Цветные таблички могут быть отличным способом самовыражения и придания уникальности вашему дому, офису или даже саду. Они могут служить знаками, указателями или просто украшением. В этой статье мы расскажем вам, как создать собственную цветную табличку, используя простые материалы и инструменты.
Первый шаг в создании цветной таблички - выбор материалов и инструментов. Как правило, для изготовления таких табличек подойдут дерево, пластик, металл или стекло, в зависимости от ваших предпочтений и условий использования. Вы также понадобитесь краски, кисти, клей, ножницы и другие принадлежности для декорирования. Важно выбрать качественные материалы, чтобы табличка была долговечной и устойчивой к погодным условиям.
Далее, вам нужно придумать дизайн цветной таблички. Здесь важно учесть свои предпочтения и стиль вашего интерьера или экстерьера. Вы можете создать цветные надписи, рисунки или даже использовать некоторые геометрические элементы. Будьте креативны и экспериментируйте! Если у вас возникают затруднения, вы всегда можете обратиться к профессиональным дизайнерам или воспользоваться интернет-ресурсами для поиска вдохновения и идей.
Как создать цветную табличку: шаги и рекомендации

Шаг 1: Откройте редактор HTML-кода или любой другой редактор, который поддерживает HTML-разметку.
Шаг 2: Создайте тег <table>, который будет служить основой для вашей таблички.
Шаг 3: Внутри тега <table> создайте тег <tr>, который будет представлять собой строку в таблице.
Шаг 4: Внутри тега <tr> создайте тег <td>, который будет представлять собой ячейку в таблице.
Шаг 5: Добавьте текст или контент внутрь тега <td>. Например, вы можете использовать тег <p> для создания абзаца или тег <strong> для выделения текста.
Шаг 6: Для придания цвета ячейке, добавьте атрибут style к тегу <td>. Например, чтобы сделать ячейку красной, установите значение атрибута background-color: red;.
Шаг 7: Повторите шаги 3-6 для каждой нужной ячейки в таблице.
Шаг 8: Повторите шаги 3-7 для создания необходимого числа строк и ячеек в таблице.
Шаг 9: Закройте все открытые теги, начиная от внутренних и заканчивая внешними. То есть, сначала закройте тег <td>, затем тег <tr>, и, наконец, тег <table>.
Рекомендация: Для достижения наилучшего результата, рекомендуется использовать CSS для управления стилем и внешним видом таблицы и ее ячеек. Это позволит вам гибко настроить цвет, шрифт, выравнивание и другие аспекты дизайна таблички.
Теперь вы знаете основные шаги и рекомендации по созданию цветной таблички. Не бойтесь экспериментировать с различными цветами и стилями, чтобы сделать вашу таблицу уникальной и привлекательной.
Выбор таблицы

При выборе таблицы для создания цветной таблички, важно учесть несколько факторов.
1. Размер таблицы: Если вам нужна компактная и простая таблица, то можно выбрать таблицу с меньшим количеством ячеек. В случае, если требуется создать более сложную структуру или в таблице несколько столбцов, нужно выбирать таблицу большего размера.
2. Стиль дизайна: Здесь многое зависит от вашей креативности и требований к внешнему виду таблицы. Можно выбрать стандартную простую таблицу с рамками, а можно использовать таблицу с более сложными стилями и декоративными элементами.
3. Наличие подходящих функций: В зависимости от целей использования таблицы, можно выбирать модель с нужными функциями. Например, если требуется сортировка данных или фильтрация, нужно выбрать таблицу с этими возможностями.
Важно помнить, что выбор таблицы должен соответствовать вашим требованиям и целям по созданию цветной таблички. При необходимости можно адаптировать выбранную таблицу, добавляя или удаляя ячейки или меняя стили.
Определение структуры

Перед тем, как создать цветную табличку, необходимо определить ее структуру. Структура таблицы определяет количество строк и столбцов, а также содержимое каждой ячейки.
Для определения структуры таблицы необходимо использовать теги <table> и <tr>. Тег <table> определяет таблицу, а тег <tr> используется для создания строк в таблице. Каждая строка содержит ячейки, которые определяются с помощью тега <td>.
Пример определения структуры таблицы:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
В данном примере таблица состоит из двух строк и двух столбцов. В каждой ячейке содержится текст, который будет отображаться в таблице.
Вы можете добавить любое количество строк и столбцов, а также настроить содержимое каждой ячейки в соответствии с вашими потребностями. Важно помнить, что структура таблицы должна быть корректной и логичной, чтобы данные отображались правильно и понятно.
Разметка ячеек

