Яркие и привлекательные цветовые решения на экране Яндекса могут сделать его использование еще более приятным и удобным. Однако, слишком яркие и насыщенные цвета могут вызывать дискомфорт и раздражение, особенно при длительном пребывании на экране. Поэтому, для создания яркого и привлекательного дизайна экрана Яндекса лучше использовать мягкие и уравновешенные цветовые решения.
Для того чтобы сделать экран Яндекса ярким и привлекательным, можно воспользоваться рядом цветовых техник и приемов. Во-первых, стоит обратить внимание на выбор основного цвета экрана. Он должен быть нейтральным и уравновешенным, чтобы не раздражать глаза пользователей. В качестве основного цвета можно использовать, например, светлый оттенок серого или пастельный оттенок голубого.
Кроме выбора основного цвета экрана, важно также правильно подобрать цветовую гамму для элементов интерфейса. Здесь можно использовать сочетание контрастных и сопланарных цветов, чтобы создать яркий, но приятный глазу дизайн. Контрастные цвета будут привлекать внимание к ключевым точкам интерфейса, а сопланарные цвета помогут создать единый и уравновешенный общий вид экрана.
Создание яркого экрана Яндекс с мягким подбором цветов

Мягкие цвета могут быть пастельными или приглушенными версиями основных цветов. Например, вместо насыщенного красного цвета, лучше использовать его более нежную версию - розовый или пудровый. Такой цвет будет зрительно приятнее и не будет раздражать глаза.
Также можно использовать гармоничные комбинации цветов, чтобы сделать экран Яндекса еще более ярким и привлекательным. Например, можно использовать сочетание голубого и желтого - такой дуэт выглядит свежо и радостно. Или же можно выбрать сдержанные и ненавязчивые цвета, например, серый и бежевый, чтобы создать спокойную и уютную атмосферу.
Для удобства пользователей необходимо также учитывать контрастность цветов на экране. Например, текст должен хорошо читаться на фоне, не сливаясь с ним. Для этого можно использовать конечный шрифт и мягкий фон цвет, который не будет отвлекать внимание от текста.
Однако, при подборе мягких цветов нужно также учитывать брендовую идентичность Яндекса и сохранять согласованность с остальными продуктами и сервисами компании. Ярокий экран может быть не только приятным в использовании, но и служить брендовой плащадкой, ассоциирующейся с Яндексом.
| Пример гармоничной комбинации цветов: | |
|---|---|
| Фон: | |
| Текст: | |
| Кнопки: |
Таким образом, создание яркого экрана Яндекса с мягким подбором цветов - это важная задача, требующая учета визуальных предпочтений пользователей, контрастности цветов и брендовой идентичности компании.
Подготовка к изменению

Перед тем как приступить к изменению экрана Яндекса и создать яркую палитру с мягкими цветовыми решениями, важно провести некоторую подготовку. В этом разделе мы расскажем, какие шаги необходимо предпринять, чтобы успешно внести изменения.
1. Проведите анализ цветовой схемы: внимательно изучите текущие цвета, используемые на экране Яндекса. Запишите эти цвета или сделайте скриншоты, чтобы вам было удобно сравнивать их с новым дизайном.
2. Исследуйте психологию цвета: изучите, как различные цвета влияют на настроение и эмоции. Узнайте, какие цвета создают спокойствие, уверенность или восторг, и выберите подходящие цветовые решения для экрана Яндекса.
3. Создайте палитру: выберите главный цвет, который будет доминировать на экране Яндекса, а затем определите дополнительные цвета, которые будут использоваться для выделения элементов и акцентов. Рекомендуется использовать мягкие и приятные для глаз цветовые комбинации.
4. Проверьте доступность цветов: убедитесь, что выбранные цвета хорошо читаемы и не создают проблем для пользователей с ограниченными возможностями. Можно использовать онлайн-сервисы для проверки контрастности цветов и соответствия стандартам доступности.
5. Создайте прототипы: нарисуйте или сделайте интерактивные прототипы экрана Яндекса с новой цветовой схемой. Проанализируйте, как новые цвета взаимодействуют с другими элементами интерфейса и оцените, как они воспринимаются пользователями.
6. Проведите тестирование: организуйте тестирование экрана Яндекса с новой цветовой палитрой. Пригласите пользователей для оценки их впечатлений от изменений. Учтите их отзывы и внесите необходимые корректировки до окончательной реализации.
 |  |  |
 |  |  |
Выбор мягких оттенков

