Кавычки – это важный элемент пунктуации, который используется в русском языке для выделения прямой речи, цитат, иноязычных слов и фраз. Они помогают передать эмоциональную окраску и смысловое значение текста. Но что делать, если вам нужно сделать кавычки маленькими? Некоторым может показаться, что это сложно или невозможно, но на самом деле существует несколько способов, которые помогут вам облегчить эту задачу.
Первый способ – использование HTML-сущностей. В HTML есть специальные символьные коды, которые позволяют отображать символы, недоступные на клавиатуре. Чтобы сделать кавычки маленькими, вам нужно использовать коды „ и “ для закрывающей и открывающей кавычек соответственно. Например, так: „Пример текста с кавычками“. Этот метод универсален и подходит для использования в HTML-коде.
Второй способ – использование CSS. С помощью CSS можно применить стилизацию к тексту и изменить его внешний вид. Для того чтобы сделать кавычки маленькими, вам понадобится использовать свойство font-size и задать нужный размер шрифта. Например, так: Пример текста с карычками маленькими. Этот метод требует использования CSS и может быть полезен при создании дизайна веб-страницы.
Как снизить размер кавычек: советы и приемы

В данной статье мы предлагаем несколько советов и приемов, которые помогут снизить размер кавычек и сделать их более компактными и эстетичными.
1. Используйте небольшие кавычки: вместо полноразмерных кавычек «таких» используйте уменьшенные версии «таких».
2. Уменьшите отступы: уменьшите отступы между кавычками и текстом, чтобы сделать кавычки более плотными и меньшими.
3. Используйте альтернативные символы: вместо кавычек можно использовать другие символы, такие как одинарные кавычки или знаки тире.
4. Используйте специальные шрифты: некоторые шрифты имеют варианты кавычек разного размера. Попробуйте использовать такие шрифты для уменьшения размера кавычек.
5. Проверьте совместимость: перед применением любого из перечисленных приемов, убедитесь, что выбранный способ снижения размера кавычек совместим с вашими дизайнерскими предпочтениями и требованиями.
Используя эти простые советы, вы сможете снизить размер кавычек и создать более эстетичный внешний вид текста на своей странице.
Выбор правильного шрифта для кавычек

Когда дело касается выбора шрифта для использования в веб-дизайне, маленькие детали, такие как размер и стиль кавычек, могут иметь большое значение. Правильный шрифт для кавычек может сделать текст более элегантным и читаемым.
Важно учитывать, что не все шрифты имеют разные варианты кавычек. Некоторые шрифты имеют простые кавычки, которые выглядят практически одинаково как для открывающейся, так и для закрывающейся кавычки. Другие шрифты могут иметь кавычки, которые немного отклоняются от стандартных символов.
Когда выбираете шрифт для использования в веб-дизайне, рекомендуется проверять, как выглядят кавычки для выбранного шрифта. Для этого можно воспользоваться таблицей ниже:
| Шрифт | Открывающаяся кавычка | Закрывающаяся кавычка |
|---|---|---|
| Times New Roman | “ | ” |
| Arial | “ | ” |
| Helvetica | “ | ” |
| Roboto | “ | ” |
Также следует учитывать контекст использования кавычек. Например, для дизайна, связанного с книгами или академическими текстами, рекомендуется использовать шрифты, которые имеют классические кавычки, такие как Times New Roman или Arial. Если же речь идет о модном и современном дизайне, то стоит взглянуть на шрифты, которые предлагают нестандартные кавычки.
Использование правильного шрифта для кавычек может придать вашему дизайну более профессиональный вид и улучшить восприятие текста у пользователей.
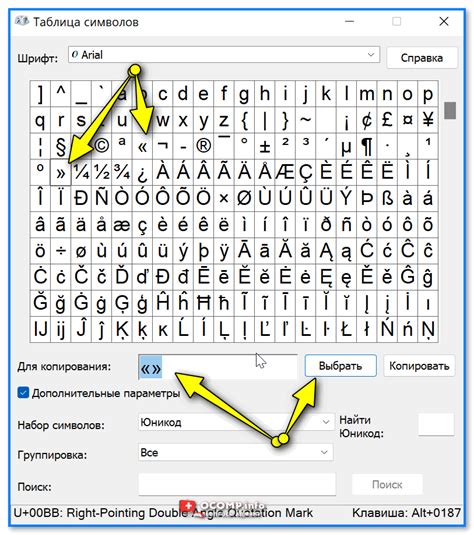
Использование специальных символов для уменьшения кавычек

