HTML5 - это последняя версия языка разметки гипертекста, расширяющая возможности создания интерактивных веб-страниц. Одной из самых популярных функций HTML5 является возможность создания баннеров, которые привлекут внимание посетителей и помогут рекламодателям достичь своих целей. В этом руководстве мы рассмотрим, как создать HTML5 баннер с помощью простых примеров и пошаговых инструкций.
Прежде чем мы начнем, важно понять, что HTML5 баннеры могут быть разнообразными и их создание требует некоторых знаний и навыков в разработке веб-страниц. Однако, даже если вы новичок в HTML и CSS, вы все равно сможете создать простой и эффективный баннер.
Первый шаг в создании HTML5 баннера - определить его размеры. Баннеры имеют различные стандартные размеры, которые определяются в пикселях. Например, самые популярные размеры баннеров - 300x250, 728x90 и 160x600 пикселей. Выберите размер, который соответствует вашим потребностям и доступным рекламным площадкам.
HTML5 баннеры и их преимущества

Преимущества HTML5 баннеров перед более традиционными форматами, такими как GIF или Flash, очевидны:
1. Максимальная совместимость
HTML5 поддерживается практически всеми современными веб-браузерами без необходимости установки дополнительных плагинов или расширений. Это позволяет достичь максимальной аудитории и обеспечить удобство взаимодействия с баннером для всех пользователей.
2. Мультимедийные возможности
HTML5 позволяет создавать баннеры с использованием различных мультимедийных компонентов, таких как изображения, видео, анимации и звуки. Это позволяет завлечь внимание пользователей и донести нужное сообщение более эффективно.
3. Интерактивность
HTML5 баннеры могут быть интерактивными – пользователи могут взаимодействовать с баннерами, например, щелкнув по ним или просканировав QR-код на баннере. Это создает дополнительные возможности для привлечения внимания и повышения конверсии.
4. Адаптивность
HTML5 баннеры могут быть созданы с использованием адаптивного дизайна, что позволяет ими удобно пользоваться на любом устройстве и в любом разрешении экрана. Это особенно важно в наше время, когда большая часть пользователей совершает поиск информации и делает покупки через мобильные устройства.
5. Аналитика и отслеживание
HTML5 баннеры позволяют осуществлять аналитику и отслеживать их эффективность, используя различные инструменты. Это позволяет анализировать результаты и вносить коррективы в рекламные кампании с целью повышения их эффективности.
HTML5 баннеры представляют собой мощный инструмент для повышения узнаваемости бренда, привлечения внимания пользователей и увеличения конверсии. Соответствующий качественный и привлекательный HTML5 баннер способен привлечь внимание и заинтересовать целевую аудиторию, устанавливая эмоциональную связь и ведя к потенциальным продажам или действиям на сайте.
Требования к созданию HTML5 баннеров

При создании HTML5 баннеров следует учитывать следующие требования:
1. Размер и формат
Баннеры должны соответствовать размерам, указанным в требованиях платформы или рекламной сети. Обычно используемые размеры - 300x250, 728x90, 160x600 и 320x50 пикселей. Также, баннеры должны быть в формате HTML5, чтобы обеспечить их совместимость с мобильными устройствами и поддержку анимации.
2. Оптимизация
Баннеры должны быть оптимизированы для быстрой загрузки и отображения на различных устройствах. Рекомендуется использовать сжатие изображений, минимизацию кода и размещение всех ресурсов на сервере для уменьшения времени загрузки.
3. Анимация
HTML5 баннеры часто содержат анимацию, которая может привлекать внимание аудитории. Важно учесть, что анимация не должна быть дистракционной или раздражающей. Также, убедитесь, что анимация не затрудняет взаимодействие с баннером, так как некоторые платформы могут ограничивать интерактивность.
4. Навигация и интерактивность
Баннеры должны иметь четкую и интуитивно понятную навигацию. Если в баннере есть кнопки или ссылки, убедитесь, что они работают должным образом и соответствуют целям рекламы.
5. Соответствие бренду
HTML5 баннеры должны соответствовать вашему бренду и его стилю. Используйте цвета, шрифты и элементы дизайна, которые ассоциируются с вашим брендом, что позволит улучшить узнаваемость и запоминаемость.
Следуя данным требованиям при создании HTML5 баннеров, вы сможете создать эффективные и привлекательные рекламные материалы, которые достигнут своей цели и увеличат вашу аудиторию и продажи.
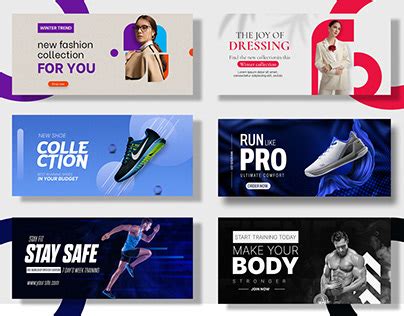
Примеры HTML5 баннеров

