В нашей современной интернет-эпохе электронная почта является одним из наиболее популярных и эффективных средств связи. Зачастую при чтении веб-страницы пользователю может понадобиться отправить электронное письмо на указанную почтовую адресу. Что делать в этом случае? Просто внимательно запомнить адрес и вводить его в почтовый клиент? Нет, совсем нет! Для того, чтобы облегчить пользователю задачу, веб-разработчики могут сделать почту гиперссылкой.
Использование гиперссылок в HTML позволяет веб-разработчику сделать текст ссылкой, которая будет нажиматься (кликаться) и осуществлять переход на другую страницу или отправку письма. Подобная функциональность особенно полезна, если адрес больше необходимо отправить через форму обратной связи или менеджеру.
А теперь перейдем к делу! Чтобы превратить почту в гиперссылку, нужно создать HTML-элемент <a>(англ. anchor – якорь) и добавить атрибут mailto со значением электронной почты, на которую должно отправляться письмо. Проиллюстрирую на примере:
<a href="mailto:info@example.com">info@example.com</a>
Синтаксис <a href="mailto:email">текст ссылки</a> используется в тегах HTML для создания гиперссылок на электронные адреса. В примере выше, при нажатии на текст ссылки “info@example.com” откроется почтовый клиент с заполненным полем адресата "info@example.com". Сделать такую гиперссылку очень просто!
Гиперссылка в почтовом ящике: простые способы

1. Использование тега <a>
Для создания гиперссылки в почтовом ящике нужно использовать тег <a>. Просто оберните текст ссылки внутри этого тега и добавьте атрибут href с нужным адресом. Например, для создания ссылки на почтовый ящик:
<a href="mailto:example@example.com">example@example.com</a>Теперь пользователь сможет щелкнуть по ссылке и открыть новое сообщение в своем почтовом клиенте.
2. Использование псевдопротокола mailto:
Дополнительно к использованию тега <a>, вы можете указывать адрес электронной почты просто передавая его в адресной строке. Для этого используйте псевдопротокол mailto:, например:
mailto:example@example.comЭтот способ удобен, когда нужно добавить ссылку на адрес электронной почты к тексту без использования HTML-тегов.
3. Использование специальных сервисов и программ
Если вы не хотите вручную добавлять HTML-теги или псевдопротокол, вы можете воспользоваться специальными сервисами или программами, которые автоматически превращают текст с адресом электронной почты в активную гиперссылку. Примеры таких сервисов: MailtoMarkup или G-Lock Email Processor.
Важно помнить
При размещении гиперссылки в почтовом ящике, следует помнить о том, что некоторые почтовые клиенты или веб-интерфейсы могут автоматически добавлять ссылкам дополнительные символы или изменять их форматирование. Чтобы избежать проблем с отображением ссылок, рекомендуется проверять их работоспособность в разных клиентах и интерфейсах.
В зависимости от особенностей вашего почтового ящика и требований, выберите подходящий способ создания гиперссылок. Не забывайте проверять правильность работы ссылок и исправлять их в случае необходимости.
Преобразование текста в ссылку вручную

- Выделить текст, который будет являться ссылкой.
- Добавить открывающий тег
<a>перед выделенным текстом. - Добавить атрибут
hrefвнутри тега<a>и указать в нем адрес электронной почты, с которой будет связана ссылка. Например:href="mailto:example@example.com". - Закрыть тег
<a>после текста ссылки, добавив закрывающий тег</a>.
В итоге у нас получится следующий код:
<a href="mailto:example@example.com">example@example.com</a>
После выполнения этих простых действий, текст будет преобразован в гиперссылку на почтовый адрес, и пользователи смогут щелкнуть по нему, чтобы открыть программу электронной почты и отправить сообщение по указанному адресу.
Использование инструментов форматирования веб-почты

Один из таких инструментов – тег <a>, который используется для создания гиперссылок. Синтаксис этого тега выглядит следующим образом:
<a href="адрес_почты">текст_ссылки</a>
Вместо "адрес_почты" следует указать реальный адрес электронной почты, например: example@example.com. Вместо "текст_ссылки" следует указать текст, который будет отображаться в качестве гиперссылки.
Пример использования тега <a> для создания гиперссылки на почтовый адрес:
<a href="mailto:example@example.com">Написать письмо</a>
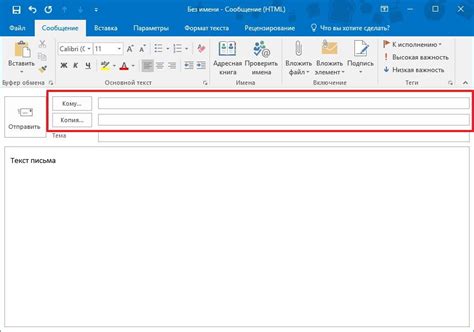
В результате, при клике на текст "Написать письмо", пользователь будет перенаправлен на страницу создания нового письма в своем почтовом клиенте. При этом, в поле "Кому" будет автоматически подставлен адрес "example@example.com".
Другим способом сделать почту гиперссылкой является использование тега <em>. Этот тег используется для выделения текста курсивом. Результатом его применения к адресу электронной почты будет выделение его курсивом.
Пример использования тега <em> для выделения адреса почты:
Пример использования тега <a> с выделением адреса почты курсивом:
<a href="mailto:example@example.com">example@example.com</a>
В результате, адрес почты "example@example.com" будет отображаться выделенным курсивом, в качестве гиперссылки.
Таким образом, инструменты форматирования HTML позволяют сделать почту гиперссылкой, что значительно упрощает процесс коммуникации по электронной почте и делает его более удобным для пользователей.
Добавление гиперссылки с помощью панели инструментов

