Для начала, мы должны понять, что программируемый язык или платформа задают свои правила изменения цвета текста в консоли. В некоторых случаях это может быть достаточно просто, в то время как в других – может потребоваться немного больше усилий. Это зависит, в первую очередь, от языка программирования, который вы используете. К счастью, большинство популярных языков программирования поддерживают установку цвета текста в консоли с помощью специальных символов или кодов.
Прежде чем мы перейдем к конкретным инструкциям, рассмотрим некоторые примеры того, как выглядит зеленый текст в консоли. Это поможет нам лучше представить, как этот цвет будет смотреться в реальном коде.
Получение доступа к консоли

Для того чтобы получить доступ к консоли в различных операционных системах, вам понадобятся следующие шаги:
- Откройте командную строку на своем компьютере. Для Windows пользователей достаточно нажать комбинацию клавиш Win+R и ввести "cmd". Для пользователей Mac и Linux, просто откройте "Terminal".
- После открытия командной строки, вы увидите окно, где можно вводить команды. Здесь вы можете вводить все команды для работы с консолью.
- Чтобы проверить, доступна ли вам консоль, введите простую команду, такую как
echo "Hello, world!"и нажмите клавишу "Enter". Если вы видите сообщение "Hello, world!" в консоли, значит, вы получили доступ к ней.
Теперь у вас есть доступ к консоли и вы можете продолжать работать с ней, вводя необходимые команды для вашей операционной системы.
Открытие встроенной консоли в браузере

Во многих современных браузерах существует возможность открыть встроенную консоль разработчика, которая предоставляет доступ к инструментам разработки и отображает сообщения об ошибках и предупреждениях.
Для открытия встроенной консоли в браузере, обычно, следует нажать комбинацию клавиш Ctrl + Shift + J (для Windows) или Cmd + Option + J (для Mac). Также можно открыть консоль разработчика через меню браузера, зайдя в "Инструменты разработчика" или "DevTools".
После открытия консоли разработчика, вам будет доступно множество инструментов для разработки и отладки веб-страниц. Вы сможете выполнять JavaScript код, анализировать сетевой трафик, просматривать исходный код страницы и многое другое.
Встроенная консоль в браузере является одним из основных инструментов для разработки веб-сайтов и позволяет детально изучать и анализировать код и его выполнение. Она также является отличным средством для исправления ошибок и нахождения проблем в веб-приложениях.
Запуск внешней консоли

Для запуска внешней консоли в различных операционных системах можно использовать различные команды.
В Windows можно открыть командную строку, нажав Win+R и введя команду cmd. Также можно найти командную строку в меню "Пуск" и запустить ее оттуда.
В macOS можно запустить терминал, открыв "Лаунчер" и найдя его в списке программ. Также можно воспользоваться комбинацией клавиш Command+Пробел, чтобы открыть поиск и ввести название "Терминал".
В Linux в большинстве дистрибутивов можно найти терминал в меню приложений или на рабочем столе. Также можно воспользоваться комбинацией клавиш Ctrl+Alt+T, чтобы открыть терминал.
После запуска внешней консоли можно использовать команды и выполнять различные операции в командной строке.
Выбор цвета текста

Для создания зеленого текста в HTML можно использовать стандартный тег <span>, а также атрибуты стиля и CSS. Вот несколько способов достичь желаемого результата:
1. Использование тега <span>
Самый простой способ - использовать тег <span> и его атрибут style. Ниже приведен пример кода:
<span style="color: green;">Ваш зеленый текстЗдесь color: green; задает зеленый цвет текста. Вы можете указать любой другой цвет, включая шестнадцатеричное представление цвета.
2. Внутренний стиль
Если вам нужно применить зеленый цвет текста к нескольким элементам, вы можете использовать внутренний стиль. Пример кода:
<style> span { color: green; } </style>
<span>Ваш зеленый текст</span>
<span>Ваш второй зеленый текст</span>Здесь мы используем тег <style> для определения стиля элемента <span> и применяем зеленый цвет текста ко всем элементам <span> на веб-странице.
3. Внешний стиль
Если вам нужно использовать зеленый цвет текста на нескольких страницах, наиболее эффективный способ - использовать внешний стиль. Пример кода:
HTML-код:
<span>Ваш зеленый текст</span>CSS-код (style.css):
span { color: green; }В данном примере span { color: green; } задает зеленый цвет текста для элементов <span>. Поместите CSS-код в отдельный файл с расширением .css и подключите его к вашей веб-странице с помощью тега <link>:
<link rel="stylesheet" href="style.css">Теперь зеленый цвет текста будет применяться ко всем элементам <span> на вашей веб-странице.
Вы можете выбрать любой из этих способов, в зависимости от ваших потребностей. Все они позволяют легко создавать зеленый текст в ваших HTML-документах.
Использование кодов ANSI