Для создания цветной таблички необходимо разметить ячейки таблицы. Для этого используются теги <table>, <tr> и <td>.
Тег <table> задает начало таблицы, внутри которой будут располагаться все ячейки.
Теги <tr> обозначают начало и конец каждой строки в таблице.
Теги <td> используются для создания ячеек внутри строк.
Для задания цвета фона ячеек можно использовать атрибут style и CSS свойство background-color. Например, для создания красной ячейки можно использовать следующий код:
<td style="background-color: red">Красная ячейка</td>Атрибут style позволяет задавать стили непосредственно внутри элемента. Можно также использовать классы или идентификаторы для более сложных стилей.
При создании цветной таблички можно применить разные цвета для разных ячеек, комбинировать цвета и стили, добавлять изображения и прочие дизайнерские элементы. Главное – разметить ячейки правильно и выбрать подходящие стили.
Применение стилей

Для создания цветной таблички на HTML-странице необходимо использовать стили. С помощью стилей можно задавать цвет текста, фона, границ и другие свойства элементов.
Для применения стилей к элементам на HTML-странице необходимо использовать теги <style> и <link>. Тег <style> позволяет задавать стили внутри документа, а тег <link> позволяет подключать внешние таблицы стилей.
Пример применения стилей для цветной таблички:
<style>
table {
background-color: #F2F2F2;
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #4CAF50;
color: white;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
</style>
В данном примере стили задаются внутри тега <style>. Таблице задается фоновый цвет #F2F2F2, отключается отображение границ между ячейками с помощью свойства border-collapse: collapse;, и задается ширина таблицы в 100% от ширины контейнера. Заголовкам таблицы и ячейкам задается отступ и выравнивание текста слева, а также нижняя граница толщиной 1 пиксель и цветом #ddd. Заголовкам таблицы задается фоновый цвет #4CAF50 и белый цвет текста. Четным строкам таблицы задается фоновый цвет #f2f2f2.
Чтобы применить стили к таблице, необходимо добавить атрибут class="table" к тегу <table> или указать стиль непосредственно в атрибуте style:
<table class="table">
...
</table>
Применение стилей позволяет быстро и легко создавать цветные и стильные таблички на HTML-странице.
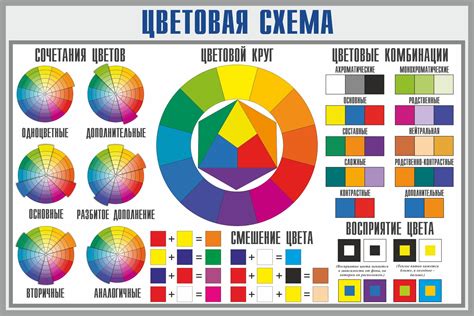
Выбор цветовой схемы

При создании цветной таблички важно подобрать гармоничную цветовую схему, которая будет сочетаться друг с другом и не вызывать неприятные ощущения у пользователей.
Вот несколько советов, которые помогут вам выбрать цветовую схему для вашей таблички:
- Учитывайте контекст и цель - заранее определите, для какой цели будет использоваться табличка и в каком контексте она будет отображаться. Это поможет определить, насколько яркой или нейтральной должна быть цветовая схема.
- Сохраняйте консистентность - если у вас уже есть существующий бренд или дизайн, рекомендуется выбирать цвета, которые соответствуют этой концепции. Это поможет создать цельное восприятие и узнаваемость для пользователей.
- Используйте цветовые сочетания - выберите основной цвет и комбинируйте его с другими цветами, чтобы создать интересную и гармоничную цветовую палитру. Можно использовать инструменты для подбора цветовых сочетаний, чтобы найти наиболее подходящие варианты.
- Тестируйте на доступность - убедитесь, что выбранные цвета хорошо видны и различимы людьми с разными видами цветового восприятия. Тестирование на доступность поможет создать удобную и доступную табличку для всех пользователей.
Помните, что выбор цветовой схемы - это важный шаг при создании цветной таблички. Хорошо подобранная схема поможет улучшить восприятие и использование вашей таблички пользователями.
Добавление дополнительных эффектов

Чтобы сделать вашу цветную табличку еще более красочной и интересной, можно добавить различные дополнительные эффекты. Ниже представлены несколько идей:
- Градиентный фон: Вместо обычного цвета для фона таблички можно использовать градиентные цвета. Для этого достаточно задать два или более цвета в свойстве background и указать linear-gradient в качестве значения.
- Тень: Добавление тени может придать вашей табличке более объемный вид. Для этого используйте свойство box-shadow и задайте значения для горизонтального смещения, вертикального смещения, радиуса размытия и цвета тени.
- Анимация: Чтобы сделать табличку более динамической, можно добавить анимацию. Например, при наведении курсора можно изменять цвет фона, размер ячейки или добавлять другие эффекты с использованием свойств transition и анимаций CSS.
- Текст с эффектами: Чтобы сделать текст в ячейках более привлекательным, можно применить различные эффекты к тексту. Например, можно использовать тень, изменять шрифт, добавлять контур или даже анимировать текст.
- Добавление иконок или изображений: Чтобы сделать табличку более наглядной, можно добавить иконки или изображения в ячейки. Например, можно использовать символьные иконки или вставить картинки для отображения определенной информации.
Это всего лишь несколько идей, и вы можете экспериментировать с различными эффектами и стилями, чтобы создать индивидуальный дизайн для своей цветной таблички.