Замок Могеко - это популярный графический роман, который завоевал сердца многих поклонников мира манги. Если вы хотите встретиться с главными героями этого увлекательного произведения на каждом шагу вашего пути в интернете, мы покажем вам, как сделать замок Могеко вашим фоном на весь экран. Это простой способ добавить немного магии вашему онлайн-опыту!
Сделать замок Могеко на весь экран - это круто, но это возможно только благодаря мощным инструментам CSS и HTML. Первым шагом является создание нового файла HTML и CSS. Вам не нужно быть экспертом в разработке веб-страниц, но базовое понимание этих языков программирования будет полезно.
Прежде чем начать, убедитесь, что у вас есть изображение, которое вы хотите использовать в качестве фона. Можете использовать любое изображение с замком Могеко или героями этой истории. Убедитесь, что оно достаточно крупное, чтобы занимать весь экран.
Установка необходимого софта

Для того чтобы сделать замок Могеко на весь экран, вам понадобится установить несколько программ:
1. TinEye Reverse Image Search: этот бесплатный сервис позволит вам найти оригинальное изображение замка Могеко. Скачайте и установите программу с официального сайта.
2. GIMP (GNU Image Manipulation Program): бесплатный редактор изображений, с помощью которого вы сможете изменить размер и обрезать найденное изображение замка Могеко. Скачайте и установите GIMP с официального сайта.
3. AutoHotkey: программа для автоматизации действий на компьютере. С помощью нее вы сможете установить горячие клавиши для изменения размера окна с замком Могеко. Скачайте и установите AutoHotkey с официального сайта.
4. Fences: приложение для организации рабочего стола, с помощью которого вы сможете закрепить изображение замка Могеко на весь экран. Скачайте и установите Fences с официального сайта.
После установки всех программ, вы будете готовы перейти к следующему шагу - настройке и установке замка Могеко на рабочий стол.
Загрузка изображения Могеко

Чтобы сделать замок Могеко на весь экран, вам понадобится сначала загрузить изображение Могеко. Вот как это сделать:
Шаг 1: Найдите подходящее изображение Могеко в Интернете. Вы можете использовать поисковик для поиска изображения Могеко или использовать изображение, которое у вас уже есть.
Шаг 2: Щелкните правой кнопкой мыши на выбранное изображение Могеко. В контекстном меню выберите опцию "Сохранить изображение как".
Шаг 3: Выберите место на вашем компьютере, куда вы хотите сохранить изображение Могеко. Введите имя файла и выберите нужное расширение файла (например, .jpg или .png).
Шаг 4: Нажмите кнопку "Сохранить". Теперь изображение Могеко будет загружено на ваш компьютер и готово к использованию.
Примечание: Убедитесь, что вы имеете право использовать выбранное изображение Могеко в соответствии с авторскими правами и лицензионными условиями.
Обрезка изображения Могеко

Один из самых популярных инструментов для обрезки изображений - это графический редактор Photoshop. С помощью данной программы можно легко обрезать изображение Могеко до нужного размера, сохранить его и использовать как фоновое изображение для веб-страницы.
Кроме Photoshop, существует также множество других программ и онлайн-сервисов для обрезки изображений, таких как GIMP, Paint.NET, Pixlr и др. В этих программах есть инструменты для выделения и обрезки нужной области изображения.
Имейте в виду, что при обрезке изображения Могеко до нужного размера важно сохранить его пропорции. Иначе изображение может быть растянуто или сжато, что приведет к искажениям и ухудшению качества изображения.
После того, как вы обрежете изображение Могеко до нужного размера, вы можете использовать его как фоновое изображение для своей веб-страницы. Для этого в HTML-коде используется CSS-свойство background-image.
Вот пример кода, который позволяет установить обрезанное изображение Могеко в качестве фонового изображения для всей веб-страницы:
body {
background-image: url("mogeko.jpg");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
В этом примере мы устанавливаем изображение mogeko.jpg в качестве фонового изображения для всей веб-страницы. Свойство background-size задает размер изображения таким образом, чтобы оно полностью покрывало фон. Свойство background-position указывает, как изображение должно быть размещено на фоне, а свойство background-repeat - определяет, должно ли изображение повторяться на фоне или нет.
Таким образом, обрезка изображения Могеко и его использование в качестве фонового изображения для веб-страницы позволяют создать замок Могеко на весь экран.
Изменение размера изображения Могеко

Чтобы сделать замок Могеко на весь экран, вы можете изменить размер изображения Могеко с помощью стандартных инструментов веб-разработки. Вот несколько шагов, которые вы можете выполнить:
- Откройте файл с изображением Могеко в текстовом редакторе или HTML-редакторе.
- Найдите тег
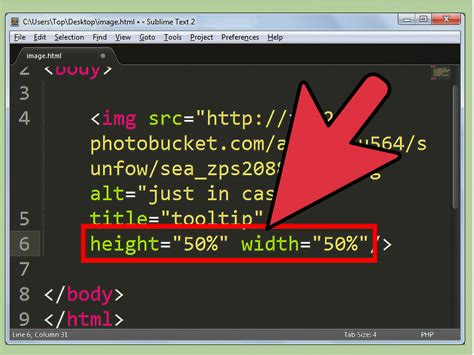
<img>, который содержит изображение Могеко. Например,<img src="mogeko.png" alt="Могеко">. - Добавьте атрибуты
widthиheightк тегу<img>. Например,<img src="mogeko.png" alt="Могеко" width="100%" height="auto">. Атрибутwidth="100%"установит ширину изображения на 100% ширины экрана, а атрибутheight="auto"сохранит пропорции изображения. - Сохраните файл с изменениями и обновите страницу, чтобы увидеть изображение Могеко в новом размере.
Теперь изображение Могеко должно занимать всю доступную ширину экрана и сохранять свои пропорции.
Подготовка кода HTML и CSS