Часто при написании текста на компьютере мы используем обычные двойные кавычки "
Используя специальные символы и символьные сущности, можно уменьшить их размер и сделать текст более читаемым. Например, вместо обычных двойных кавычек можно использовать символы «» или ‟″. Эти символы выглядят более компактно и не отвлекают внимание читателя от основного текста.
Символы «» можно вставить в HTML-код с помощью символьных сущностей: « для открывающей кавычки и » для закрывающей. Они будут отображаться как « и » соответственно.
Также можно использовать символы ‟″, которые являются альтернативой обычным кавычкам. Они могут быть вставлены в HTML-код с помощью символьных сущностей: „ для открывающей кавычки и “ для закрывающей. Они будут отображаться как ‟ и ″ соответственно.
Если вы хотите выделить важные слова или фразы в тексте, вы можете использовать теги или . Например, вместо обычных кавычек вы можете заключить важное слово в тег , чтобы сделать его выделенным жирным шрифтом, или в тег , чтобы сделать его выделенным курсивом.
Использование специальных символов и тегов поможет вам создать стильный и удобочитаемый текст со сниженным размером кавычек.
Избегайте лишних кавычек в тексте

Правильное использование кавычек играет важную роль в форматировании текста. Однако, часто мы не замечаем, что избыточное количество кавычек может негативно влиять на восприятие текста.
Когда мы пишем, нужно быть внимательными к использованию кавычек. Некоторые писатели и редакторы излишне используют кавычки, что может вызывать путаницу у читателя и неэстетичный вид текста.
Особенно важно избегать двойных кавычек в случаях, когда они не являются неотъемлемой частью цитаты или диалога. Вместо этого, используйте курсив, выделение жирным или иные способы для того, чтобы выделить слова или фразы.
Разумное использование кавычек поможет сделать ваш текст более читабельным и профессиональным.
Пример:
Неправильное использование: "Дата релиза" этого продукта будет объявлена на следующей неделе.
Правильное использование: "Дата релиза" этого продукта будет объявлена на следующей неделе.
Помните, что кавычки являются важным инструментом в тексте, поэтому следует использовать их с осторожностью и умеренностью.
Уменьшение размера кавычек с помощью CSS

Веб-разработчики часто сталкиваются с необходимостью изменить внешний вид элементов страницы, включая кавычки. Есть несколько способов уменьшить размер кавычек с помощью CSS.
1. Использование свойства font-size. Это свойство позволяет установить размер шрифта для выбранного элемента. Например, чтобы уменьшить размер кавычек в тексте, можно применить следующее правило CSS:
p {
font-size: 0.8em;
}
2. Использование специфического класса для кавычек. Для этого нужно добавить класс к элементу, содержащему кавычки, и применить соответствующее правило CSS:
<p class="quote">Текст с <span class="small-quotes">уменьшенными кавычками</span></p>
3. Использование сокращенной формы атрибута style. В этом случае можно применить стиль непосредственно к элементу без использования классов:
<p style="font-size: 0.8em;">Текст с уменьшенными кавычками</p>
Используя любой из этих способов, вы сможете легко уменьшить размер кавычек на вашей веб-странице и создать более эстетичный и современный внешний вид.
Стилистика кавычек и ее влияние на размер

В HTML существуют несколько способов задания стиля кавычек. Самым простым из них является использование таблицы стилей CSS. С помощью CSS можно указать размер и стиль кавычек, а также их символическое представление.
Пример задания стиля кавычек в CSS:
| Свойство | Значение |
|---|---|
| font-family | Times New Roman, serif |
| font-size | 10px |
| quotes | '«' '»' '„' '“' |
В данном примере используется шрифт Times New Roman, размером 10 пикселей, а символическое представление кавычек задается с помощью ключевого слова quotes. Каждая пара одинарных кавычек задает открывающую и закрывающую кавычки для определенного языка.
Обратите внимание, что размер кавычек может варьироваться в зависимости от выбранного шрифта и его настройки. Некоторые шрифты могут иметь более крупные или более мелкие кавычки по умолчанию. Поэтому рекомендуется просмотреть различные шрифты и их кавычки, чтобы определить наиболее подходящий стиль для вашего контента.
Выбор стиля кавычек является важной частью работы над дизайном веб-страницы. Маленькие кавычки могут сделать текст более читабельным и аккуратным. Экспериментируйте с различными стилями и настройками, чтобы найти оптимальный вариант для вашего контента.
Приведение цитат к курсивному шрифту