Ниже приведены несколько примеров HTML5 баннеров, которые могут быть использованы для рекламных целей на веб-страницах или в интернет-маркетинге.
Пример 1: Баннер с изображением и текстом. Верстка: <table> <tr> <td> <img src="banner1.jpg" alt="Баннер 1"> </td> <td> <p>Здесь может быть ваш текст</p> </td> </tr> </table> |
Пример 2: Баннер с анимацией. Верстка: <table> <tr> <td> <div class="banner2"> <img src="banner2_1.jpg" alt="Баннер 2.1"> <img src="banner2_2.jpg" alt="Баннер 2.2"> </div> </td> </tr> </table> CSS:
.banner2 {
position: relative;
width: 300px;
height: 250px;
}
.banner2 img {
position: absolute;
top: 0;
left: 0;
opacity: 0;
animation: fade 2s infinite;
}
@keyframes fade {
0% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 0; }
}
|
Пример 3: Баннер с видео. Верстка: <table> <tr> <td> <video src="banner3.mp4" controls> Ваш браузер не поддерживает видео. </video> </td> </tr> </table> |
Как создать HTML5 баннер с использованием HTML и CSS

Для начала создания HTML5 баннера, необходимо иметь базовые знания HTML и CSS. HTML используется для структурирования содержимого баннера, в то время как CSS используется для добавления стилей и анимаций.
Вот пример кода для создания простого HTML5 баннера:
<div class="banner">
<h3>Привет, это баннер!</h3>
<p>Это пример HTML5 баннера.</p>
<a href="#">Узнать больше</a>
</div> Следующий шаг - добавление стилей с помощью CSS:
.banner {
background-color: #f2f2f2;
padding: 20px;
text-align: center;
}
h3 {
color: #333;
}
p {
color: #777;
}
a {
color: #333;
text-decoration: none;
} Этот пример создаст простой баннер с белым фоном и черным текстом. Заголовок будет иметь цвет #333, а текст будет иметь цвет #777. Ссылка в баннере будет иметь цвет #333 и не будет иметь подчеркивания.
Кроме того, с помощью CSS можно добавить анимации, чтобы баннер был более привлекательным. Например, можно добавить эффекты перехода или анимацию при наведении курсора на баннер.
Вот пример CSS для добавления анимации при наведении курсора на баннер:
.banner:hover {
background-color: #ccc;
transition: background-color 0.3s ease-in-out;
} Этот пример позволяет изменять цвет фона баннера при наведении курсора на него. Анимация будет иметь продолжительность 0.3 секунды и будет иметь плавный эффект входа и выхода.
Теперь вы знаете, как создать HTML5 баннер с использованием HTML и CSS. Это позволяет вам создавать красивые и функциональные баннеры для вашего сайта или рекламных кампаний.
Не бойтесь экспериментировать с различными стилями и анимациями, чтобы сделать баннеры более привлекательными и эффективными!
Как создать HTML5 баннер с использованием JavaScript

HTML5 баннеры с использованием JavaScript могут быть эффективным способом привлечь внимание к вашему продукту или услуге. Они позволяют добавить взаимодействие и анимацию, чтобы сделать ваш баннер более привлекательным и запоминающимся для пользователей.
Вот базовый шаблон HTML5 баннера с использованием JavaScript:
<div id="banner-wrapper"> <img src="banner.jpg" alt="Баннер" id="banner-img" /> <button id="cta-button">Купить сейчас</button> </div>
В этом шаблоне у нас есть контейнер <div> с идентификатором "banner-wrapper", в котором находится изображение баннера с идентификатором "banner-img" и кнопка с идентификатором "cta-button". Теперь давайте добавим JavaScript для добавления взаимодействия и анимации.
<script>
// Получаем элементы из DOM
const bannerWrapper = document.getElementById("banner-wrapper");
const bannerImg = document.getElementById("banner-img");
const ctaButton = document.getElementById("cta-button");
// Добавляем обработчик клика на кнопку
ctaButton.addEventListener("click", function() {
// Действие при клике на кнопку
alert("Вы нажали на кнопку!");
});
// Добавляем обработчик наведения на баннер
bannerWrapper.addEventListener("mouseover", function() {
// Действие при наведении на баннер
bannerImg.style.opacity = 0.8;
});
// Добавляем обработчик ухода курсора с баннера
bannerWrapper.addEventListener("mouseout", function() {
// Действие при уходе курсора с баннера
bannerImg.style.opacity = 1;
});
</script>
В этом примере мы используем JavaScript для добавления взаимодействия с баннером. Когда пользователь нажимает на кнопку, на экране появляется всплывающее окно с сообщением "Вы нажали на кнопку!". При наведении курсора на баннер, его непрозрачность изменяется на 0.8. При уходе курсора с баннера, непрозрачность возвращается к исходному значению 1.
Это лишь примеры того, как можно использовать JavaScript для создания более интерактивных и привлекательных HTML5 баннеров. Вы можете экспериментировать с различными функциями и анимациями для создания уникального баннера, который будет привлекать внимание вашей целевой аудитории.
В этой статье мы рассмотрели, как создать HTML5 баннер с помощью различных технологий и инструментов. Мы изучили основы HTML и CSS, а также научились использовать анимацию и интерактивность с помощью JavaScript.
Мы начали с создания основного макета баннера с использованием HTML и CSS. Затем мы добавили анимацию, чтобы сделать баннер более привлекательным и динамичным.
Далее мы научились добавлять интерактивность с помощью JavaScript. Мы добавили кнопку, которая меняет цвет и текст баннера при нажатии.
Не забывайте экспериментировать и быть креативными! Используйте все возможности HTML5 для создания уникального и запоминающегося баннера.
Удачи вам в создании HTML5 баннеров!