Размещение таблицы Word на всю ширину страницы может быть затруднительной задачей при создании документов с профессиональным оформлением. Правильное форматирование таблицы позволяет оптимально использовать имеющееся пространство на странице и делает документ более читабельным и привлекательным. В этой статье мы рассмотрим несколько методов, которые позволят вам разместить таблицу на всю ширину страницы и достичь профессионального внешнего вида вашего документа.
Первым методом является использование функции "Автомасштабирования содержимого" в Word. Эта функция позволяет автоматически изменять размер ячеек таблицы таким образом, чтобы они занимали всю ширину страницы. Для использования этой функции вы должны выделить таблицу, затем нажать правую кнопку мыши и выбрать пункт меню "Автомасштабирование содержимого". Не забудьте сохранить изменения!
Второй метод заключается в изменении ширины ячеек таблицы вручную. Для этого выделите все ячейки таблицы, затем нажмите правую кнопку мыши и выберите пункт меню "Свойства таблицы". В открывшемся окне вы можете изменить ширину ячеек, указав нужное значение в разделе "Ширина". При изменении ширины ячеек учтите, что сумма ширин ячеек должна быть равна ширине страницы. Не забудьте сохранить изменения и проверьте результат на предмет соответствия вашим требованиям.
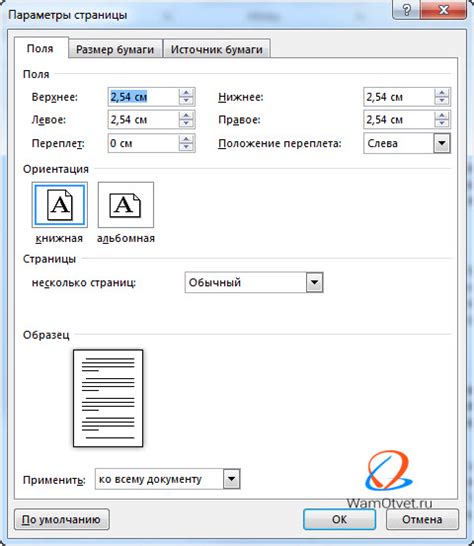
Третий метод основан на изменении ориентации страницы в Word. В основном, документы создаются в вертикальной ориентации, однако, использование горизонтальной ориентации позволяет размещать таблицу на всю ширину страницы. Для изменения ориентации страницы вы должны выбрать пункт меню "Ориентация страницы" во вкладке "Разметка страницы". После изменения ориентации страницы, вы можете создать таблицу, которая будет занимать всю ширину страницы. Не забудьте вернуть ориентацию страницы в исходное положение после завершения работы с таблицей.
Теперь вы знаете несколько способов размещения таблицы Word на всю ширину страницы. При выборе подходящего метода не забывайте учитывать требования вашего документа и желаемый внешний вид. Подходящее форматирование таблицы поможет вам создать профессионально выглядящий документ с оптимальным использованием пространства на странице.
Размещение таблицы Word на всю ширину страницы

Если вам необходимо разместить таблицу Word на всю ширину страницы в HTML, следуйте следующим шагам:
- Сохраните таблицу Word в формате HTML.
- Откройте HTML-файл в текстовом редакторе.
- Найдите тег
<table>, отвечающий за таблицу. - Добавьте атрибут
width="100%"к тегу<table>. Это позволит таблице занимать всю доступную ширину страницы. - Сохраните изменения и откройте HTML-файл в браузере. Теперь ваша таблица будет размещена на всю ширину страницы.
Учтите, что при использовании этого подхода таблица может стать нечитаемой, если содержимое ячеек слишком широко. При необходимости, вы можете изменить ширину столбцов или уменьшить количество столбцов, чтобы таблица была более удобной для просмотра.
Разрыв страницы и страница целиком

