Мобильные приложения стали неотъемлемой частью нашей повседневной жизни. Они помогают нам взаимодействовать с людьми, получать информацию, развлекаться и делать многое другое. Все это было бы невозможно без аккуратного и интуитивно понятного дизайна, который обеспечивает комфортное использование приложений на различных устройствах.
Фигма – это популярное инструментальное программное обеспечение для дизайна интерфейсов, включая мобильные приложения. Одной из его главных особенностей является возможность создания автоматически адаптивных и универсальных макетов. Это значит, что вы можете создать дизайн, который легко адаптируется под разные размеры экранов и устройства без потери качества и согласованности.
В этой статье мы расскажем вам о том, как создать адаптивное мобильное приложение в Фигме. Мы покажем вам несколько полезных инструментов и функций, которые помогут вам создать привлекательный и удобный пользовательский интерфейс для вашего мобильного приложения. Приступим!
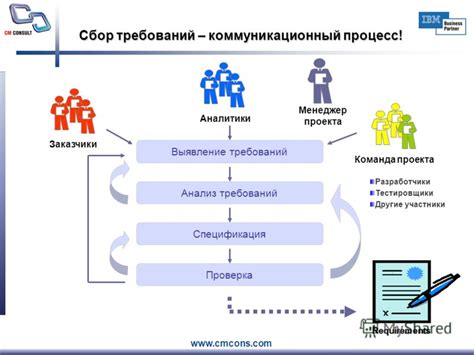
Шаг 1: Сбор и анализ требований

Для начала, необходимо провести исследование рынка и выявить основные конкуренты и их продукты. Это позволит определить, какие функции и возможности есть уже на рынке, и как можно их улучшить или добавить что-то новое.
Затем следует провести анализ целевой аудитории. Определить, кто является основными пользователями приложения, какие у них потребности, какие особенности используемых устройств и операционных систем.
После этого, необходимо собрать требования от заказчика или команды проекта. Определить основные функции приложения, необходимые разделы, специфические особенности и ограничения.
Важным шагом является также проведение пользовательского тестирования и сбор обратной связи. Пользователи могут дать ценные советы и предложения по улучшению интерфейса, функционала или производительности приложения.
В результате сбора и анализа требований, разработчик может создать детальное техническое задание, которое будет основой для дальнейшей работы над проектом.
| Важные пункты на этом шаге: |
| - Исследование рынка и конкурентов |
| - Анализ целевой аудитории |
| - Сбор требований от заказчика |
| - Пользовательское тестирование и обратная связь |
| - Создание технического задания |
Шаг 2: Создание макета приложения

Перед началом работы над макетом приложения, рекомендуется создать скетчбук или документ, где Вы будете заметки и чертить свои идеи. Это поможет Вам сохранить целостность концепции и легче воплотить ее в жизнь.
Когда у Вас есть план, можно начинать создание макета в Фигме. Фигма - это профессиональный инструмент для дизайна мобильных и веб-приложений. Здесь Вы можете создать адаптивный макет и проработать детали до мельчайших нюансов.
Во время создания макета в Фигме Вам следует учитывать следующие факторы:
- Размер экрана: учитывайте основные размеры экранов мобильных устройств (например, iPhone 8 имеет размер экрана 4,7 дюйма).
- Расположение элементов: определите, где будут расположены основные элементы интерфейса, такие как заголовок, меню, кнопки и т.д.
- Группировка и иерархия: продумайте структуру Вашего приложения и определите, какие элементы будут группироваться и какой у них будет приоритет.
- Визуальный стиль: выберите цветовую палитру, шрифты и иконки, соответствующие общей концепции приложения.
Создание адаптивного макета требует внимания к деталям и тщательного обдумывания каждого элемента интерфейса. Будьте готовы экспериментировать с разными вариантами и итерироваться в процессе создания макета, чтобы достичь наилучшего результата.