SVG (Scalable Vector Graphics) – это формат графических файлов, который позволяет создавать и хранить изображения в векторном формате. Он остается популярным среди дизайнеров и разработчиков благодаря своей масштабируемости и качеству отображения на различных устройствах.
Figma - это удобный инструмент для создания дизайнов и прототипов, который также поддерживает экспорт файлов в SVG. Это дает возможность использовать созданные в Figma векторные изображения для различных целей, включая веб-разработку, создание иллюстраций и логотипов.
Для сохранения векторного изображения в Figma в формате SVG, следуйте этой пошаговой инструкции:
- Шаг 1: Откройте файл в Figma, содержащий графический элемент или дизайн, который вы хотите сохранить в формате SVG.
- Шаг 2: Выделите нужный вам элемент, используя инструменты выбора в Figma. Это может быть отдельный объект, группа объектов или даже весь экран дизайна.
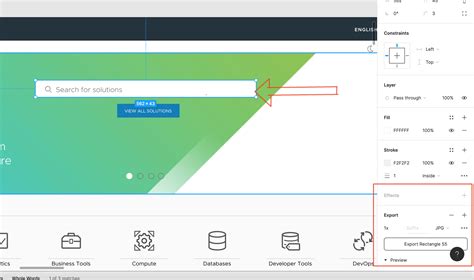
- Шаг 3: Перейдите к панели "Export" в правом меню Figma. Вы увидите список доступных форматов экспорта.
- Шаг 4: В списке форматов экспорта найдите опцию "SVG". Нажмите на нее, чтобы выбрать этот формат для сохранения.
- Шаг 5: Настройте дополнительные параметры экспорта, если необходимо. Это может включать выбор масштаба, качества изображения и других параметров. Подробные настройки доступны в дополнительном меню "Export Options" рядом с выбором формата экспорта.
- Шаг 6: Нажмите кнопку "Export" или "Сохранить", чтобы сохранить выбранный элемент или дизайн в формате SVG.
Теперь у вас есть векторное изображение в формате SVG, которое можно использовать для различных целей. Экспорт в формате SVG из Figma делает его легко доступным для дальнейшего редактирования и использования в других программах и проектах.
Преимущества использования SVG в Figma

SVG (Scalable Vector Graphics) представляет собой формат векторной графики, который обладает рядом преимуществ перед другими форматами, особенно в рамках работы с графическим редактором Figma.
1. Масштабируемость: SVG файлы могут быть увеличены или уменьшены без потери качества изображения. Это позволяет создавать графику любых размеров, не беспокоясь о пикселизации или растяжении.
2. Редактируемость: SVG файлы можно легко отредактировать, добавив, изменяя или удаляя отдельные элементы или формы. В Figma вы можете использовать функции редактирования векторной графики для тонкой настройки SVG файлов.
3. Векторные эффекты: SVG поддерживает использование векторных эффектов, таких как тени, градиенты, переходы и другие, что позволяет создавать более сложные и креативные дизайны в Figma.
4. Меньший размер файла: SVG файлы обычно имеют более компактный размер по сравнению с растровыми изображениями. Это позволяет сократить время загрузки страницы и улучшить производительность веб-сайтов.
5. Поддержка анимации: SVG позволяет создавать анимированные элементы и переходы, что открывает новые возможности для создания интерактивных и динамичных дизайнов в Figma.
Использование SVG в Figma позволяет дизайнерам и разработчикам работать с графикой более гибко и эффективно, сохраняя высокое качество и возможность редактирования.
Обзор программы Figma

Одной из главных особенностей Figma является то, что программа работает на базе веб-браузера. Это позволяет работать с проектами в любом месте и на любом устройстве, где есть доступ к интернету. Благодаря этому, дизайнеры могут легко обмениваться файлами и получать обратную связь от коллег и клиентов.
Интерфейс Figma простой и интуитивно понятный, что делает работу с программой легкой даже для новичков. Основной рабочий экран представляет собой холст, на котором можно размещать элементы и создавать макеты. Все инструменты и функции Figma легко доступны в верхней панели и сбоку экрана.
Figma предоставляет широкий спектр инструментов для создания дизайнов, включая возможность рисования, использования шрифтов, добавления изображений, создания символов и многое другое. Также программа поддерживает импорт и экспорт файлов различных форматов, включая SVG, что делает ее удобной для работы с разными типами проектов.
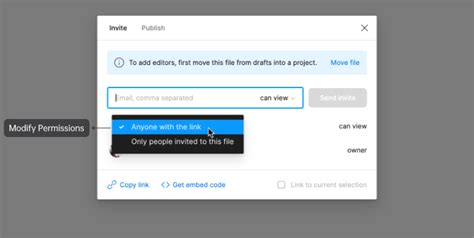
Одной из наиболее привлекательных особенностей Figma является возможность совместной работы и комментирования проектов. В программе можно создавать команды и приглашать дизайнеров, разработчиков и клиентов для совместной работы над проектом. Каждое изменение автоматически сохраняется и синхронизируется, и все участники видят его в реальном времени.
Существует как бесплатная версия Figma, так и платные тарифные планы с дополнительными функциями и возможностями. Бесплатная версия позволяет работать с небольшим количеством проектов, в то время как платные версии предоставляют больше пространства для хранения файлов и другие расширенные возможности.
В целом, Figma является отличным выбором для дизайнеров, которые ищут интуитивно понятный и мощный инструмент для создания и редактирования дизайнов интерфейсов. Благодаря своей веб-базе, Figma позволяет работать над проектами в любом месте и в любое время, делая процесс совместной работы более эффективным и удобным.
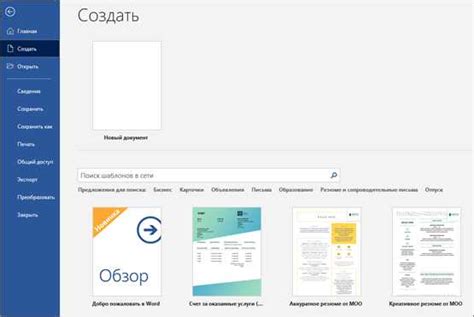
Шаг 1: Создание нового документа

