Баннеры стали неотъемлемой частью графического дизайна и визуализации информации. Они привлекают внимание и помогают выделиться на фоне остальных элементов. Одним из популярных вариантов является создание баннера с английскими буквами.
Если вы хотите разнообразить свои проекты, добавить им оригинальности и эффектности, то этот урок для вас. В нем мы расскажем, как сделать баннер с английскими буквами в домашних условиях без особых затрат.
Для начала нам понадобятся:
- Лист бумаги A4;
- Ручка или карандаш;
- Линейка;
- Ножницы;
- Цветная бумага или картон;
- Клей или скотч;
- Нитки или шнурок для подвески баннера.
Следуя нашей пошаговой инструкции, вы сможете создать оригинальный баннер, который привлечет внимание и подчеркнет вашу индивидуальность. Готовы начать?
Английские буквы в баннере: подробная инструкция

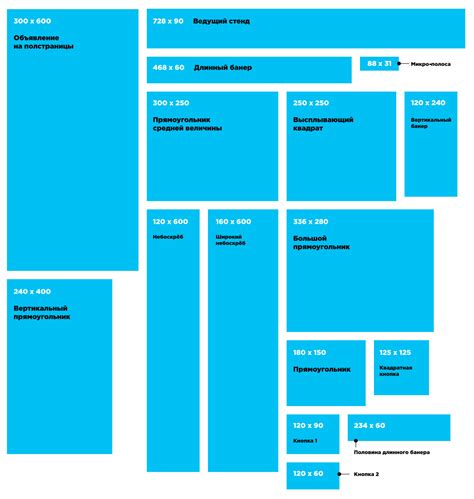
- Выберите подходящий размер баннера. Размеры баннера могут варьироваться в зависимости от вашего предпочтения и платформы, на которой вы планируете разместить баннер. Обычно, стандартные размеры баннеров имеют ширину от 728 до 960 пикселей и высоту от 90 до 250 пикселей.
- Откройте редактор HTML и создайте новый документ. Начните с тега <html> и добавьте в него тег <head>. Внутри тега <head> добавьте тег <style> для настройки внешнего вида баннера.
- Определите размеры и цвет баннера с помощью CSS. Используйте свойства width и height для задания размеров баннера, а свойство background-color для установки цвета фона. Например:
- width: 728px;
- height: 90px;
- background-color: #ffffff;
- Добавьте заголовок для вашего баннера с помощью тега <h1>. Внутри тега <h1> введите текст, который должен отображаться на баннере. Например: "Special Offer!"
- Добавьте стиль для заголовка с помощью CSS. Используйте свойство font-size для задания размера шрифта и font-family для указания используемого шрифта. Например:
- font-size: 30px;
- font-family: Arial, sans-serif;
- Определите расположение заголовка внутри баннера с помощью CSS. Используйте свойство text-align для задания выравнивания текста. Например, если вы хотите, чтобы заголовок был по центру баннера, используйте:
- text-align: center;
- Добавьте дополнительные элементы на ваш баннер, такие как подзаголовок, кнопка или изображение. Для каждого элемента добавьте соответствующий тег (например, <p> для текста, <button> для кнопки) и примените необходимые стили с помощью CSS.
- Используйте тег </body> для закрытия тега <body> и тег </html> для закрытия тега <html>.
- Сохраните документ как HTML-файл и откройте его в веб-браузере. Вы должны увидеть ваш баннер с английскими буквами, который будет готов к использованию.
Теперь вы знаете, как создать баннер с английскими буквами с помощью HTML и CSS. Следуйте этой инструкции и наслаждайтесь уникальным и привлекательным дизайном вашего баннера.
Выбор шрифта для английского баннера

При создании баннера с английскими буквами важно подобрать подходящий шрифт, чтобы обеспечить четкость и читаемость текста. Шрифт играет важную роль в создании эффектного дизайна и передаче нужного настроения.
При выборе шрифта рекомендуется учитывать следующие факторы:
- Читаемость: шрифт должен быть достаточно читабельным, даже при использовании большого размера или при сжатии текста.
- Стиль: шрифт должен соответствовать общему стилю и тематике баннера.
- Уникальность: шрифт может быть как стандартным, так и уникальным, но он должен быть различим и привлекать внимание.
- Совместимость: шрифт должен быть совместим с вашими инструментами и платформой, на которой будет отображаться баннер.
Существует множество шрифтов, доступных в интернете, многие из которых можно бесплатно загрузить и использовать. Некоторые популярные шрифты для английского текста включают Arial, Verdana, Times New Roman и Helvetica.
Помимо стандартных шрифтов, вы также можете рассмотреть использование специальных шрифтов, которые могут быть более уникальными и интересными. Например, вы можете использовать шрифты с эффектами или шрифты рукописного стиля, чтобы придать баннеру особую атмосферу.
Не забывайте о размере шрифта, отступах и расстановке текста. Эти мелкие детали могут помочь сделать ваш баннер еще более привлекательным и профессиональным.
Итак, при выборе шрифта для вашего английского баннера, обратите внимание на читаемость, стиль, уникальность и совместимость. Экспериментируйте с различными шрифтами, чтобы найти тот, который идеально выражает вашу идею и помогает достигнуть желаемого эффекта.
Выбор цвета и фона для английского баннера

