HTML-страница – это невероятно гибкий инструмент для представления информации в Интернете. Одним из способов выделить особенности текста на странице является изменение его шрифта, размера или цвета. Один из наиболее популярных способов изменить текстовое форматирование – это сделать текст жирным.
С помощью CSS (Cascading Style Sheets - Каскадные таблицы стилей) вы можете легко изменить внешний вид текста, добавив ему выразительности и уникальности. Один из примеров использования CSS – изменение шрифта текста на странице. В CSS существует специальное свойство, называемое font-weight, которое определяет насыщенность и толщину шрифта.
Для сделать текст жирным, вы можете добавить к нему атрибут font-weight со значением bold. Например, если у вас есть следующий код:
<p>Это пример текста</p>Вы можете сделать его жирным, добавив:
<p style="font-weight: bold">Это пример текста</p>Итак, с помощью CSS вы можете легко и гибко изменить внешний вид текста на вашей HTML-странице и сделать его насыщенным и выразительным!
Преимущества текста в жирном шрифте

Жирный текст, или текст, выделенный жирным шрифтом, имеет несколько преимуществ, которые делают его полезным инструментом в веб-дизайне и верстке:
- Выделение важной информации: Жирный шрифт позволяет подчеркнуть ключевые слова, фразы или абзацы, что делает их более заметными для читателя. Это особенно полезно, когда нужно привлечь внимание к основной идеи или цели текста.
- Улучшение читаемости: Жирный текст может улучшить читаемость, особенно для людей с ограниченным зрением или слабовидящих. Ярко выделенные слова или фразы облегчают улавливание главных мыслей и общего смысла текста.
- Создание иерархии: Использование жирного шрифта позволяет создать иерархию информации на странице. Разные уровни заголовков, подзаголовков и основного текста могут быть выделены с помощью различных вариантов жирности, что помогает структурировать и облегчить восприятие информации.
- Усиление эмоциональной или акцентированной силы: В некоторых случаях, жирный шрифт может быть использован для передачи эмоциональной окраски или сильного акцента. Это помогает придать тексту больше силы и убедительности.
Обратите внимание, что использование жирного шрифта следует ограничивать в умеренных количествах, чтобы избежать излишнего выделения и снижения эффективности.
Примеры применения жирного текста в HTML

HTML позволяет легко отображать жирный текст на веб-страницах с помощью использования тега . Этот тег обозначает, что текст внутри него должен быть выделен особым образом и считаться важным.
Вот простой пример использования тега для выделения жирным текста. Такой текст привлекает внимание и часто используется для выделения ключевых слов или фраз.
Кроме того, HTML предлагает еще один тег - , который обозначает курсивный текст. Когда тег используется совместно с тегом , текст становится жирным и курсивным одновременно.
Например, вот как можно использовать теги и вместе для выделения важной информации на веб-странице:
Эта информация очень важна
Теперь вы знаете, как сделать текст жирным на HTML странице. Используйте теги и по своему усмотрению, чтобы выделить ключевые моменты на ваших веб-страницах.
CSS свойство font-weight

CSS свойство font-weight устанавливает насыщенность шрифта элемента. Значение этого свойства может быть числовым или ключевым.
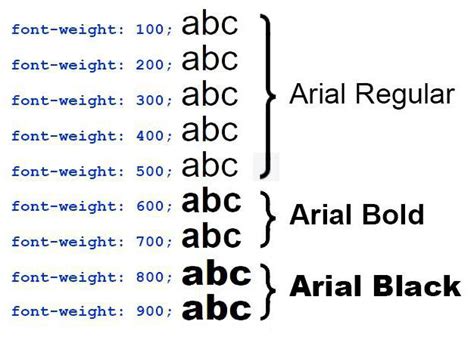
Числовые значения варьируются от 100 до 900, при этом значения 100, 200 и 300 обычно соответствуют лёгким шрифтам, значения 400, 500 и 600 – обычным шрифтам, а значения 700, 800 и 900 – жирным шрифтам.
Ключевые значения font-weight могут быть normal (обычный шрифт), bold (жирный шрифт), bolder (ещё более жирный шрифт, чем у родительского элемента), lighter (менее жирный шрифт, чем у родительского элемента), или числовым.
Для создания жирного текста на HTML странице с помощью CSS, можно использовать свойство font-weight вместе с ключевым значением bold.
Пример:
p {
font-weight: bold;
}
В результате такого кода все элементы <p> на странице будут отображаться жирным шрифтом.
Также можно использовать тег <strong> для выделения текста жирным шрифтом и тег <em> для выделения текста курсивом, что также может быть полезным при создании стилей текста с помощью CSS.
Использование тега для выделения текста

На HTML страницах можно выделить текст жирным шрифтом, чтобы сделать его более заметным. Для этого используется тег .
Тег используется для выделения особенно важной информации. Когда браузер видит тег , он отображает текст внутри этого тега жирным шрифтом.
Например, если вы хотите сделать фразу "Этот текст очень важен" выделенной, вы можете использовать следующий код:
Этот текст очень важен
Результат будет выглядеть следующим образом:
Этот текст очень важен
Также можно использовать вложенный тег , чтобы выделить текст внутри другого тега. Например:
Этот текст очень важен
Результат будет выглядеть так:
Этот текст очень важен
Тег можно комбинировать с другими HTML тегами, чтобы создать разнообразные эффекты выделения текста. Это позволяет более гибко контролировать визуальное представление текста на веб-странице.
Комбинирование жирного шрифта с другими эффектами