Если вы хотите сделать адрес электронной почты гиперссылкой, это можно сделать, используя панель инструментов вашего текстового редактора или почтового клиента.
Во-первых, выделите текст, который хотите сделать гиперссылкой, например, "почта@example.com". Затем щелкните правой кнопкой мыши на выделенном тексте и выберите опцию "Добавить гиперссылку" или подобную команду во всплывающем меню.
Выберите опцию "Электронная почта" или "Email" в окне диалога, которое откроется после этого действия. Затем введите адрес электронной почты в соответствующее поле. Если необходимо, укажите дополнительные параметры, такие как тема или текст сообщения.
Нажмите кнопку "ОК" или "Применить", чтобы завершить процесс добавления гиперссылки. Теперь ваш адрес электронной почты стал кликабельной ссылкой, и пользователи смогут щелкнуть на него, чтобы открыть свою почтовую программу и автоматически написать сообщение на указанный адрес.
Не забудьте поместить правильный текст внутри тега <a>, который будет отображаться как ссылка. Например, <a href="mailto:почта@example.com">почта@example.com</a>.
Теперь, когда вы знаете, как добавить гиперссылку с помощью панели инструментов, вы можете легко сделать свою почту кликабельной и удобной для пользователей. Пользуйтесь этой функцией и улучшайте свой веб-опыт!
Преобразование почтового адреса в ссылку

Часто на веб-страницах необходимо отображать почтовый адрес для связи с определенным лицом или организацией. Для того чтобы сделать почтовый адрес кликабельным и позволить пользователям открыть почтовый клиент с уже заполненным полем "Кому", необходимо преобразовать его в гиперссылку.
Для того чтобы преобразовать почтовый адрес в ссылку, необходимо использовать тег <a> и указать href-атрибут со значением "mailto:" и почтовым адресом после двоеточия. Например, для преобразования адреса example@mail.com в ссылку, необходимо написать следующий HTML-код:
<a href="mailto:example@mail.com">example@mail.com</a>
При открытии страницы в браузере почтовый адрес будет отображаться как кликабельная ссылка. Пользователь, нажав на нее, сможет открыть почтовый клиент и написать письмо на указанный адрес.
Преобразование почтового адреса в ссылку улучшает удобство использования веб-страницы для пользователей. Это позволяет им быстро и легко связаться с нужным лицом или организацией, не копируя и не вводя почтовый адрес вручную.
Использование готовых шаблонов для создания гиперссылки

Если вам нужно создать гиперссылку на электронную почту, вы можете воспользоваться готовыми шаблонами HTML, которые значительно упростят процесс. Ниже приведен пример использования готового шаблона для создания гиперссылки на почту.
Пример:
<a href="mailto:example@example.com">example@example.com</a> В данном примере мы используем тег <a> для создания ссылки и добавляем атрибут href, который указывает на адрес электронной почты. Также мы вводим текст ссылки example@example.com между открывающим и закрывающим тегами <a>.
При нажатии на эту ссылку, откроется ваш почтовый клиент соответствующего устройства и будет автоматически заполнено поле "Кому" адресом электронной почты example@example.com. Таким образом, пользователь сможет легко отправить письмо на указанный адрес.
Использование готовых шаблонов упрощает и ускоряет процесс создания гиперссылок на электронную почту, особенно если вам необходимо создать несколько ссылок на разные адреса. Вы можете просто менять адрес в атрибуте href и текст ссылки, используя тот же шаблон.
Не забывайте, что при создании гиперссылок на электронную почту, вы всегда можете добавить другие атрибуты (например, title, class, target и другие), чтобы настроить ссылку по своему усмотрению.
Теперь у вас есть знания о том, как использовать готовые шаблоны HTML для создания гиперссылок на электронную почту. Примените этот метод в своих проектах и упростите процесс создания гиперссылок на почту.
Добавление кнопки "Ссылка" для создания гиперссылки

Если вы хотите сделать текстовый блок или слово гиперссылкой, вы можете использовать кнопку "Ссылка" в своем текстовом редакторе или веб-приложении. Это позволяет легко создать гиперссылку без необходимости вводить код HTML вручную.
Чтобы добавить кнопку "Ссылка", следуйте этим шагам:
- Выделите текст или картинку, на которые вы хотите добавить гиперссылку.
- Нажмите на кнопку "Ссылка" в редакторе (обычно она выглядит как значок цепи или мира).
- В появившемся окне введите URL-адрес, на который должна ссылаться гиперссылка.
- Нажмите на кнопку "Вставить" или "ОК", чтобы создать гиперссылку.
После выполнения этих шагов ваш текст или картинка должны быть преобразованы в гиперссылку, которую пользователи могут щелкнуть, чтобы перейти по указанному URL-адресу.