В современных играх баннер игрока является важным элементом, который помогает создать уникальный стиль игры и привлечь внимание игроков. Если вы хотите создать свой собственный баннер игрока, но не знаете, с чего начать, эта пошаговая инструкция поможет вам.
Шаг 1: Определите тему и стиль
Прежде чем приступить к созданию баннера игрока, важно определиться с темой и стилем, которые вы хотите передать. Это может быть футуристический, фэнтезийный или ретро-стиль. Выберите стиль, который подходит к вашей игре и целевой аудитории.
Шаг 2: Размеры и разрешение
Определите размеры баннера игрока. Обычно размеры баннера составляют 728x90 пикселей. Тем не менее, у различных игр могут быть разные требования к размеру баннера. Также учтите разрешение, чтобы картинка была четкой и не размытой.
Шаг 3: Создайте дизайн
При создании дизайна баннера игрока используйте яркие цвета, интересные фоновые изображения и привлекательные шрифты. Сделайте баннер привлекательным и запоминающимся. Используйте логотипы и символику вашей игры, чтобы усилить узнаваемость и брендирование.
Шаг 4: Контент и анимация
Добавьте на баннер игрока необходимый контент: название игры, лозунг или призыв к действию и прочие важные сведения. Также можете придумать анимацию, чтобы сделать баннер более динамичным и привлекательным для игроков.
Шаг 5: Тестирование и улучшение
Перед публикацией своего баннера игрока важно протестировать его на различных устройствах и в разных условиях. Убедитесь, что баннер выглядит хорошо и подходит для всех типов экранов. Если нужно, внесите корректировки и улучшите дизайн.
Создание баннера игрока может быть интересным и творческим процессом. Следуя этой пошаговой инструкции, вы сможете создать уникальный баннер, который привлечет внимание игроков и подчеркнет уникальный стиль вашей игры.
Инструкция по созданию баннера игрока:

Шаг 1: Загрузите изображение игрока, которое вы хотите использовать в качестве баннера.
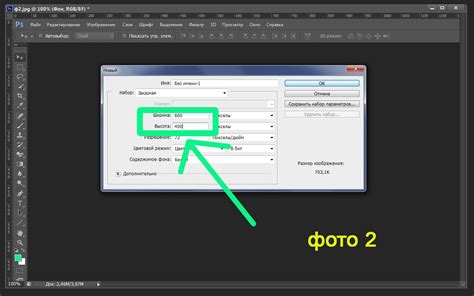
Шаг 2: Подготовьте изображение игрока, чтобы оно соответствовало требуемому размеру баннера. Обычно баннеры имеют размер 300x250 пикселей или 728x90 пикселей. Если вам необходимо изменить размер изображения, воспользуйтесь графическим редактором, например Adobe Photoshop.
Шаг 3: Создайте новый HTML-документ и откройте его в текстовом редакторе.
Шаг 4: Добавьте следующий код, чтобы создать тег <a> (якорь) и добавить ссылку на игрока:
<a href="ссылка на игрока">
Шаг 5: Добавьте следующий код, чтобы создать тег <img> (изображение) и вставить изображение игрока:
<img src="путь до изображения игрока" alt="описание изображения" width="ширина" height="высота">
Шаг 6: Закройте тег <a>, чтобы закрыть якорь:
</a>
Шаг 7: Сохраните HTML-файл с расширением ".html".
Шаг 8: Откройте HTML-файл в веб-браузере, чтобы увидеть созданный баннер игрока.
Примечание: Если вы хотите добавить текст или другие элементы в баннер, вы можете использовать дополнительные теги и CSS-стили. Помните, что баннеры должны быть привлекательными и информативными, чтобы привлечь внимание пользователей и подтолкнуть их к действию.
Выбор источника и изображения

1. Загрузка собственного изображения:
Вы можете создать уникальное изображение самостоятельно или использовать изображение, полученное от дизайнера, фотографа или другого специалиста. Важно убедиться, что изображение соответствует тематике игрока и имеет достаточное качество и разрешение для использования в баннере.
2. Поиск изображения в интернете:
Если у вас нет подходящего изображения или вы хотите найти что-то новое и оригинальное, вы можете воспользоваться интернетом. Существует множество специализированных сайтов, таких как пиксабей, шаттерсток или ансплеш, где можно найти бесплатные или платные изображения. При использовании изображения из интернета важно учитывать лицензионные условия и указать авторство, если это требуется.
Важно: Независимо от выбранного источника, рекомендуется использовать изображение с соотношением сторон, соответствующими формату баннера, чтобы изображение не искажалось при масштабировании.
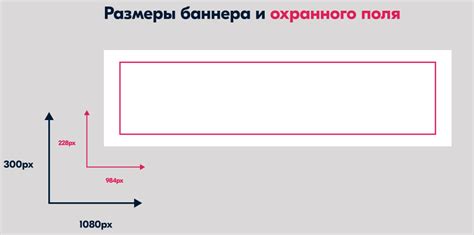
Определение размеров и формата баннера