Один из способов комбинирования – использование курсива. Когда жирный и курсивный шрифты объединяются вместе, они создают более акцентированный и выразительный текст. Такой текст может отлично подходить для важных заголовков или выделения ключевых аспектов.
Другим эффектом, который можно использовать с жирным шрифтом, является подчеркивание. Подчеркнутый жирный текст может быть привлекательным и позволяет создавать сильное впечатление. Однако, не следует миссовать эффект сами по себе. Лучше всего использовать его с умом и осторожностью.
Комбинирование различных эффектов вместе с жирным шрифтом дает вам больше вариантов для создания уникального и выразительного текста на вашей HTML-странице. Используйте их с умом и экспериментируйте, чтобы достичь наилучшего визуального эффекта!
Использование классов и идентификаторов для оформления текста

Когда вы хотите изменить стиль конкретного текста на вашей HTML странице, вы можете использовать классы и идентификаторы.
Классы позволяют назначить один и тот же стиль нескольким элементам. Для этого вы должны задать имя класса с помощью атрибута class в открывающем теге элемента. Затем, в CSS файле, вы можете указать стиль для этого класса, используя селектор .. Например, чтобы сделать текст жирным с использованием класса, вы можете использовать следующий код:
HTML:
<p class="bold-text">Этот текст будет жирным</p>
CSS:
.bold-text {
font-weight: bold;
}
Идентификаторы, с другой стороны, предоставляют уникальные имена для элементов. Вы можете использовать атрибут id в открывающем теге элемента, чтобы задать идентификатор. Затем, в CSS файле, вы можете указать стиль для этого идентификатора, используя селектор #. Например, чтобы сделать текст красным с использованием идентификатора, вы можете использовать следующий код:
HTML:
<p id="red-text">Этот текст будет красным</p>
CSS:
#red-text {
color: red;
}
Вы также можете комбинировать классы и идентификаторы, чтобы точно настроить стиль вашего текста. Например, если у вас есть элемент с классом "bold-text" и идентификатором "red-text", вы можете применить оба стиля к этому элементу:
HTML:
<p class="bold-text" id="red-text">Этот текст будет и жирным, и красным</p>
CSS:
.bold-text {
font-weight: bold;
}
#red-text {
color: red;
}
Использование классов и идентификаторов для оформления текста на ваших HTML страницах поможет вам гибко и точно настроить стиль вашего контента. Помните, что классы могут быть использованы несколько раз на одной странице, в то время как идентификаторы должны быть уникальными в пределах страницы.
Стилизация текста внутри таблиц

HTML таблицы можно стилизовать с помощью CSS. Когда мы хотим сделать текст жирным на HTML странице внутри таблицы, мы можем использовать стиль strong или тег b. Они оба делают текст жирным.
Например:
<table>
<tr>
<td><b>Ячейка 1</b></td>
<td><strong>Ячейка 2</strong></td>
</tr>
<tr>
<td><b>Ячейка 3</b></td>
<td><strong>Ячейка 4</strong></td>
</tr>
</table>В результате, текст внутри ячеек 1 и 3 станет жирным с помощью b, а текст внутри ячеек 2 и 4 станет жирным с помощью strong.
Также, если мы хотим сделать текст курсивным на HTML странице внутри таблицы, мы можем использовать стиль em или тег i. Они оба делают текст курсивным.
Например:
<table>
<tr>
<td><i>Ячейка 1</i></td>
<td><em>Ячейка 2</em></td>
</tr>
<tr>
<td><i>Ячейка 3</i></td>
<td><em>Ячейка 4</em></td>
</tr>
</table>В результате, текст внутри ячеек 1 и 3 станет курсивным с помощью i, а текст внутри ячеек 2 и 4 станет курсивным с помощью em.
Жирный текст в ссылках

Иногда бывает необходимо выделить особую информацию в ссылках на HTML странице, чтобы привлечь внимание пользователя. Для этого можно использовать стилизацию текста с помощью CSS.
Для того чтобы сделать текст ссылки жирным, нужно использовать свойство font-weight со значением bold. Например:
<a href="#" style="font-weight: bold;">Жирная ссылка</a>
Таким образом, текст ссылки будет отображаться жирным шрифтом, привлекая внимание пользователя.
Альтернативные способы выделения текста

В дополнение к использованию CSS для выделения текста можно воспользоваться различными HTML-тегами и свойствами. Некоторые из них включают:
| Тег | Описание |
|---|---|
<b> | Выделяет текст жирным шрифтом |
<strong> | Выделяет текст особо важным образом |
<i> | Выделяет текст курсивом |
<em> | Выделяет текст с эмфазой или особым акцентом |
<u> | Подчеркивает текст |
<del> | Зачеркивает текст |
<s> | Перечёркивает текст |
Выбор того, каким способом выделить текст, зависит от контекста и намерений автора. Добавление таких тегов помогает повысить читабельность и понимание информации на веб-странице.