Якорная ссылка - это ссылка на конкретный раздел страницы, к которому можно перейти с помощью щелчка по ссылке. Она очень полезна, когда вы хотите направить пользователей к конкретной информации на одной и той же странице.
В этом подробном руководстве я расскажу вам, как создать якорную ссылку в WordPress с использованием встроенного редактора блоков "Гутенберг". Это довольно простой процесс, который позволит вам добавить навигацию по разделам на вашем сайте.
Шаг 1: Откройте страницу или пост, к которому вы хотите добавить якорную ссылку, в редакторе "Гутенберг". Перейдите в режим редактирования текстового блока, где вы хотите разместить якорную ссылку.
Шаг 2: Выделите текст или картинку, на которую вы хотите установить якорь. Затем нажмите правой кнопкой мыши и выберите "Добавить якорь".
Шаг 3: Введите имя якоря в поле "ID якоря". Это может быть любое уникальное имя, но рекомендуется использовать только латинские символы, цифры или дефисы. Нажмите кнопку "Применить", чтобы сохранить якорь.
Шаг 4: Теперь вы можете создать ссылку на ваш якорь. Выделите текст или картинку, которую вы хотите сделать ссылкой, и нажмите кнопку "Вставить/редактировать ссылку" в редакторе. Введите символ "#" и имя якоря, которое вы указали ранее, в поле URL ссылки. Нажмите кнопку "Применить", чтобы добавить ссылку.
Теперь у вас есть рабочая якорная ссылка на вашей странице или посте в WordPress. При нажатии на эту ссылку пользователь будет автоматически прокручиваться к указанному разделу. Таким образом, вы можете облегчить навигацию на вашем сайте и улучшить пользовательский опыт.
Якорные ссылки

Для создания якорной ссылки в WordPress, вы должны выполнить следующие шаги:
- Поместите якорный тег (обычно это
<a>с атрибутомnameилиid) в нужное место на странице или в посте. - Создайте ссылку на якорный тег, указав его название после символа
#. - Добавьте созданную ссылку в нужное место на странице или в посте.
Например, если вы хотите создать якорную ссылку на раздел "Свидетельства клиентов" на вашей странице, вам нужно:
<h2><a name="testimonials">Свидетельства клиентов</a></h2>Здесь мы создали якорный тег с именем "testimonials".
Теперь вам нужно создать ссылку для перехода к этому якорю:
<p><a href="#testimonials">Перейти к свидетельствам клиентов</a></p>Это создаст ссылку "Перейти к свидетельствам клиентов". При нажатии на нее произойдет переход к разделу "Свидетельства клиентов" на этой же странице.
Таким образом, создание якорных ссылок в WordPress может значительно улучшить пользовательский опыт и упростить навигацию по вашему сайту или странице.
Шаг 1: Установите плагин WordPress SEO

1. Войдите в административную панель своего сайта WordPress.
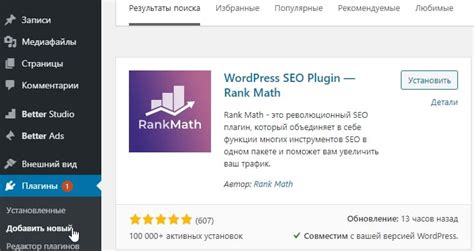
2. Наведите указатель мыши на пункт "Плагины" в левой панели и выберите "Добавить новый".
3. Введите "WordPress SEO" в поле поиска плагинов.
4. Найдите плагин "Yoast SEO" в результате поиска и нажмите кнопку "Установить сейчас".
5. После успешной установки нажмите кнопку "Активировать плагин".
Теперь, когда плагин WordPress SEO установлен и активирован, вы можете приступить к созданию якорных ссылок в своих записях и страницах.
Выберите и установите плагин

Существует множество плагинов для создания якорных ссылок в WordPress, но одним из наиболее популярных и простых в использовании является плагин "Easy Smooth Scroll Links". Процесс установки данного плагина вам потребуется всего несколько простых шагов.
Для начала вам необходимо войти в административную панель вашего сайта WordPress. Затем перейдите в раздел "Плагины" и нажмите на кнопку "Добавить новый".
В открывшемся окне вам необходимо ввести в поисковую строку название плагина "Easy Smooth Scroll Links". После этого система WordPress найдет этот плагин в официальном репозитории.
| Шаг 1 | Войдите в административную панель сайта и откройте раздел "Плагины". |
| Шаг 2 | Нажмите на кнопку "Добавить новый". |
| Шаг 3 | Введите в поисковую строку название плагина "Easy Smooth Scroll Links". |
| Шаг 4 | Нажмите на кнопку "Установить". |
| Шаг 5 | После установки плагина нажмите на кнопку "Активировать". |
После установки плагина нажмите на кнопку "Активировать". Теперь выбранный плагин будет активирован и готов к использованию.
Пожалуйста, обратите внимание, что в данном примере был рассмотрен только один плагин для создания якорных ссылок в WordPress. Вы можете найти и попробовать различные плагины, чтобы найти тот, который наиболее соответствует вашим требованиям и предпочтениям.
Шаг 2: Создайте якорь внутри текста