В HTML, чтобы привести цитаты к курсивному шрифту, можно использовать тег или . Оба эти тега служат для выделения текста курсивом и могут быть использованы для цитат.
Если вы хотите выделить только отдельные слова или фразы внутри цитаты, то вы можете использовать тег . Например:
Он сказал: "Это очень важно". |
Если же вы хотите сделать весь текст цитаты курсивным, то лучше использовать тег . Например:
Мы должны всегда помнить о важности дружбы. |
Оба эти тега имеют одинаковое визуальное представление, однако их использование зависит от семантики вашего контента и личных предпочтений.
Уменьшение размера внутрикавычечных знаков препинания

Для того чтобы уменьшить размер внутрикавычечных знаков препинания в HTML, можно использовать CSS свойства. Например, можно задать соответствующий CSS класс для этих знаков и применить к ним необходимые стили.
Самым простым способом уменьшить размер этих знаков является использование тега <small> внутри кавычек. Например:
- «Это пример текста с уменьшенными внутрикавычечными знаками препинания»
Более сложным способом уменьшения размера внутрикавычечных знаков является использование CSS. Например, можно создать класс с именем "small-quote" и задать для него желаемые стили:
.small-quote {
font-size:85%;
}
Затем можно применить этот класс к внутрикавычечным знакам препинания, используя атрибут class. Например:
- «Это пример текста с уменьшенными внутрикавычечными знаками препинания»
Применение этих методов позволит сделать внутрикавычечные знаки препинания маленькими и более гармонично сочетать их с основным текстом.
Оформление бегущей строки и её влияние на размер кавычек

Если вы хотите, чтобы кавычки в вашей бегущей строке были маленькими и незаметными, можно использовать HTML-теги strong или em. Оба эти тега служат для выделения текста и могут быть использованы для изменения внешнего вида кавычек.
Тег strong создает полужирное выделение текста, в результате чего кавычки выделяются и становятся заметнее. Если вам нужны большие и заметные кавычки, этот тег может быть идеальным выбором.
Тег em создает выделение текста курсивом, что делает кавычки менее заметными. Если вы хотите, чтобы кавычки были визуально нежными и незаметными, используйте этот тег.
Независимо от выбранного тега, убедитесь, что он применяется к части текста, содержащей кавычки, и что бегущая строка остается читаемой и понятной.
Проверка размера кавычек на разных устройствах и экранах

Когда создаете дизайн или разметку с использованием кавычек, важно обратить внимание на их размер и читаемость на различных устройствах и экранах.
Популярные устройства, такие как смартфоны, планшеты и компьютеры, имеют разные разрешения экранов и дисплеев. Кроме того, пользователи могут использовать разные браузеры и настройки размера текста, которые могут влиять на отображение кавычек.
Важно проверить, как кавычки выглядят на разных устройствах с разными размерами экранов. На некоторых устройствах кавычки могут выглядеть слишком мелкими и трудно читаемыми, в то время как на других устройствах они могут выглядеть слишком крупными и вызывать неприятное ощущение.
Чтобы проверить размер кавычек, можно использовать различные инструменты и методы. Например, можно открыть веб-страницу с кавычками на разных устройствах и браузерах, а затем сравнить их внешний вид. Также можно использовать браузерные инструменты разработчика, чтобы изменить размер текста и увидеть, как это влияет на кавычки.
Еще один вариант - использовать отзывы и комментарии от пользователей. Пользователи с разных устройств и экранов могут поделиться своими впечатлениями о размере кавычек и сообщить о проблемах с их отображением.
В итоге, для достижения лучшей читаемости и внешнего вида кавычек на разных устройствах и экранах, рекомендуется провести проверку и адаптировать размер и стиль кавычек соответственно.