Самыми распространенными размерами баннеров игроков являются:
- 300x250 пикселей: такой баннер часто размещается на боковой панели сайта или в текстовом контенте;
- 728x90 пикселей: этот баннер обычно размещается в верхней части сайта и выделяется благодаря своим большим размерам;
- 336x280 пикселей: такой баннер популярен из-за своей привлекательности и может размещаться как посреди контента, так и на боковой панели;
- 300x600 пикселей: этот вертикальный баннер обычно размещается на боковой панели и является одним из самых заметных.
Выбор формата баннера также важен для обеспечения его совместимости с различными платформами и устройствами. Наиболее распространенными форматами являются JPG, PNG и GIF.
При выборе размеров и формата баннера следует учитывать требования платформы или рекламного сервиса, на котором будет размещаться баннер. Также важно обратить внимание на целевую аудиторию и контекст, в котором будет отображаться баннер, чтобы выбрать наиболее эффективные размеры и формат.
Проектирование и разработка дизайна

1. Изучите требования и цели. Начните с определения требований и целей для вашего баннера игрока. Разберитесь, кто будет вашей целевой аудиторией и какие сообщения или действия вы хотите передать вашим игрокам.
2. Определите стиль и тематику. Важно подобрать стиль и тематику баннера, которые будут соответствовать вашей игре или контенту. Например, если ваша игра имеет современный и минималистичный дизайн, вы можете использовать такие элементы и цветовые схемы в своем баннере.
3. Создайте композицию и размещение элементов. Разместите элементы вашего баннера таким образом, чтобы они были легко читаемы и привлекательны. Вы можете использовать различные типы шрифтов, размеры и расположение элементов для создания интересной композиции. Убедитесь, что ваш текст и графика ясно передают сообщение вашей игры.
4. Используйте цвета и контраст. Выберите подходящие цвета, которые отображают вашу игру или контент, и создайте контраст между различными элементами. Используйте яркие цвета для привлечения внимания и создания эффекта "выделения" важных элементов.
5. Оптимизируйте для различных устройств. Учтите, что ваш баннер будет просматриваться на различных устройствах с разными разрешениями экрана. Убедитесь, что ваш дизайн отзывчивый и хорошо смотрится на разных устройствах, таких как мобильные телефоны, планшеты и компьютеры.
6. Внимательно протестируйте и оптимизируйте. Наконец, перед публикацией своего баннера игрока, внимательно протестируйте его на различных устройствах и разрешениях экрана. Оптимизируйте размер файла для быстрой загрузки и проверьте, не возникает ли при его отображении каких-либо проблем.
Проектирование и разработка дизайна баннера игрока требует тщательного планирования и работы с деталями. При следовании этим шагам вы сможете создать привлекательный и эффективный дизайн, который привлечет внимание ваших игроков и поможет достичь ваших целей.
Добавление анимации и интерактивных элементов

Чтобы придать баннеру игрока более яркий и привлекательный вид, можно добавить анимацию и интерактивные элементы. Вот несколько способов, как это можно сделать:
- Используйте CSS-анимацию. Создайте классы стилей, которые будут управлять отображением и движением элементов в вашем баннере игрока. Например, вы можете добавить анимацию вращения круглого элемента или движение темы игры.
- Добавьте встроенные игровые элементы. Вы можете использовать теги
<canvas>и JavaScript для создания интерактивных игровых элементов в баннере. Например, можно добавить простую игру в виде "лови-шарики", которую пользователь сможет играть прямо в баннере. - Включите элементы управления. Добавьте кнопки для управления воспроизведением звука или изменения настроек игры. Пользователи смогут взаимодействовать с вашим баннером, изменяя параметры или наслаждаясь музыкой.
- Используйте эффекты визуализации. Добавьте эффекты, такие как изменение цвета, переходы между различными состояниями или изменение размера элементов. Это придаст вашему баннеру игрока дополнительную динамику и привлекательность.
Помните, что при добавлении анимации и интерактивных элементов важно обеспечить совместимость с различными браузерами и устройствами. Также следует учитывать, что некоторые пользователи могут отключить автовоспроизведение или отключить звук на своих устройствах, поэтому важно предусмотреть альтернативные варианты взаимодействия и отображения информации.