После того, как вы определили, где будет находиться раздел страницы, на который нужно будет перейти при клике на якорную ссылку, вы должны создать якорь.
Для создания якоря внутри текста вам нужно выполнить следующие шаги:
| 1. | Выделите текст или фразу внутри параграфа, где будет располагаться якорь. |
| 2. | Вставьте следующий код перед выделенным текстом: |
<a name="название-якоря"></a>Вместо "название-якоря" вставьте уникальное название, которое будет служить идентификатором для якоря.
| 3. | Продолжите написание текста на странице. |
Теперь у вас есть якорь внутри текста, на который вы можете ссылаться с помощью якорной ссылки. Далее мы покажем, как создать такую ссылку в WordPress.
Выберите текст для якоря

Выбор текста для якоря следует делать осознанно и учитывать следующие рекомендации:
- Используйте точные и описательные слова, которые ясно указывают на содержание якорной ссылки.
- Стремитесь к короткому тексту для якоря. Текст для якоря должен быть лаконичным и не вызывать затруднений при восприятии.
- Избегайте использования общих или не информативных фраз. Текст для якоря должен передавать информацию о том, к чему именно будет осуществлен переход.
- Ставьте себя на место посетителя и спросите себя, будет ли использование данного текста для якоря понятным и удобным.
Запомните, что правильный выбор текста для якоря поможет вашим посетителям легко ориентироваться на странице и извлекать максимальную пользу из контента. Важно также помнить о целевой аудитории и ориентироваться на ее потребности и предпочтения.
Шаг 3: Добавьте ссылку на якорь

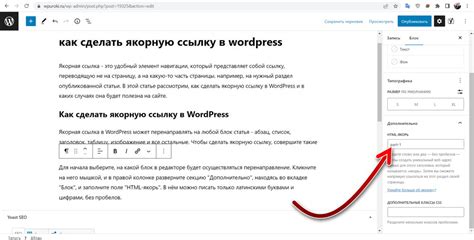
Чтобы добавить ссылку на ваш якорь, откройте редактор поста или страницы в WordPress, где вы хотите разместить ссылку. Выберите текст или изображение, на которое хотите установить ссылку.
Затем, используя панель инструментов редактора, найдите и нажмите на иконку в виде цепной ссылки (🔗). Это откроет окно диалога для вставки ссылки.
В поле «URL» введите символ "#" за которым следует имя якоря, которое вы указали в шаге 2. Например, если ваш якорь называется «section1», введите "#section1".
Примечание: Убедитесь, что перед символом "#" нет пробелов!
После того, как вы ввели URL якоря, нажмите на кнопку «Вставить» или «OK», чтобы добавить ссылку к выбранному тексту или изображению.
Теперь ваша ссылка на якорь была успешно добавлена! Когда пользователь нажимает на эту ссылку, он будет перемещен к вашему якорю на той же странице.
Вставьте якорную ссылку в текст

После того как вы создали якорь на нужном вам элементе на странице, вы можете вставить ссылку, чтобы она указывала на этот якорь.
Для вставки якорной ссылки в текст в WordPress используйте следующий формат:
- Откройте панель редактирования текста для нужной страницы или записи.
- Выделите текст, на который хотите вставить ссылку.
- Нажмите кнопку «Вставить/изменить ссылку» на панели инструментов.
- В появившемся окне введите URL до нужной страницы или записи на вашем сайте и нажмите кнопку «Добавить ссылку».
Теперь ваш текст будет являться якорной ссылкой на указанный якорь на странице вашего сайта. При клике на эту ссылку пользователь будет автоматически перемещен к нужному элементу на странице.
Шаг 4: Добавьте якорную ссылку в меню

Чтобы добавить якорную ссылку в меню вашего сайта на WordPress, выполните следующие действия:
- Перейдите в раздел "Внешний вид" в административной панели вашего сайта.
- Выберите раздел "Меню".
- В верхней части страницы найдите ссылку "Создать меню" и нажмите на нее.
- Выберите якорную ссылку из доступных вам опций. Обычно она называется "Ссылка на страницу".
- Введите текст якорной ссылки и добавьте URL-адрес якоря в соответствующие поля.
- Нажмите кнопку "Добавить в меню", чтобы добавить якорную ссылку в ваше меню.
- Измените порядок пунктов меню, при необходимости, перетаскивая их с помощью мыши.
- Сохраните ваше меню, нажав кнопку "Сохранить меню".
Теперь якорная ссылка будет отображаться в вашем меню. При клике на нее пользователи будут перенаправлены к указанной вами части страницы.
Последовательность добавления ссылок в меню

Добавление якорной ссылки в меню в WordPress очень просто. Вам понадобится всего несколько шагов, чтобы создать якорную ссылку, которая позволит пользователям перейти к нужной части страницы.
- Перейдите в административную панель WordPress и выберите вкладку "Внешний вид".
- На меню слева выберите пункт "Меню".
- Нажмите на кнопку "Создать меню".
- Введите название меню и нажмите кнопку "Создать меню".
- Теперь вы можете добавить ссылки в свое меню. Для этого выберите нужные вам страницы или записи в списке слева и нажмите кнопку "Добавить в меню".
- После добавления ссылок в меню вы можете изменить их порядок, перетаскивая их выше или ниже других ссылок.
- Для создания якорной ссылки вам необходимо отредактировать URL ссылки. Для этого нажмите на ссылку в меню, чтобы раскрыть ее настройки.
- В поле URL добавьте символ "#" перед идентификатором якоря, к которому хотите создать ссылку. Например, "#about".
- Нажмите кнопку "Сохранить меню", чтобы сохранить изменения.
Теперь, когда пользователи нажмут на ссылку в меню, они будут автоматически прокручиваться к нужной части страницы, указанной в якорном теге.