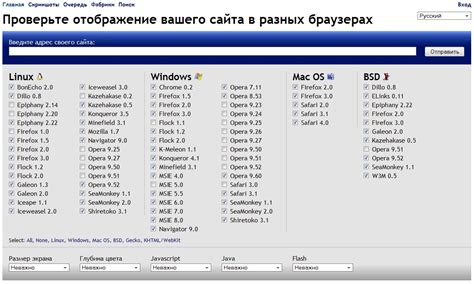
Стилизация формы – это одна из ключевых задач веб-разработки. Однако иногда возникает необходимость сбросить все стили и вернуть инпутам стандартный внешний вид. Для этого нужно правильно использовать CSS.
Один из вариантов сброса стилей инпутов – это использование специального свойства appearance. При указании значения none оно отменяет все стили по умолчанию и возвращает инпутам обычный вид. Однако не все браузеры поддерживают это свойство, поэтому для кросс-браузерной совместимости лучше использовать другие способы сброса стилей.
Можно также отключить стилизацию инпутов, используя селектор :not. Для этого применяем специальный класс к каждому инпуту, который нужно сбросить. Затем пишем стили, где к селектору :not добавляем класс с инпутами, которые не стилизуем. Это позволяет применить стили только к инпутам без этого класса.
Если необходимо сбросить стили всех инпутов на странице, то можно использовать универсальный селектор * с необходимыми стилями. Например, прописать свойство all: unset;, которое отменит все стили по умолчанию для всех элементов на странице, включая инпуты. Такой способ прост и эффективен.
Почему нужно сбрасывать стили

При разработке веб-страницы, особенно если она включает в себя формы, очень важно помнить о том, что каждый браузер имеет свои стандартные стили, которые применяются к различным элементам HTML. Изначально стилизация происходит с помощью этих стандартных стилей, а затем, если необходимо, можно применить дополнительные стили с помощью CSS.
Однако, если не сбрасывать стандартные стили браузера, это может привести к непредсказуемому отображению элементов на странице. Различные браузеры могут иметь разные значения по умолчанию для позиционирования, отступов, размеров и других свойств элементов. Это может привести к несоответствию ожиданиями разработчика и, как следствие, к нарушению дизайна или функционала страницы.
Сброс стилей позволяет создать универсальную основу, на которой можно будет строить свой собственный внешний вид элементов веб-страницы. С помощью сброса стилей можно обеспечить большую надежность и предсказуемость веб-разработки, а также сохранить консистентность отображения элементов на разных платформах и в различных браузерах.
Существует несколько способов сбросить стили, например, использование специальных CSS-файлов или использование специфических селекторов CSS. Выбор конкретного способа зависит от требований проекта и предпочтений разработчика.
| Преимущества сброса стилей: | Недостатки незащищенных стилей: |
|---|---|
| Предсказуемое поведение элементов | Неожиданное отображение элементов |
| Управляемый внешний вид страницы | Несоответствие заданному дизайну |
| Консистентность отображения на разных платформах | Особенности разных браузеров |
Сброс стилей в стандартных браузерах

При разработке веб-сайтов иногда возникает необходимость сбросить стили, примененные стандартными браузерами к элементам формы, чтобы создать единообразный вид во всех браузерах.
Существуют несколько способов сброса стилей. Один из них - использование таблицы стилей (CSS). В CSS можно установить специальные значения для стилей элементов формы, чтобы переопределить стандартные стили браузера. Например, можно установить значение border: none; для сброса границы инпута или задать background-color: transparent; для прозрачного фона.
Еще один способ - использование инлайн-стилей. В этом случае, непосредственно в коде HTML можно указать атрибуты стилей для каждого элемента формы. Например, для инпута можно добавить атрибут style="border: none;" для сброса границы.
Кроме того, можно использовать JavaScript для программного изменения стилей элементов формы. Например, с помощью JavaScript можно добавить класс к инпуту, а затем определить новые стили для этого класса в таблице стилей.
В любом случае, выбор метода сброса стилей зависит от конкретной задачи и предпочтений разработчика. Главное - добиться единообразного вида элементов формы во всех браузерах.
| Способ сброса стилей | Преимущества | Недостатки |
| Использование CSS | - Легко изменять стили всех элементов формы - Можно переиспользовать стили на других страницах | - Может потребоваться дополнительное время на изучение CSS |
| Использование инлайн-стилей | - Простой и быстрый способ задать стиль элемента - Не требуется дополнительных знаний CSS | - Может быть трудно поддерживать инлайн-стили на больших проектах |
| Использование JavaScript | - Гибкий и мощный способ изменить стили элементов - Можно программно управлять стилями | - Требует знаний JavaScript - Может замедлить загрузку страницы при большом количестве элементов |
Использование CSS-селекторов для сброса стилей