Выбор правильных мягких оттенков для экрана Яндекса важен для создания приятной и комфортной атмосферы при работе. Мягкие цветовые решения помогают снизить напряжение глаз и улучшить концентрацию.
Одним из основных принципов при выборе мягких оттенков является использование пастельных цветов. Они характеризуются низкой насыщенностью и высокой светлотой, что позволяет смягчить контраст и создать нежный цветовой фон.
Для выбора мягких оттенков, можно использовать гамму аналогичных цветов или использовать методы близости тонов. Это позволяет создать гармоничный и спокойный окружающий фон.
Важно также учитывать физиологические особенности человека, чтобы создать максимально комфортное восприятие. Оптимальными являются оттенки серого, голубого, зеленого и бежевого цвета. Они визуально снижают яркость и уменьшают утомление глаз.
Важно помнить, что выбранные мягкие оттенки должны быть легко читаемыми на экране. Текст и другие элементы должны отчетливо выделяться на фоне, не вызывая сложностей при чтении и использовании.
Использование мягких оттенков в дизайне экрана Яндекса поможет создать комфортные условия работы и повысить эффективность взаимодействия с пользователем.
Изменение цвета фона

Если вы хотите сделать экран Яндекса более ярким и привлекательным с помощью изменения цвета фона, то вам понадобится использовать CSS.
Прежде всего, определите, какой цвет вы хотите использовать в качестве фона. Вы можете выбрать один из предустановленных цветов или указать свой собственный.
Чтобы изменить цвет фона, добавьте следующий код в раздел "head" вашего HTML-документа:
| Цветовая схема | Код цвета |
| Белый | #ffffff |
| Черный | #000000 |
| Красный | #ff0000 |
| Синий | #0000ff |
| Зеленый | #00ff00 |
Вместо "#ffffff" вы можете указать любой другой код цвета, чтобы изменить фон на желаемый. Например, если вы хотите установить фоновый цвет в синий, используйте "#0000ff".
Помимо этого способа, вы также можете использовать изображение в качестве фона. Для этого вам необходимо добавить следующий CSS-код:
body {
background-image: url("your-image.jpg");
background-repeat: no-repeat;
background-size: cover;
} Замените "your-image.jpg" на относительный или абсолютный путь к вашему изображению.
Исследуйте дополнительные возможности CSS, чтобы создать уникальные и привлекательные цветовые схемы для экрана Яндекса.
Настройка основного цвета

Основной цвет экрана Яндекса можно настроить с помощью специальной панели настроек. Чтобы это сделать, следуйте указаниям ниже:
- Откройте Яндекс и перейдите в раздел "Настройки".
- В панели настроек найдите раздел "Оформление" и перейдите в него.
- В разделе "Основной цвет" вы можете выбрать желаемый цвет из представленного набора или ввести свой собственный цвет в формате HEX.
- После выбора цвета сохраните настройки и проверьте результат на главной странице Яндекса.
Не бойтесь экспериментировать с разными цветами, чтобы найти идеальное сочетание, которое будет визуально приятным и не вызывающим дискомфорт.
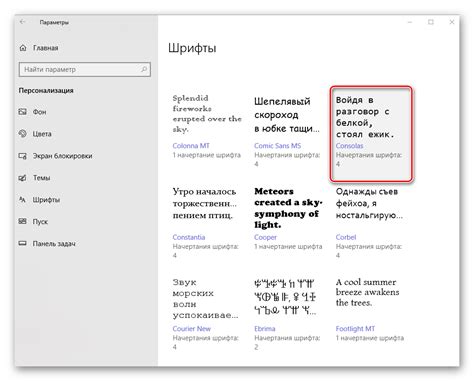
Изменение цвета шрифта

Если у вас есть проблемы с восприятием определенных цветов или у вас есть сильные предпочтения к определенным комбинациям цветов, то вы можете изменить цвет шрифта на странице поисковика Яндекс.
Чтобы изменить цвет шрифта на странице Яндекса, выполните следующие действия:
- Найдите и откройте настройки вашего браузера.
- Перейдите в раздел "Внешний вид" или "Настройки цвета и темы". В зависимости от браузера, название раздела может варьироваться.
- В этом разделе вы должны найти опцию, связанную с цветом шрифта. Обычно она называется "Цвет шрифта" или "Текстовый цвет".
- Выберите желаемый цвет шрифта из предложенного набора или укажите свой собственный цвет.
- Сохраните изменения.
После сохранения настроек, шрифт на странице Яндекса будет отображаться в выбранном вами цвете. Это позволит сделать экран ярким и приятным для вас.
Добавление декоративных элементов

