Узел является основной единицей конструкции любого веревочного изделия. Он является надежным и простым способом соединить две части веревки или создать петлю. Независимо от того, являетесь ли вы туристом, спортсменом или просто занимаетесь хобби в гараже, знание, как сделать узел, является важным навыком.
Обучение делать узлы начинается с самого простого: обычного узла. Этот узел характеризуется своей простотой исполнения и универсальностью. Он используется во множестве ситуаций, от укладки крепких узлов при походе до создания подвесок для гамака. Зная, как сделать обычный узел, вы сможете чувствовать себя уверенно в любой ситуации, где понадобится надежное соединение веревки.
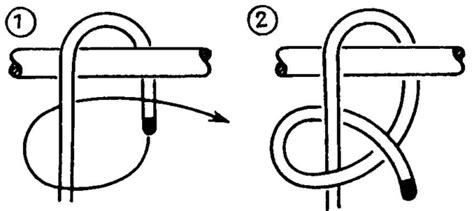
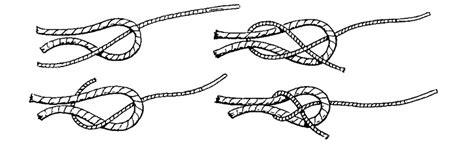
Для создания обычного узла вам потребуется всего пара шагов. Возьмите один конец веревки и перекиньте его через другой конец. Затем пропустите первый конец под вторым и затяните. Чтобы узел был надежным, важно затянуть его аккуратно и крепко. Для большей безопасности вы можете завязать дополнительную петлю, чтобы узел оставался надежным даже при сильном натяжении.
Как сделать узел обычным: шаг за шагом руководство

Шаг 1: Создайте структуру страницы
Перед тем, как добавить узел на страницу, необходимо создать структуру страницы. Структура страницы может быть организована с использованием тегов <ul>, <ol> и <li>. Вы можете использовать эти теги, чтобы создать нумерованный или маркированный список, который будет содержать ваши узлы.
Пример:
<ul> <li>Узел 1</li> <li>Узел 2</li> <li>Узел 3</li> </ul>
Шаг 2: Добавьте атрибуты к узлу
Узлы могут иметь различные атрибуты, которые задают дополнительные свойства. Добавление атрибутов к узлу позволяет настроить его внешний вид и функциональность. Например, вы можете добавить атрибут id для идентификации узла или атрибут class для стилизации его с помощью CSS.
Пример:
<ul> <li id="node1" class="node-item">Узел 1</li> <li id="node2" class="node-item">Узел 2</li> <li id="node3" class="node-item">Узел 3</li> </ul>
Шаг 3: Добавьте содержимое в узел
Узел может содержать текстовое содержимое или другие элементы HTML. Вы можете добавить текстовое содержимое между открывающим и закрывающим тегами узла, или использовать вложенные элементы для создания более сложного содержимого.
Пример:
<ul> <li id="node1" class="node-item">Узел 1</li> <li id="node2" class="node-item">Узел 2</li> <li id="node3" class="node-item">Узел 3</li> <li id="nested-node" class="node-item"> <p>Вложенный узел</p> <ul> <li>Подузел 1</li> <li>Подузел 2</li> </ul> </li> </ul>
Теперь вы знаете, как создать узел и добавить его на веб-страницу. Помните, что узлы можно стилизовать и настраивать с помощью CSS, чтобы они соответствовали вашему дизайну и функциональности.
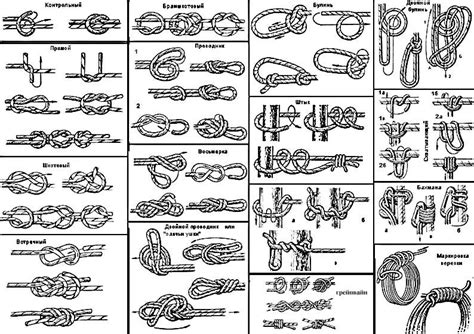
Виды узлов для начинающих

- Элементы узлов: это самые базовые узлы, которые определяют различные элементы HTML. Примеры таких узлов:
<p>,<h1>,<div>. - Текстовые узлы: это узлы, которые содержат текстовое содержимое, например, просто текст или даже комментарии. Они находятся внутри элементов узлов.
- Атрибуты узлов: эти узлы содержат информацию о свойствах элемента узла. Некоторые популярные атрибуты узлов включают атрибуты для указания классов, идентификаторов или ссылок.
- Комментарии узлов: это узлы, которые предназначены для вставки комментариев в HTML-код. Они не отображаются на веб-странице и используются чаще для организации кода или для оставления заметок для других разработчиков.
Взаимодействие с разными видами узлов является важной частью работы с HTML. Понимание, как они работают, поможет вам создать и изменять веб-страницы с помощью языка разметки HTML.
Подготовка к сборке узла

Прежде чем приступить к сборке узла, необходимо подготовить все необходимые инструменты и материалы. Вот список основных этапов подготовки:
1. Определите место для установки узла. Уделите внимание выбору правильного места, так как это важно для узла. Выберите уровненное и ровное место, где не будет препятствий для работы и роста узла в будущем.
2. Подготовьте почву для посадки. Удалите сорную траву и камни с выбранной площадки. Взрыхлите почву и убедитесь, что она хорошо дренируется.
3. Приобретите все необходимые инструменты и материалы. Для сборки узла вам потребуются следующие инструменты: лопата, кирка, садовый нож или ножницы для обрезки, ленточная мера или измерительная лента. Также вам понадобятся саженцы или семена для посадки.
4. Планируйте время для работы. Узел требует определенного времени для роста и развития. Уделите достаточно времени для посадки и последующего ухода за узлом.
5. Ознакомьтесь с инструкциями по посадке и уходу за узлом. Перед сборкой узла прочтите инструкции по посадке и уходу за узлом. Узнайте, как правильно посадить и поддерживать узел, чтобы он быстро рос и преуспевал.
Правильная подготовка к сборке узла является ключевым шагом для успешного развития и процветания вашего узла в будущем. Проследуйте указанным выше шагам, чтобы убедиться, что ваш узел будет иметь лучшие шансы на успех.
Пошаговая инструкция создания узла

- Откройте любой текстовый редактор на вашем компьютере.
- Начните новый файл и сохраните его с расширением ".html".
- Откройте новый HTML-документ и определите его тип с помощью .
- Добавьте элемент как родительский элемент для всего содержимого вашего документа.
- Добавьте элемент внутри элемента . Элемент используется для хранения метаданных и другой информации о вашем документе.
- Внутри элемента добавьте элемент
и укажите заголовок вашего документа. - Добавьте элемент после элемента . Элемент используется для хранения видимого содержимого вашей веб-страницы.
- Внутри элемента добавьте любое содержимое, которое вы хотите отобразить на вашей веб-странице. Это может быть текст, изображения, ссылки и другие элементы.
- Сохраните файл и откройте его в любом веб-браузере, чтобы увидеть результат.
Поздравляю! Вы только что создали узел с помощью HTML. Теперь вы можете улучшать и настраивать свои узлы, добавлять стили, скрипты и делать многое другое для создания впечатляющих веб-страниц.