Перед тем, как приступить к созданию замка Могеко на весь экран, нужно подготовить код в HTML и CSS формате.
Прежде всего, создайте новый HTML файл и используйте , чтобы задать тип документа.
Для начала добавьте основной контейнер для замка Могеко и задайте ему класс:
<div class="mogeko-lock"></div>Далее, внутри контейнера, создайте несколько блоков, которые будут представлять элементы замка:
<div class="mogeko-lock__bar"></div>
<div class="mogeko-lock__bar"></div>
<div class="mogeko-lock__bar"></div>Каждому блоку также следует задать класс для стилизации.
Для CSS стилей создайте новый файл и свяжите его с HTML документом с помощью тега <link>:
<link rel="stylesheet" href="styles.css">Теперь можно приступать к написанию стилей для замка Могеко!
Используйте CSS селекторы, чтобы выбрать каждый элемент замка и стилизовать его в соответствии с вашими предпочтениями. Не забудьте использовать правила для изменения размеров, цветов, позиционирования и других свойств.
Добавьте анимации и переходы, чтобы сделать замок Могеко еще более интересным и привлекательным.
Вот и все! Теперь у вас есть подготовленный код HTML и CSS для создания замка Могеко на весь экран.
Не забудьте сохранить файлы и открыть HTML веб-страницу в вашем браузере, чтобы увидеть результат.
Добавление изображения Могеко в код

Чтобы сделать замок Могеко на весь экран, сначала нужно добавить изображение Могеко в код. Для этого потребуется использовать тег <img>.
Вот как можно добавить изображение Могеко на весь экран:
- Скачайте изображение Могеко и сохраните его в одной папке с вашим HTML-файлом.
- Откройте HTML-файл в текстовом редакторе.
- Вставьте следующий код перед закрывающим тегом
</body>:<img src="путь_к_изображению_Могеко" alt="Могеко" style="position: fixed; top: 0; left: 0; width: 100%; height: 100%;"> - Замените
путь_к_изображению_Могекона путь к файлу изображения Могеко.
После добавления этого кода, изображение Могеко будет отображаться на весь экран.
Обратите внимание, что изображение Могеко будет статичным и находиться над всеми элементами на странице, так как мы задали ему атрибут style="position: fixed; top: 0; left: 0; width: 100%; height: 100%;".
Установка фона на весь экран

Для создания эффекта замка Могеко на весь экран необходимо установить фоновое изображение и настроить его размеры. Следуйте следующим инструкциям:
- Шаг 1: Скачайте изображение замка Могеко, которое вы хотите использовать в качестве фона.
- Шаг 2: Поместите изображение в папку вашего проекта.
- Шаг 3: Откройте файл стилей CSS, который используется для данной страницы или создайте новый файл CSS.
- Шаг 4: Добавьте следующий код в файл CSS:
body {
background-image: url(путь_к_вашему_изображению);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
Замените путь_к_вашему_изображению на путь к файлу изображения замка Могеко, который вы загрузили в папку вашего проекта.
Теперь ваш фон должен отображаться на весь экран во всех браузерах. Помните, что может потребоваться некоторая дополнительная настройка, особенно при работе с разными типами изображений и различными размерами экранов.
Надеемся, что эта инструкция поможет вам создать эффект замка Могеко на весь экран и сделать вашу страницу более заманчивой для пользователей.
Добавление анимации Могеко

Чтобы сделать замок Могеко еще более привлекательным и живым на весь экран, можно добавить анимацию его элементов. Для этого в HTML можно использовать CSS-анимации и ключевые кадры.
1. Создайте файл стилей CSS и подключите его к вашему HTML-документу:
<link rel="stylesheet" type="text/css" href="styles.css">
2. В файле стилей определите класс или идентификатор для элементов замка Могеко, к которым хотите добавить анимацию. Например:
.mogeko-element {
animation: mogeko-animation 2s infinite linear;
}
3. Определите анимацию в том же файле стилей, используя ключевые кадры:
@keyframes mogeko-animation {
0% { transform: translateX(0); }
50% { transform: translateX(50px); }
100% { transform: translateX(0); }
}
В данном примере анимация будет перемещать элемент вправо на 50 пикселей и затем вернет его в начальное положение. Анимация будет повторяться бесконечно за 2 секунды с постоянной скоростью.
4. Примените этот класс или идентификатор к нужным элементам в HTML:
<div class="mogeko-element">Текст или изображение замка Могеко</div>
или
<p id="mogeko-element">Текст или изображение замка Могеко</p>
Теперь элементы замка Могеко будут анимироваться согласно определенной анимации. Можно применить различные анимации и эффекты к разным элементам замка, чтобы сделать его более интересным и привлекательным для пользователей.
Проверка работы замка Могеко

После установки замка Могеко на весь экран, необходимо проверить его работоспособность. Для этого можно выполнить следующие действия:
- Перезагрузите компьютер или устройство, на котором установлен замок Могеко.
- После загрузки операционной системы, запустите любое приложение или откройте веб-браузер.
- Убедитесь, что замок Могеко отображается на весь экран и не позволяет вам перемещаться по интерфейсу устройства.
- Попробуйте выполнить различные действия, такие как нажатия на клавиши или перемещение указателя мыши. Установите, что замок Могеко полностью блокирует их выполнение.
- Если замок Могеко работает правильно, вы не сможете закрыть его или выйти из него без ввода корректного пароля или кода разблокировки.
Если вы выполнили все указанные действия и замок Могеко продолжает работать неправильно или вы можете его обойти, рекомендуется проверить настройки и обновить программное обеспечение.