Для того чтобы сделать текст зеленым, можно использовать код ANSI для установки соответствующего цвета. Для этого нужно добавить управляющую последовательность символов перед текстом:
Цвет Код ANSI Черный \x1b[30m Красный \x1b[31m Зеленый \x1b[32m Желтый \x1b[33m Синий \x1b[34m Маджента \x1b[35m Голубой \x1b[36m Белый \x1b[37m
Пример:
\x1b[32mЗеленый текст
В результате, этот текст будет выведен зеленым цветом в терминале или консоли, которая поддерживает коды ANSI.
Код ANSI также позволяет устанавливать стили текста, такие как выделение жирным или курсивом. Управляющие последовательности символов для установки стилей будут иметь следующий вид:
\x1b[формат;цвет_текста;цвет_фонаm
Например, чтобы установить зеленый цвет текста на черном фоне, можно использовать следующую управляющую последовательность символов:
\x1b[32;40mЗеленый текст на черном фоне
Таким образом, с помощью кодов ANSI можно легко управлять цветом и стилем текста в консоли или терминале.
Применение CSS стилей

Для применения CSS стилей к тексту в HTML-документе необходимо использовать специальные CSS-селекторы и объявления стилей. Приведем несколько примеров применения стилей к тексту:
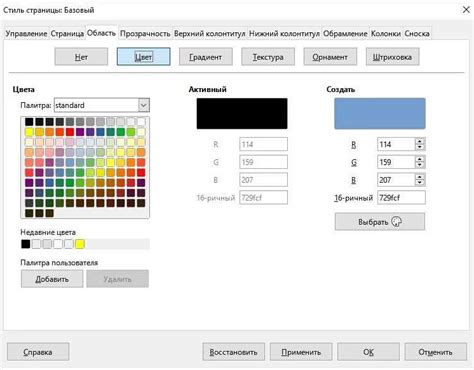
Применение цвета текста:
<style>
p {
color: green;
}
</style>
В данном примере все элементы <p> будут иметь зеленый цвет текста.
Применение шрифта и его размера:
<style>
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
}
</style>
В данном примере все элементы <h1> будут иметь шрифт Arial, без засечек, размером 24 пикселя.
Применение выравнивания текста:
<style>
p {
text-align: center;
}
</style>
В данном примере все элементы <p> будут выравниваться по центру.
Таким образом, с помощью CSS стилей можно задавать различные свойства тексту в HTML-документе и создавать уникальный дизайн страницы. Это позволяет улучшить восприятие информации и сделать ее более привлекательной для пользователей.
Написание зеленого текста

Чтобы написать зеленый текст в HTML, можно использовать стиль CSS. Для этого нужно объявить класс или идентификатор, которому задать свойство "color" со значением "green". Например:
1. CSS класс:
<style>
.green-text {
color: green;
}
</style>
Затем нужно применить этот класс к основному тексту:
<p class="green-text">Это зеленый текст</p>
2. CSS идентификатор:
<style>
#green-text {
color: green;
}
</style>
Затем нужно применить этот идентификатор к нужному элементу:
<p id="green-text">Это зеленый текст</p>
Используя эти методы, вы сможете создавать зеленый текст в своих HTML-документах.
Примеры зеленого текста в консоли

Чтобы сделать текст зеленым в консоли, можно использовать специальные управляющие последовательности.
Ниже приведены несколько примеров использования управляющей последовательности для смены цвета текста на зеленый:
Пример 1:
echo -e "\e[1;32mЗеленый текст\e[0m"
Пример 2:
printf "\033[1;32mЗеленый текст\033[0m
"
В обоих примерах используется управляющая последовательность, которая состоит из нескольких символов. Код "\e[1;32m" или "\033[1;32m" меняет цвет текста на зеленый, а код "\e[0m" или "\033[0m" сбрасывает установленный цвет.