Выбор цвета и фона для английского баннера играет важную роль в создании привлекательного и эффектного визуального образа. Цвета могут создавать настроение, а также подчеркивать основные элементы и информацию на баннере.
При выборе цветового решения для английского баннера, рекомендуется учитывать следующие факторы:
1. Тема и назначение баннера: Если баннер предназначен для рекламы товаров для детей, лучше использовать яркие и живые цвета, такие как красный, желтый, зеленый и синий. Если целью баннера является показать серьезность и профессионализм, лучше выбрать более спокойные и сдержанные тона, такие как черный, серый или бежевый.
2. Цветовая гамма: Цветовая гамма баннера должна быть гармоничной и согласованной. Рекомендуется использовать не более трех основных цветов и дополнять их оттенками и тонами, чтобы создать более интересный и многоуровневый визуальный эффект.
3. Контрастные цвета: Чтобы текст и другие элементы баннера были четкими и разборчивыми, следует выбирать контрастные цвета для фона и основных элементов. Например, если фон яркий и насыщенный, лучше использовать темные цвета для текста и графики. Обратное правило также действует - если фон светлый и нежный, лучше выбирать темные цвета для текста.
Кроме цвета, также важно учесть фон баннера. Он должен быть подходящим для выбранной цветовой гаммы и не отвлекать внимание от основной информации. Часто используются однотонные фоны или фоны с небольшим рисунком, чтобы подчеркнуть содержимое баннера и сделать его более привлекательным для взгляда.
Важно помнить, что цвет и фон должны соответствовать общему дизайну и стилю баннера, а также быть привлекательными для целевой аудитории. Экспериментируйте с разными вариантами и выбирайте решение, которое наиболее эффективно передает сообщение и привлекает внимание.
Размеры и расположение английского баннера

При создании английского баннера важно определить его размеры и правильно расположить на веб-странице. В идеале, размеры баннера должны быть согласованы с дизайном вашего сайта. Это гарантирует гармоничное взаимодействие между баннером и остальными элементами страницы.
Стандартные размеры баннеров обычно задаются в пикселях (px) и могут варьироваться в зависимости от вашего веб-шаблона и его размещения. Однако, существуют некоторые наиболее распространенные размеры для английских баннеров: 728x90, 336x280, и 300x250 пикселей.
Следующим важным аспектом является правильное расположение баннера на веб-странице. Чтобы привлечь максимальное внимание пользователя, рекомендуется размещать баннеры на видных местах, как правило, в верхней или средней части страницы. Также стоит обратить внимание на контекст, в котором будет располагаться баннер. Например, если на вашей странице есть текст, рекомендуется размещать баннеры рядом с содержимым, чтобы привлечь внимание пользователей.
Еще один важный фактор - это количество баннеров на странице. Не стоит перегружать страницу слишком большим количеством рекламных материалов, так как это может отвлечь пользователей и ухудшить общее визуальное впечатление. Вместо этого, рекомендуется выбрать несколько наиболее привлекательных и информативных баннеров для размещения на странице.
В целом, размеры и расположение английского баннера играют важную роль в его эффективности. Правильно выбранные размеры и оптимальное расположение помогут привлечь внимание и увеличить конверсию вашего баннера.
Добавление эффектов к английским буквам в баннере

Чтобы сделать баннер с английскими буквами более интересным и привлекательным, можно добавить различные эффекты к буквам. Вот несколько идей, как это можно сделать:
- Тень: Добавьте тень к английским буквам, чтобы они выглядели объемными и выделялись на фоне. Для этого вы можете задать css свойство
text-shadowи указать цвет и смещение тени. - Градиентный фон: Используйте градиентный фон для английских букв, чтобы они имели плавный переход цветов. Для этого воспользуйтесь css свойством
background-imageи задайте градиентный фон с помощьюlinear-gradientилиradial-gradient. - Анимация: Добавьте анимацию к буквам, чтобы они двигались или меняли цвет. Используйте css свойство
@keyframesи задайте анимацию с помощью свойстваanimation. - Обводка: Добавьте обводку к английским буквам, чтобы они выделялись на фоне. Вы можете задать css свойство
text-strokeи указать цвет и ширину обводки.
Это только некоторые из идей, как можно добавить эффекты к английским буквам в баннере. Подберите и комбинируйте разные эффекты, чтобы создать уникальный дизайн своего баннера.
Сохранение и использование готового английского баннера

После того, как вы создали свой английский баннер и удовлетворены его результатом, вам потребуется сохранить его, чтобы в дальнейшем использовать в своих проектах. Сохранение баннера в HTML-формате позволит вам удобно передавать его другим людям и использовать на различных веб-страницах.
Чтобы сохранить готовый английский баннер, вам потребуется скопировать код, который вы получили в результате создания. Откройте программу для редактирования HTML-кода, такую как Notepad или Sublime Text, и вставьте скопированный код в новый документ.
После того, как код баннера скопирован и вставлен в документ, сохраните его с расширением ".html". Выберите удобное для вас место для сохранения и дайте баннеру понятное название.
Теперь, когда баннер сохранен, вы можете использовать его на своих веб-страницах. Для этого вам потребуется вставить код баннера в нужное место в HTML-коде вашей веб-страницы.
Для вставки баннера в HTML-код вам потребуется открыть файл вашей веб-страницы в программе для редактирования кода. Затем найдите нужное место, где вы хотите разместить баннер, и вставьте скопированный ранее код в это место.
После того, как вы вставили код баннера, сохраните изменения в HTML-файле веб-страницы. Теперь, когда вы откроете веб-страницу в браузере, вы увидите баннер, который будет отображаться на вашей странице.
Не забывайте, что при использовании баннера на веб-странице также следует указать его размеры и рекомендуемые настройки, чтобы он выглядел наилучшим образом. Вы можете внести соответствующие изменения в коде баннера перед его вставкой на веб-страницу.
Теперь вы знаете, как сохранить и использовать готовый английский баннер в своих проектах. Удачного использования!