Дрл (рукодельная кукла) - это уникальное ремесло, которое позволяет вам создать замечательную игрушку своими собственными руками. Вам понадобятся некоторые материалы и инструменты, но пошаговая инструкция поможет вам сделать дрл даже если вы начинающий.
Первым шагом в создании дрл является выбор материалов. Вам понадобится ткань, например флис или фетр, нитки, ножницы, иголка и набор наполнителя, такого как вата или синтепон. Выберите цвета и текстуру, которые подходят вам лучше всего. Помимо этого, вам также понадобятся кнопки, нитки для вышивания и другие декоративные элементы.
Далее необходимо создать шаблон для дрл. Вы можете нарисовать его на бумаге или нарисовать прямо на ткани. Вырежьте две одинаковые формы тела, головы, рук и ног. Вы также можете создать дополнительные элементы дизайна, такие как платье или галстук, если хотите.
Затем следует начать сшивать различные части тела. Используйте нитки в цвет ткани и убедитесь, что нитки крепко закреплены. Сначала сшейте части тела вместе, а затем пришейте руки и ноги. Оставьте небольшую дырку, чтобы можно было заполнить дрл наполнителем. Закройте эту дырку швом по краю. Полностью завершите сшивание и украсьте свою дрл кнопками, вышивкой или другими деталями, чтобы ею было интересно играть.
Теперь у вас есть уникальная ручная кукла, которую вы сделали сами! Дрл может стать идеальным подарком для друзей или детей, или просто радовать вас своим присутствием.
Настройка оборудования

Перед началом работы с дрл необходимо правильно настроить оборудование. В этом разделе мы рассмотрим шаги, необходимые для успешной настройки.
Шаг 1: Подключение к компьютеру
Подключите дрл к вашему компьютеру при помощи USB-кабеля. Убедитесь, что кабель надежно вставлен в разъемы обоих устройств.
Шаг 2: Установка драйверов
Перед началом работы с дрл необходимо установить соответствующие драйверы на ваш компьютер. Скачайте драйверы с официального сайта производителя и следуйте инструкциям по установке.
Шаг 3: Проверка подключения
После установки драйверов откройте программу управления дрл. Подключите дрл к компьютеру и убедитесь, что она успешно обнаружена программой и готова к использованию.
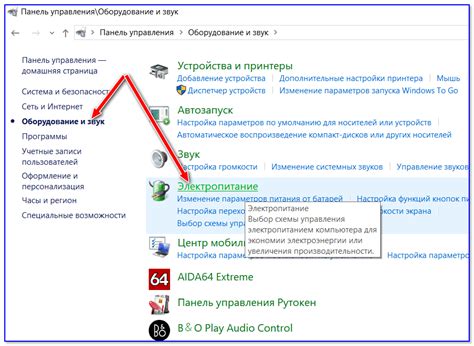
Шаг 4: Установка питания
Подключите источник питания к дрл. Убедитесь, что питание подключено правильно и дрл работает стабильно.
Шаг 5: Проверка настроек
Перед началом работы убедитесь, что настройки дрл соответствуют вашим требованиям. Проверьте разрешение камеры, уровень яркости и другие важные параметры. При необходимости выполните соответствующие настройки.
После завершения всех вышеуказанных шагов ваше оборудование будет готово к работе. Убедитесь, что вы провели все настройки правильно и ваш дрл готов к использованию.
Установка программного обеспечения

Перед тем, как начать использовать свой новый дрл, необходимо установить несколько программных компонентов. В этом разделе мы рассмотрим, как установить все необходимое и настроить их для работы с вашим дрл.
Ниже приведена таблица с программным обеспечением, которое вам понадобится:
| Программное обеспечение | Описание | Ссылка для скачивания |
|---|---|---|
| Arduino IDE | Интегрированная среда разработки для программирования дрл. | https://www.arduino.cc/en/software |
| Драйверы CH340G | Драйверы для работы с USB-портом на дрл. | https://sparks.gogo.co.nz/ch340.html |
1. Скачайте и установите Arduino IDE по ссылке выше. Выберите версию, соответствующую вашей операционной системе.
2. После установки Arduino IDE, скачайте и установите драйверы CH340G. При установке следуйте инструкциям на экране.
Теперь, когда все необходимые программные компоненты установлены, вы готовы приступить к использованию своего нового дрл.
Создание и настройка базового проекта

- Установите необходимые инструменты. Для начала разработки вам понадобится редактор кода (например, Visual Studio Code), а также загрузите и установите последнюю версию браузера Google Chrome.
- Создайте папку для проекта. Выберите удобное для вас место на компьютере и создайте новую папку, где будут храниться все файлы вашего проекта.
- Создайте файлы проекта. Внутри новой папки создайте файлы index.html, styles.css и script.js. Файл index.html будет содержать разметку вашего сайта, а файлы styles.css и script.js – стили и скрипты соответственно.
- Настройте файл index.html. Откройте файл index.html в редакторе кода и добавьте базовую разметку HTML. Обязательно добавьте теги и , а также не забудьте подключить ваши CSS и JavaScript файлы с помощью тегов и
- Настройте файл styles.css. Откройте файл styles.css в редакторе кода и добавьте базовые стили для вашего сайта. Можете начать с установки шрифта, задания фонового цвета и настройки отступов.
- Настройте файл script.js. Откройте файл script.js в редакторе кода и добавьте начальный JavaScript-код, если он вам нужен для вашего проекта.
Поздравляю! Теперь у вас есть базовый проект, который можно использовать в качестве основы для разработки вашего первого драгоценного сайта. Не забудьте сохранить все изменения и периодически проверять результаты в браузере Google Chrome, чтобы видеть, как ваш сайт выглядит.