Ссылки являются важной частью веб-страниц и позволяют пользователю перейти на другие страницы или ресурсы в Интернете. По умолчанию ссылки имеют стандартное оформление с подчеркиванием, что сделано для того, чтобы пользователь мог их легко отличить от обычного текста. Однако, в некоторых случаях подчеркивание может быть нежелательным и не соответствовать дизайну вашего сайта.
С помощью CSS (каскадных таблиц стилей) вы можете легко удалить подчеркивание ссылок, чтобы они выглядели более эстетично и гармонично на вашей веб-странице. Для этого вам понадобится знание основных свойств и селекторов CSS, а также немного кода.
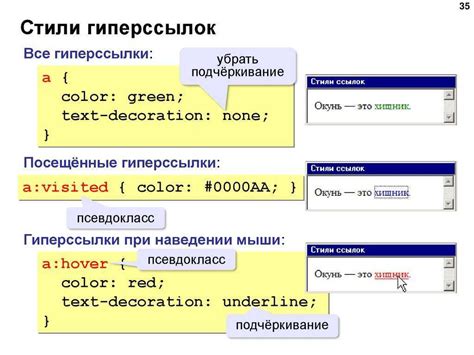
Для того чтобы создать ссылку без подчеркивания вам понадобится использовать селектор для ссылки a и свойство text-decoration со значением none. Это свойство позволяет управлять оформлением текста, в том числе и ссылок. Установив значение none для text-decoration, вы удалите подчеркивание у ссылки.
Как убрать подчеркивание ссылки с помощью CSS

Однако, в некоторых случаях, вы можете захотеть убрать подчеркивание с ссылок, чтобы придать им более эстетичный и современный вид, который соответствует вашему дизайну.
С помощью CSS, вы можете легко убрать подчеркивание с ссылок. Для этого нужно использовать свойство text-decoration и задать значение none. Ниже приведен пример:
a {
text-decoration: none;
} В данном примере, мы задаем стили для всех элементов <a> на странице и указываем, что для них должно быть применено свойство text-decoration со значением none. Это означает, что для всех ссылок будет отключено подчеркивание.
Если вы хотите убрать подчеркивание только для определенных ссылок, вы можете задать класс или идентификатор для этих ссылок и использовать его вместо селектора a. Например:
a.no-underline {
text-decoration: none;
} Затем, в вашем HTML-коде, вы можете применить этот класс к ссылкам, которые не должны быть подчеркнутыми:
<a href="https://example.com" class="no-underline">Ссылка без подчеркивания</a> Теперь вы знаете, как убрать подчеркивание с ссылок с помощью CSS. Это простая техника, которая позволяет вам контролировать внешний вид ссылок на вашем сайте и создавать более современный и стильный дизайн.
Что такое подчеркивание в ссылках

Подчеркивание в ссылках было одним из первых способов выделения текста, представляющего собой ссылку. Раньше подчеркнутый текст был де-факто стандартом для ссылок в интернете, что облегчало их поиск и использование пользователем.
Однако с развитием технологий и возможностей стилизации веб-страниц стало возможным изменить визуальный вид ссылок. Сейчас подчеркивание в ссылках не является обязательным и может быть изменено или полностью убрано с помощью стилей CSS.
Создание ссылки без подчеркивания позволяет веб-дизайнерам более свободно влиять на визуальное представление ссылок и вписывать их в общую концепцию дизайна веб-страницы. Тем не менее, убирать подчеркивание следует с пониманием, что пользователю может быть сложнее определить текст, который является активной ссылкой, что может вызвать путаницу и создать проблемы с удобством использования веб-сайта.
Использование различных стилей и эффектов вместо подчеркивания, таких как изменение цвета, изменение фона, изменение шрифта или добавление дополнительных символов, помогает визуально выделить ссылки и сделать их более привлекательными и интуитивно понятными для пользователей.
Тем не менее, при изменении внешнего вида ссылок важно помнить о доступности и удобстве использования. Даже если подчеркивание было убрано, ссылки должны быть отличимы от обычного текста и должны быть достаточно контрастными, чтобы пользователи могли легко определить их активность и взаимодействовать с ними.
Создание ссылки без подчеркивания с помощью CSS

Веб-сайты часто содержат множество ссылок, которые указывают на другие страницы или ресурсы. По умолчанию ссылки в HTML-документе имеют подчеркивание, что помогает пользователям отличать их от обычного текста. Однако в некоторых случаях вы можете захотеть изменить этот стандартный стиль, чтобы создать ссылку без подчеркивания с помощью CSS.
Сделать ссылку без подчеркивания очень просто. Для этого можно использовать псевдокласс :hover в CSS. Этот псевдокласс позволяет указать стиль, который будет применяться к ссылке при наведении на нее курсора мыши.
Вот пример кода для создания ссылки без подчеркивания:
Ссылка без подчеркивания
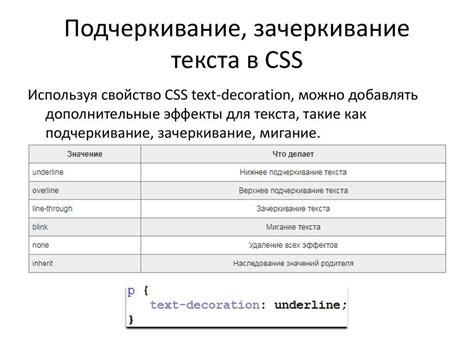
В этом примере мы использовали CSS-свойство text-decoration и значение none, чтобы убрать подчеркивание у ссылки. Это свойство позволяет управлять стилем текстового декора, включая подчеркивание и линию, переходящую посередине текста.
Теперь, когда пользователь наводит курсор мыши на эту ссылку, она не будет выделяться подчеркиванием, что может быть удобным для создания эстетичного дизайна сайта.
Если вы хотите, чтобы все ссылки на вашем веб-сайте были без подчеркивания, вы можете применить этот стиль ко всем ссылкам на странице с помощью следующего CSS-кода:
a {
text-decoration: none;
}
Теперь все ссылки на вашем сайте будут отображаться без подчеркивания по умолчанию.
Важно отметить, что ссылки являются важными элементами веб-дизайна и управления пользователями по сайту. Поэтому убедитесь, что стиль ссылок без подчеркивания не ухудшает их доступность и понятность для пользователей.