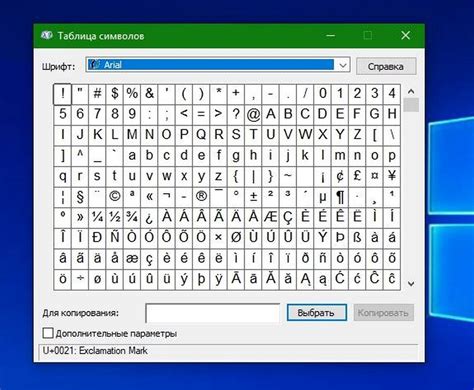
И последний способ - использование специальных символов. В языке HTML есть несколько символов, которые могут заменить пробелы. Например, символ неразрывного пробела предотвращает разрыв строки между словами. Также можно использовать символы малого и большого пробелов   и  , которые являются более широкими аналогами обычного пробела.
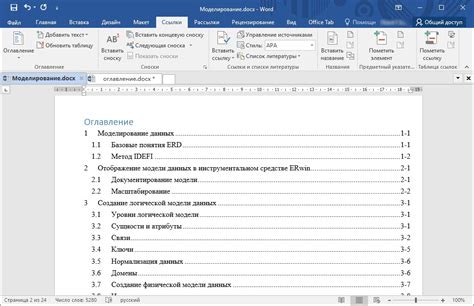
Оглавление

1. Введение
2. Метод №1: Замена пробелов на
3. Метод №2: Использование CSS свойства white-space
4. Метод №3: Использование CSS свойства text-align
5. Метод №4: Использование CSS свойства word-spacing
6. Метод №5: Использование CSS свойства letter-spacing
7. Метод №6: Использование CSS свойства text-indent
8. Метод №7: Использование CSS свойства word-break
9. Заключение
Способ 1: использование CSS свойства

Пример кода:
p {
white-space: nowrap;
}
В данном примере мы применяем свойство white-space к элементам <p> на странице и задаем значение nowrap. Это означает, что весь текст внутри элемента <p> будет отображаться без переносов строк и без пробелов между словами.
Способ 2: использование специальных символов

Использование символа "неразрывного пробела" особенно полезно в случаях, когда необходимо сделать отступы между элементами, но при этом не допускать переносов строк. Например, в таблицах можно использовать символ "неразрывного пробела" для создания равномерного расстояния между содержимым ячеек.
| Содержимое ячейки 1 | Содержимое ячейки 2 | Содержимое ячейки 3 |
Обратите внимание, что в примере использовано несколько символов "неразрывного пробела" для создания равномерных отступов. Количество символов может варьироваться в зависимости от требуемой ширины.
Однако следует быть аккуратным при использовании символа "неразрывного пробела", так как он не позволяет браузеру автоматически переносить слова на новую строку. Это может привести к тому, что текст выходит за границы экрана и становится неразборчивым.
Способ 3: использование JavaScript

Для этого можно использовать функцию JavaScript trim(), которая удаляет все пробелы в начале и в конце строки. Вот пример кода, который использует эту функцию:
let str = " Пример строки с пробелами ";
let trimmedStr = str.trim();
document.write(trimmedStr); В результате выполнения этого кода будет выведена строка "Пример строки с пробелами" без пробелов в начале и в конце.
Примечание: для использования JavaScript на веб-странице необходимо включить соответствующий скрипт в теге <script>.