Часто при создании документа в программе Word возникает необходимость разместить таблицу на всю ширину страницы. Для этого можно использовать различные методы, включая разрыв страницы и размещение таблицы так, чтобы она занимала всю ширину страницы.
Разрыв страницы – это функция, которая позволяет разделить документ на две или более частей, а таблица находится на отдельной странице. Для создания разрыва страницы в Word можно воспользоваться следующими действиями:
- Нажмите на место, где хотите создать разрыв страницы.
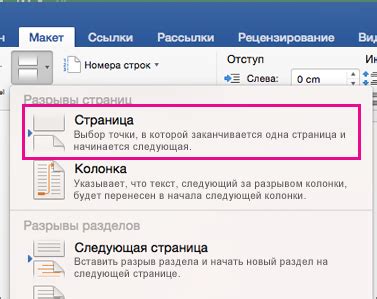
- Откройте вкладку "Разметка страницы" в верхнем меню.
- Выберите "Раздел".
- В появившемся меню выберите "Следующая страница" или "Следующий раздел", в зависимости от вашего предпочтения.
- Нажмите на кнопку "OK".
После выполнения этих шагов страница будет разделена, и вы сможете разместить таблицу на новой странице.
Если же вам необходимо, чтобы таблица занимала всю ширину страницы, вам следует установить соответствующую ширину ячеек. Для этого можно воспользоваться следующими действиями:
- Выделите все ячейки таблицы.
- Откройте вкладку "Таблица" в верхнем меню.
- Выберите "Свойства".
- В появившемся меню выберите вкладку "Ячейка".
- В поле "Ширина" установите значение "100%".
- Нажмите на кнопку "OK".
Теперь таблица будет растянута на всю ширину страницы, а вы сможете разместить нужную информацию в каждой ячейке.
Надеюсь, эти простые инструкции помогут вам разместить таблицу на всю ширину страницы и создать разрыв страницы для более удобного форматирования документа в программе Word.
Использование ширины страницы

Чтобы разместить таблицу Word на всю ширину страницы, можно использовать следующие методы:
- Использование стилей CSS: добавьте стиль для таблицы с указанием ширины в 100%:
<style>
table {
width: 100%;
}
</style>
<table width="100%">
...
</table>
<table style="width:100%;">
...
</table>
Таким образом, вы сможете разместить таблицу Word на всю ширину страницы и обеспечить ее адаптивность для различных устройств.
Использование колонок

Для создания колонок можно использовать различные методы. Один из них – это использование CSS свойства column-count. Данное свойство позволяет разделить содержимое на заданное количество столбцов. Например, для создания двух колонок, необходимо установить значение свойства column-count равным 2.
Пример использования:
<div class="columns">
<p>Это содержимое первой колонки.</p>
<p>Это содержимое второй колонки.</p>
<p>Это содержимое третьей колонки.</p>
<p>Это содержимое четвертой колонки.</p>
</div>
/* CSS */
.columns {
column-count: 2;
}
В данном примере создается блок с классом "columns", внутри которого располагаются несколько абзацев. Затем, с помощью CSS свойства column-count, контент разделен на две колонки.
Кроме использования свойства column-count, также можно настроить другие параметры колонок, например, их ширину, отступы между колонками и т.д. Это можно сделать с помощью других CSS свойств, таких как column-width, column-gap, column-rule и др.
Использование колонок может быть полезным, когда необходимо разместить большой объем информации на странице и сделать ее более структурированной. Обратите внимание, что поддержка CSS свойства column-count может отличаться в различных браузерах, поэтому всегда рекомендуется проверять результат в различных окружениях.
Стилизация таблицы и контента

После того как мы разместили таблицу на всю ширину страницы, можно приступать к стилизации самой таблицы и ее контента.
Для этого можно использовать стандартные CSS-свойства, такие как цвет фона, цвет текста, размер шрифта и т.д.
Например, чтобы изменить цвет текста в заголовках таблицы, можно использовать следующий код:
table th {
color: red;
}
А чтобы добавить цвет фона в ячейки таблицы, можно применить следующий код:
table td {
background-color: yellow;
}
Кроме того, для стилизации контента внутри ячеек таблицы можно использовать дополнительные CSS-свойства, такие как выравнивание текста, отступы и т.д.
Например, чтобы выровнять текст по центру в заголовках таблицы, можно использовать следующий код:
table th {
text-align: center;
}
А для добавления отступов для содержимого внутри ячеек таблицы, можно применить следующий код:
table td {
padding: 10px;
}
Таким образом, применяя различные CSS-свойства, можно стилизовать таблицу и ее контент в соответствии с требованиями дизайна и внешнего вида.