Когда нужно сбросить стили инпутов в CSS, можно использовать специальные CSS-селекторы. Эти селекторы позволяют выбирать элементы на основе их типа, класса или атрибутов, и применять к ним специальные правила стилей.
Для сброса стилей инпутов, можно использовать универсальный селектор "*" вместе с псевдоклассом "unset" для сброса всех свойств:
* {
all: unset;
}
Этот код сбрасывает все стили для всех элементов на странице, включая инпуты. В результате, инпуты не будут иметь никаких стилей, заданных по умолчанию.
Если нужно сбросить стили только для инпутов, можно использовать селектор "input" вместе с псевдоклассом "unset":
input {
all: unset;
}
Этот код сбрасывает все стили только для инпутов на странице. Таким образом, только инпуты будут иметь сброшенные стили, а все остальные элементы останутся со своими стилями.
Также можно применить стили к инпутам, чтобы сделать их выгляд более единообразным в разных браузерах. Например, можно задать единую ширину и высоту для всех инпутов:
input {
width: 200px;
height: 30px;
}
Этот код задает ширину 200 пикселей и высоту 30 пикселей для всех инпутов на странице. Таким образом, все инпуты будут иметь одинаковый размер, что улучшает визуальное восприятие формы.
Использование CSS-селекторов для сброса и задания стилей инпутов помогает создать единообразный и профессиональный внешний вид форм на веб-страницах.
Добавление префиксов для кросс-браузерности

При разработке веб-приложений и сайтов очень важно учитывать совместимость с различными браузерами. Каждый браузер может интерпретировать CSS-свойства по-разному, что может привести к некорректному отображению страницы.
Чтобы справиться с этой проблемой, можно использовать префиксы для CSS-свойств, которые предоставляют различные браузеры. Префиксы - это специальные коды, которые добавляются перед именем CSS-свойства и позволяют указать, что определенное свойство должно быть использовано только в определенном браузере или его версии.
Например, в CSS существует свойство transform, которое позволяет применять различные трансформации к элементам. Однако, разные браузеры поддерживают разные значения для этого свойства. Чтобы обеспечить корректное отображение на всех браузерах, можно использовать следующие префиксы:
-webkit-transform(Chrome, Safari)-moz-transform(Firefox)-ms-transform(Internet Explorer)-o-transform(Opera)
Таким образом, чтобы применить трансформацию к элементу и обеспечить ее работу на разных браузерах, можно использовать следующий код:
.element {
-webkit-transform: translateX(50px);
-moz-transform: translateX(50px);
-ms-transform: translateX(50px);
-o-transform: translateX(50px);
transform: translateX(50px);
}
При таком подходе браузер выберет подходящее свойство из доступных префиксов, что позволит обеспечить кросс-браузерную совместимость и корректное отображение элементов на разных платформах.
Сброс стилей для различных типов инпутов

Когда мы работаем с инпутами в HTML, стандартно имеются стили, которые могут влиять на их отображение. Эти стили могут быть нежелательными и мешать нам в создании пользовательского интерфейса. Чтобы сбросить эти стили и начать стилизацию с чистого листа, мы можем использовать набор правил CSS. В этой статье мы рассмотрим различные типы инпутов и научимся сбрасывать их стили.
| Тип инпута | Сброс стилей |
|---|---|
<input type="text"> | input[type="text"] { all: unset; } |
<input type="email"> | input[type="email"] { all: unset; } |
<input type="password"> | input[type="password"] { all: unset; } |
<input type="checkbox"> | input[type="checkbox"] { all: unset; } |
<input type="radio"> | input[type="radio"] { all: unset; } |
<input type="file"> | input[type="file"] { all: unset; } |
<input type="number"> | input[type="number"] { all: unset; } |
Добавив эти правила в свой CSS-файл или встроенные стили, мы избавимся от стандартных стилей и сможем полностью контролировать внешний вид и оформление инпутов с помощью наших собственных стилей. Это предоставит нам гибкость и позволит создавать уникальные и привлекательные пользовательские интерфейсы.
Затирание стилей родительскими элементами

