Баннеры - это один из наиболее эффективных инструментов интернет-рекламы. Они привлекают внимание пользователей, помогают повысить узнаваемость бренда и привлечь новых клиентов. Однако, сам по себе баннер может быть бессмысленным, если он не кликабелен. Если пользователь не может нажать на баннер и перейти на сайт или страницу с предложением, то весь смысл размещения баннера теряется. В этой статье мы расскажем, как сделать баннер кликабельным и представим вам несколько примеров.
Советы
1. Используйте понятные и лаконичные сообщения. Ключевая задача баннера - привлечение пользователей. Поэтому сделайте текст на баннере простым и понятным для аудитории. Используйте активные глаголы и слова, которые будут мотивировать пользователей к действию.
2. Не забывайте о визуальном оформлении. Баннер должен выглядеть привлекательно и информативно, чтобы пользователи захотели кликнуть на него. Используйте яркие цвета, интересные изображения и четкие шрифты. Не перегружайте баннер лишней информацией, чтобы пользователь мог быстро понять, что ему предлагается.
3. Установите правильные ссылки. Если вы хотите, чтобы пользователь перешел на ваш сайт или конкретную страницу, не забудьте задать правильные ссылки. Убедитесь, что ссылки активны и ведут на нужные вам страницы. Это поможет сделать баннер действительно кликабельным.
Примеры
Пример 1: Баннер с надписью "Узнайте больше". Нажав на баннер, пользователь переходит на страницу с подробной информацией о продукте или услуге.
Пример 2: Баннер с изображением продукта и кнопкой "Купить сейчас". Нажав на баннер, пользователь моментально переходит на страницу с оформлением покупки.
Пример 3: Баннер с текстом "Получите скидку 50%". Нажав на баннер, пользователь переходит на страницу со специальным предложением и возможностью получить скидку.
Раздел 1. Используйте правильный формат HTML для баннера

Пример использования тега для создания кликабельного баннера:
<a href="https://example.com"> <img src="banner.jpg" alt="Баннер"> </a>
В данном примере тег обертывает тег , который представляет собой изображение баннера. Атрибут href в теге содержит адрес, на который будет переходить пользователь при клике на баннер.
Важно убедиться, что адрес ссылки указан в атрибуте href и что он корректно отображается в браузере. Также, рекомендуется добавить атрибут alt к изображению баннера, чтобы при невозможности загрузить изображение, был виден текстовый описатель.
Используя правильный формат HTML и тег , вы сможете сделать баннер кликабельным и обеспечить пользователей возможностью перехода на нужную страницу или выполнения определенного действия.
Раздел 2. Добавьте ссылку на баннер

После того как вы создали свой баннер и добавили его на свой веб-сайт, вы можете добавить ссылку на этот баннер, чтобы сделать его кликабельным. Это позволит пользователям переходить на другие страницы или внешние веб-сайты при нажатии на баннер.
Для добавления ссылки на баннер вы можете использовать тег <a>, который позволяет создавать гиперссылки. Вам нужно будет определить URL-адрес, на который будет вести клик по баннеру.
Пример кода:
<a href="https://www.example.com"> <img src="banner.jpg" alt="Мой баннер"> </a>
В этом примере мы используем тег <a> для создания гиперссылки, атрибут href определяет URL-адрес, на который будет вести клик по баннеру. Внутри тега <a> мы размещаем тег <img>, который определяет наш баннер. В атрибуте src указывается путь к изображению баннера, а в атрибуте alt можно указать альтернативный текст, который будет отображаться, если изображение не загрузится.
После добавления этого кода на ваш веб-сайт, ваш баннер должен стать кликабельным. Вы можете проверить его, нажав на него и убедившись, что он перенаправляет вас на указанный URL-адрес.
Раздел 3. Разместите баннер на видном месте

После того, как вы создали кликабельный баннер, важно разместить его на видном и привлекательном месте на вашем веб-сайте или блоге. Чтобы привлечь наибольшее внимание пользователей, следуйте следующим рекомендациям:
- Разместите баннер в верхней части страницы: Чем ближе к верху страницы будет ваш баннер, тем больше шансов, что посетители его заметят. Пользователи привыкли смотреть в верхнюю часть страницы в первую очередь, поэтому это место является наиболее эффективным для размещения вашего баннера.
- Используйте контрастные цвета: Сделайте баннер как можно более контрастным по сравнению с остальной частью страницы. Пользователи обычно обращают внимание на яркие и контрастные объекты, поэтому использование ярких цветов и сочной графики поможет вашему баннеру выделиться.
- Размер баннера: Определите оптимальный размер баннера в соответствии с дизайном вашего веб-сайта или блога. Баннер должен быть достаточно большим, чтобы быть заметным, но при этом не занимать слишком много места на странице.
- Разместите баннер рядом с релевантным контентом: Размещение баннера на странице соответствующего контента поможет привлечь больше пользователей, заинтересованных в предлагаемом вами продукте или услуге. Например, если у вас есть онлайн-магазин одежды, разместите баннер с акцией или новой коллекцией рядом с категорией товаров, чтобы привлечь внимание посетителей.
- Не перегружайте страницу баннерами: Используйте только один или несколько баннеров, чтобы не перегружать страницу информацией. Слишком большое количество баннеров может вызвать раздражение пользователей и отвлечь их от основного контента.
Помните, что размещение кликабельного баннера на видном месте - ключевой фактор для того, чтобы привлечь внимание и заинтересовать посетителей вашего веб-сайта или блога. Следуя вышеперечисленным советам, вы сможете увеличить эффективность вашего баннера и получить больше кликов и конверсий.
Раздел 4. Оптимизируйте баннер для мобильных устройств