Чтобы сделать экран Яндекса более ярким и привлекательным, можно добавить различные декоративные элементы. Это поможет создать уникальный и настроенный под личные предпочтения интерфейс.
Одним из способов добавления декоративных элементов является использование фоновых изображений. Можно использовать фоновое изображение с мягкими и приятными цветами, чтобы создать гармоничный фон для экрана. Важно выбирать изображения, которые не будут отвлекать внимание пользователя от основного контента.
Также можно добавить всплывающие подсказки или подписи к элементам интерфейса. Это поможет пользователям быстрее ориентироваться на экране и сделает его более интуитивно понятным. Например, можно добавить маленькую иконку с подписью, которая расскажет пользователю о функции этого элемента интерфейса.
Эффектные переходы между страницами или разделами также добавят яркости экрану. Можно использовать плавные анимации или переходы с изменением цвета фона или текста. Важно подбирать такие эффекты, чтобы они не действовали сильно раздражающе или отвлекающе на пользователя.
Не стоит забывать и о маленьких деталях, таких как кнопки, иконки или курсоры. Использование оригинальных и интересных дизайнов для этих элементов добавит уникальности вашему интерфейсу.
Важно помнить, что декоративные элементы не должны перегружать экран и отвлекать пользователя от основного контента. Они должны дополнять, а не конкурировать с основной функциональностью интерфейса.
Запомните:
- Используйте фоновые изображения с мягкими и приятными цветами.
- Добавьте всплывающие подсказки или подписи к элементам интерфейса.
- Используйте эффектные переходы между страницами или разделами.
- Обратите внимание на маленькие детали, такие как кнопки, иконки или курсоры.
- Учтите, что декоративные элементы не должны перегружать экран и отвлекать пользователя от основного контента.
Применение градиентов

Градиенты можно легко применить с помощью CSS. Для этого нужно задать начальный и конечный цвет, а браузер уже самостоятельно создаст плавный переход между этими цветами.
Пример создания градиента с использованием CSS:
Вариант 1: background: linear-gradient(to right, #ff7f50, #00bfff); | Вариант 2: background: radial-gradient(circle, #ff7f50, #00bfff); |
Это лишь примеры, и градиентов можно создавать в различных вариациях. Например, можно использовать различные цветовые комбинации, задавать направление градиента или использовать радиальные градиенты для создания эффекта свечения.
Градиенты могут быть применены к различным элементам экрана Яндекса: фону, кнопкам, заголовкам и т.д. Они могут сделать ваш дизайн более выразительным и привлекательным для пользователей.
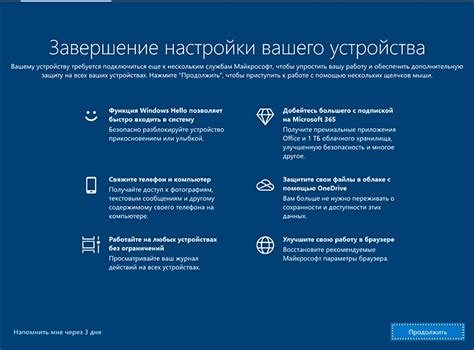
Завершение настройки

После того, как вы выбрали подходящие цветовые решения и настроили яркость экрана, осталось только завершить процесс настройки и наслаждаться новым видом Яндекса. Вот несколько шагов, которые вам нужно выполнить:
- Нажмите на кнопку "Применить настройки" для сохранения всех изменений.
- Перезапустите браузер, чтобы изменения вступили в силу.
- Проверьте, насколько яркий и приятный для глаз стал экран Яндекса. Если вам что-то не нравится или вы хотите внести дополнительные изменения, вы всегда можете вернуться к настройкам и скорректировать их.
Помните, что удобство и комфорт при использовании являются главными приоритетами, поэтому настройте цвета экрана так, чтобы они не вызывали дискомфорт и не утомляли глаза.