Иногда, когда мы создаем веб-страницу, мы хотим изменить стиль некоторых элементов, таких как инпуты, чтобы они выглядели иначе, чем по умолчанию. К сожалению, стандартные стили инпутов могут быть довольно сложны для изменения, особенно в разных браузерах.
Однако, есть простой способ сбросить стили инпутов и позволить им наследовать стили от родительских элементов. Для этого мы можем использовать CSS-селекторы и установить свойства стиля на значение "inherit", чтобы инпуты использовали стили родительских элементов.
Вот как это можно сделать:
| CSS | HTML |
|---|---|
input {
border: inherit;
background-color: inherit;
color: inherit;
} | <div class="parent"> <input type="text" value="Введите текст"> </div> |
В этом примере мы устанавливаем свойства стиля границы, фона и цвета входного поля на значение "inherit", чтобы они наследовались от родительского элемента с классом "parent".
Таким образом, если родительский элемент имеет определенные стили для границы, фона или цвета, эти стили будут применяться к инпуту. Если же родительский элемент не имеет определенных стилей, инпут сохранит свои стандартные стили.
Использование наследования стилей от родительского элемента позволяет нам легко изменять внешний вид инпутов, не прибегая к переопределению стандартных стилей, что делает наш код более эффективным и поддерживаемым.
Создание собственных стилей для инпутов

Создание собственных стилей для инпутов может быть достигнуто с помощью CSS. Вам нужно выбрать инпут, для которого вы хотите создать стили, и применить к нему нужные свойства стиля. Например, вы можете изменить цвет фона, шрифт и размер инпута, добавить границы, тени или изменить расположение текста внутри инпута.
Для применения стилей к инпуту, вы можете использовать селектор по типу, атрибуту или классу. Например:
/* Пример стилизации инпута по типу */
input[type="text"] {
background-color: #F5F5F5;
border: 1px solid #CCCCCC;
border-radius: 3px;
padding: 5px;
font-family: Arial, sans-serif;
font-size: 14px;
color: #333333;
}
/* Пример стилизации инпута по атрибуту */
input[name="email"] {
background-color: #F9F9F9;
border: 2px solid #B8B8B8;
border-radius: 5px;
padding: 10px;
}
/* Пример стилизации инпута по классу */
.input-custom {
background-color: #EFEFEF;
border: 1px solid #888888;
border-radius: 2px;
padding: 8px;
font-weight: bold;
color: #555555;
}
Вы можете комбинировать различные свойства стиля и применять их к своим инпутам, чтобы создать уникальный и привлекательный внешний вид. Использование собственных стилей для инпутов позволит вам индивидуализировать свой проект и соответствовать требованиям бренда или дизайна сайта.
Создание универсальных стилей с помощью классов

Когда мы хотим создать стили для инпутов в CSS, нам часто приходится прописывать множество правил для каждого инпута отдельно.
Однако, существует более эффективный способ - использование классов.
Создание классов позволяет нам дать одинаковый стиль различным инпутам, не задавая одни и те же правила для каждого из них. Мы можем просто добавить нужный класс в описание инпута и все нужные стили будут автоматически применены.
Для создания универсальных стилей с помощью классов, мы можем использовать таблицы CSS. Таблицы позволяют нам структурировать стили и применять их к различным элементам.
| Класс | Описание |
|---|---|
| .input-style | Применяет стандартный стиль к инпуту |
| .input-error | Применяет стиль для инпута с ошибкой |
| .input-success | Применяет стиль для инпута с успешным результатом |
Чтобы использовать эти классы, просто добавьте их в атрибут class вашего инпута:
<input type="text" class="input-style">
Таким образом, мы можем легко создавать универсальные стили для инпутов и применять их по мере необходимости. Это позволяет нам экономить время и делает наш код более понятным и модульным.
Использование CSS-фреймворков для сброса стилей

Одним из способов сбросить стили инпутов является использование CSS-фреймворков, которые предоставляют готовый набор стилей для различных элементов. Преимуществом такого подхода является то, что разработчику не нужно самостоятельно писать стили для каждого инпута, а можно использовать уже готовый набор стилей из фреймворка.
Один из самых популярных CSS-фреймворков для сброса стилей инпутов - это Normalize.css. Этот фреймворк обеспечивает нормализацию стилей и устанавливает единый вид и поведение инпутов на всех браузерах. Normalize.css также исправляет различные баги и неточности, связанные с рендерингом элементов формы.
Еще один популярный CSS-фреймворк - это Bootstrap. Он предоставляет большой набор стилей и компонентов, включая инпуты, которые настраиваются по умолчанию. Bootstrap также предоставляет множество классов, которые позволяют легко настроить внешний вид и поведение инпутов.
Важно отметить, что при использовании CSS-фреймворков для сброса стилей инпутов следует быть осторожным. Некоторые фреймворки могут иметь слишком сложную структуру или добавлять много дополнительного кода, что может привести к замедлению загрузки страницы. Поэтому перед использованием фреймворка необходимо тщательно проанализировать его размер и применимость к конкретному проекту.