Мобильные устройства имеют свои особенности и ограничения, которые следует учесть при создании кликабельного баннера. Вот несколько советов, как оптимизировать баннер для мобильной версии:
1. Размер баннера: Убедитесь, что размер баннера соответствует размеру экрана мобильного устройства. Большие баннеры могут занимать слишком много места на экране и затруднять навигацию по сайту. Оптимальный размер баннера для мобильной версии составляет примерно 320 пикселей в ширину.
2. Простота и ясность: Баннеры для мобильных устройств должны быть простыми и понятными. Избегайте излишней информации или сложных дизайнов. Сделайте баннер лаконичным и выразительным. Выделите основное сообщение и используйте четкий шрифт.
3. Кнопка вызова действия: Разместите кнопку с яркой и привлекательной надписью в видимом месте баннера. Обязательно сделайте кнопку достаточно большой, чтобы ее можно было нажать пальцем на маленьком экране. Используйте эффекты нажатия, чтобы пользователь мог уверенно и комфортно нажимать на кнопку. Кнопка должна быть достаточно отличной от остального содержимого баннера, чтобы привлекать внимание пользователей.
Пример:
``` html ``` ``` CSS .mobile-banner { background-color: #f1f1f1; padding: 20px; text-align: center; } .banner-text { font-size: 12px; color: #888; } .banner-heading { font-size: 16px; color: #333; margin-top: 10px; } .action-button { display: inline-block; background-color: #ff0000; color: #fff; font-size: 14px; padding: 10px 20px; margin-top: 15px; text-decoration: none; border-radius: 5px; } .action-button:hover { background-color: #cc0000; } @media (max-width: 480px) { .banner-text { font-size: 10px; } .banner-heading { font-size: 14px; } .action-button { font-size: 12px; padding: 8px 16px; } } ```
В этом примере используется простой и лаконичный дизайн баннера. Он состоит из заголовка, описания и кнопки действия. Кнопка имеет яркий цвет, что значительно выделяет ее на фоне белого баннера. Когда пользователь нажимает на кнопку, она изменяет свой цвет для обратной связи. Стили баннера адаптированы для мобильных устройств с помощью медиазапросов.
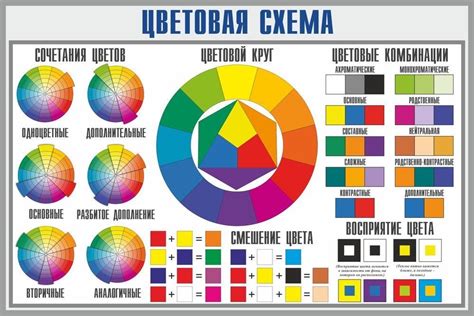
Раздел 5. Используйте яркие цвета и привлекательный дизайн

Выбор цветового решения для баннера имеет большое значение, так как яркие и привлекательные цвета способны привлечь внимание пользователей и вызвать у них интерес к вашему предложению.
Одним из способов привлечения внимания является использование контрастных сочетаний цветов. Например, можно комбинировать яркий основной цвет баннера с контрастным фоном или дополнительными элементами. Это поможет выделить ваш баннер среди других и сделает его более привлекательным.
Для создания привлекательного дизайна баннера можно также использовать разные эффекты и элементы. Например, добавление анимации, градиентов, текстур или тени может сделать ваш баннер более интересным и запоминающимся.
Не забывайте о целевой аудитории и ее предпочтениях. Например, яркие цвета и динамичный дизайн могут быть более привлекательными для молодежи, в то время как более спокойные и нежные цвета могут быть предпочтительными для других групп пользователей.
Не бойтесь экспериментировать с цветами и дизайном, но помните, что главное - достичь баланса между яркостью и читаемостью. Ваш баннер должен быть легко воспринимаемым и информативным, чтобы привлечь пользователей к действию.