для начала, мы должны выбрать наш div, чтобы применить к нему стили. Мы можем сделать это с помощью ID или класса. Если мы хотим применить стили к одному конкретному div, мы должны задать его ID. Например: <div id="myDiv"></div>.
Разместите эту строку кода внутри тега <body> в HTML-документе. Теперь мы можем использовать этот ID для применения стилей к нашему div.
Далее, мы должны создать правило CSS для нашего div. Если мы используем ID, правило будет выглядеть так: #myDiv { /* Ваши стили */ }. Если мы используем класс, правило будет выглядеть так: .myDiv { /* Ваши стили */ }.
Теперь, давайте рассмотрим, как мы можем стилизовать наш div с помощью CSS.
Мы можем задать цвет фона для нашего div с помощью свойства background-color. Например, чтобы задать красный фон, мы можем написать: background-color: red;. Можно также использовать цвета в виде кодов, например, background-color: #ff0000;.
Мы можем изменить цвет текста внутри нашего div с помощью свойства color. Например, чтобы задать белый цвет текста, мы можем написать: color: white;.
Мы можем изменить шрифт текста с помощью свойства font-family. Например, чтобы изменить шрифт на Arial, мы можем написать: font-family: Arial, sans-serif;. Мы также можем изменить размер шрифта с помощью свойства font-size.
Мы можем добавить отступы вокруг нашего div с помощью свойств margin и padding. Например, чтобы добавить отступы по 10 пикселей, мы можем написать: margin: 10px; padding: 10px;.
Это только некоторые из множества возможностей, которые предоставляет CSS для стилизации div. Используя CSS, вы можете создавать красивые и уникальные дизайны для своих div.
Различные способы размещения div на странице

Вот несколько способов размещения div на странице:
- Использование тега <div> с классом или идентификатором: создайте div с помощью тега <div> и присвойте ему уникальный класс или идентификатор с помощью атрибутов class или id. Например, <div class="my-div"> или <div id="my-div">. Затем вы можете стилизовать div с помощью CSS, задавая стили для класса или идентификатора. Этот способ позволяет использовать div как самостоятельный элемент или вложить его в другие элементы.
- Использование тега <div> внутри другого элемента: вы также можете разместить div внутри другого элемента, такого как тег <p>, <ul>, <ol> и других. Например, <ul> <div class="my-div"> ... </div> </ul>. Этот способ позволяет создавать вложенные структуры и стилизовать их с помощью CSS.
- Использование CSS-свойства float: вы можете использовать CSS-свойство float для размещения div сбоку от других элементов. Пример использования: <div style="float: left;">. Стилизация и позиционирование div с помощью float позволяет создавать гибкий и адаптивный макет страницы.
Это лишь некоторые из возможных способов размещения div на странице. При работе с HTML вы можете экспериментировать с разными комбинациями и стилями, чтобы создать желаемый дизайн и разделение контента.
Как задать размеры div с помощью CSS?

Есть несколько способов задать размеры div:
1. Задать фиксированные значения в пикселях:
```css
2. Задать относительные значения с помощью процентов:
```css
3. Использовать относительные единицы измерения, такие как em или rem:
```css
4. Использовать автоматическое изменение размера в зависимости от содержимого:
```css
5. Использовать комбинацию различных единиц измерения:
```css
В зависимости от конкретной ситуации, выберите подходящий способ задания размеров div с помощью CSS.
Как изменить фон div с помощью CSS?

1. Цвет фона в CSS:
Простейший способ изменить цвет фона div-элемента - использовать свойство background-color в CSS. В этом случае можно указать цвет фона в виде слова, шестнадцатеричного кода или RGB значения.
Пример:
HTML-код:
<div id="myDiv"> <p>Пример текста внутри div-элемента.</p> </div>
CSS-код:
#myDiv {
background-color: lightblue;
}Результат: Фон div-элемента будет иметь светло-синий цвет.
2. Использование изображения в качестве фона:
Кроме простого цвета в CSS можно использовать изображение в качестве фона для div-элемента. Для этого используется свойство background-image, которому передается ссылка на изображение.
Пример:
HTML-код:
<div id="myDiv"> <p>Пример текста внутри div-элемента.</p> </div>
CSS-код:
#myDiv {
background-image: url(background.jpg);
}Результат: Фон div-элемента будет содержать изображение, указанное в файле "background.jpg".
3. Повторение фона:
Часто требуется сделать фон div-элемента повторяющимся, чтобы он занимал всю площадь элемента. В этом случае используется свойство background-repeat.
Пример:
HTML-код:
<div id="myDiv"> <p>Пример текста внутри div-элемента.</p> </div>
CSS-код:
#myDiv {
background-image: url(background.jpg);
background-repeat: repeat;
}Результат: Фон div-элемента будет повторяться как на горизонтальной, так и на вертикальной оси.
4. Установка фона с помощью градиента:
В CSS можно установить фон div-элемента с использованием градиента. Для этого используется свойство background-image и значения в формате градиента.
Пример:
HTML-код:
<div id="myDiv"> <p>Пример текста внутри div-элемента.</p> </div>
CSS-код:
#myDiv {
background-image: linear-gradient(to bottom, lightblue, lightgreen);
}Результат: Фон div-элемента будет иметь градиентный эффект с переходом от светло-синего цвета в светло-зеленый.
Таким образом, вы можете использовать различные методы для изменения фона div-элемента с помощью CSS. Это дает вам большую свободу при создании визуально привлекательных и стильных веб-страниц.
Как добавить класс или id к div в HTML?

1. Добавление класса:
| HTML код | Описание |
|---|---|
| <div class="my-class">Текст</div> | Добавляет класс "my-class" к div элементу. |
2. Добавление идентификатора:
| HTML код | Описание |
|---|---|
| <div id="my-id">Текст</div> | Добавляет идентификатор "my-id" к div элементу. |
3. Добавление класса и идентификатора:
| HTML код | Описание |
|---|---|
| <div class="my-class" id="my-id">Текст</div> | Добавляет класс "my-class" и идентификатор "my-id" к div элементу. |
Классы и идентификаторы можно использовать в CSS для применения стилей к определенным элементам. Например, с помощью CSS-селектора ".my-class" можно стилизовать все div элементы с классом "my-class". А с помощью CSS-селектора "#my-id" можно стилизовать только div элемент с идентификатором "my-id".
Примеры использования div в HTML

Существует множество случаев, в которых можно использовать тег div в HTML для создания блоков с определенными свойствами и стилями. Вот несколько примеров:
Разделение страницы на различные секции:
Раздел 1
Это содержимое раздела 1.
Раздел 2
Это содержимое раздела 2.
Оформление списка элементов:
- Элемент 1
- Элемент 2
- Элемент 3
Расположение элементов в строку:
Элемент 1
Элемент 2
Элемент 3
Создание колонок:
Колонка 1
Это содержимое колонки 1.
Колонка 2
Это содержимое колонки 2.
Вышеуказанные примеры лишь небольшая часть возможностей использования тега div в HTML. С помощью этого тега можно достичь практически любого желаемого разделения и оформления элементов на веб-странице.