Перед тем, как сохранить SVG в Figma, необходимо создать новый документ в этой программе. Для этого выполните следующие действия:
| 1. | Запустите Figma на своем компьютере и войдите в свой аккаунт, если у вас уже есть учетная запись. Если учетной записи нет, создайте новую, следуя инструкциям на экране. |
| 2. | На панели инструментов, расположенной сверху, найдите и нажмите на кнопку "Создать новый документ" или используйте комбинацию клавиш Ctrl+N. |
| 3. | Выберите нужные параметры для создания нового документа: ширина и высота холста, ориентацию страницы и размеры элементов. Если вы работаете с SVG, то рекомендуется выбрать размеры, соответствующие вашему изображению. |
| 4. | Нажмите на кнопку "Создать" или выполните комбинацию клавиш Enter, чтобы создать новый документ. |
Поздравляю! Теперь у вас есть новый документ в Figma, в который вы можете загрузить и сохранить свое изображение в формате SVG.
Шаг 2: Импорт SVG-файла в Figma

После того, как вы экспортировали SVG-файл из программы-редактора, вы можете легко импортировать его в Figma, используя следующие шаги:
- Запустите Figma и откройте нужный проект.
- Выберите папку или создайте новую, в которую вы хотите импортировать SVG.
- Нажмите правой кнопкой мыши на выбранную папку и выберите "Import File" (Импортировать файл) из контекстного меню.
- Появится окно выбора файлов, где вы сможете найти и выбрать ранее экспортированный SVG-файл на вашем компьютере. Выберите его и нажмите "Open" (Открыть).
- Figma автоматически импортирует и откроет SVG-файл в редакторе.
- Теперь у вас есть возможность редактировать и манипулировать импортированным SVG-файлом в Figma, добавлять стили, изменять размеры, менять цвета и многое другое.
Не забудьте сохранить изменения после редактирования SVG-файла в Figma для его дальнейшего использования.
Шаг 3: Редактирование SVG-файла

После импорта SVG-файла в Figma вы получите возможность редактировать его в соответствии с вашими потребностями. Вот несколько основных инструментов и функций, которые вы можете использовать для редактирования SVG:
- Выбор элементов: Используйте инструмент "Выбрать" для выделения отдельных элементов SVG.
- Перемещение и изменение размера: Вы можете переместить и изменить размер выделенных элементов, чтобы создать нужный макет.
- Изменение цветов и заполнений: Используйте панель "Стили" для изменения цвета элементов и их заполнения.
- Изменение форм: Используйте инструменты "Изменить вектор" и "Изменить узлы" для изменения форм и кривизны элементов.
- Добавление эффектов: Вы можете добавить эффекты, такие как тени, наложение и размытие, для придания стиля вашему SVG.
- Группировка и выравнивание элементов: Вы можете группировать несколько элементов вместе и выравнивать их для более удобного управления.
Это лишь несколько основных инструментов редактирования SVG-файлов в Figma. Используя их в сочетании с другими функциями приложения, вы сможете создать уникальный и стилевой дизайн, сохраняя целостность вашего исходного SVG.
Шаг 4: Экспорт SVG-файла из Figma

1. Откройте вашу работу в Figma и выберите объект или группу объектов, которые вы хотите экспортировать в SVG.
2. Нажмите правой кнопкой мыши на выбранный объект и выберите "Экспортировать" в контекстном меню.
3. В появившемся окне выберите формат файла "SVG" и установите желаемые настройки экспорта, такие как разрешение и размер файла.
4. Нажмите на кнопку "Экспорт", чтобы сохранить выбранный объект или группу объектов в формате SVG.
5. Укажите место сохранения файла на вашем компьютере и нажмите "Сохранить".
Теперь ваш SVG-файл экспортирован из Figma и готов к использованию в других программах или на веб-страницах.
Дополнительные возможности работы с SVG в Figma

Помимо базовых функций, Figma предлагает ряд дополнительных возможностей для работы с векторной графикой SVG:
- Редактирование формы и цвета: В Figma можно легко изменять форму и цвета объектов SVG, применять эффекты и фильтры, а также добавлять градиенты и текстуры.
- Импорт и экспорт: Вы можете импортировать SVG файлы в Figma, а также экспортировать свои работы в формате SVG для использования в других приложениях и на сайтах.
- Анимация: Figma позволяет создавать анимацию для объектов SVG, применять эффекты перехода и изменять свойства объектов во времени.
- Совместная работа: В Figma можно создавать и редактировать SVG файлы совместно с другими участниками проекта, просматривать и комментировать изменения в реальном времени.
- Библиотеки компонентов: Вы можете создавать и использовать библиотеки компонентов SVG, что позволяет повторно использовать и модифицировать элементы в разных проектах.
Благодаря этим возможностям, работа с SVG в Figma становится еще более удобной и эффективной.