Кнопки в нижней части экрана телефона - это удобная функция, которая позволяет быстро получить доступ к различным приложениям или функциям без необходимости искать их в меню или на рабочем столе. Установив кнопки в нижнюю часть экрана, вы сможете значительно упростить навигацию по своему устройству. Чтобы настроить кнопки в нижней части экрана, следуйте этим простым шагам.
Шаг 1: Откройте настройки своего телефона. Обычно иконка настроек находится на рабочем столе или в панели уведомлений. Нажмите на эту иконку, чтобы открыть меню настроек.
Шаг 2: В меню настроек найдите раздел "Экран". В разделе "Экран" вы найдете различные параметры настройки, связанные с отображением экрана вашего телефона.
Шаг 3: В разделе "Экран" найдите пункт "Кнопки навигации". Возможно, этот пункт будет называться по-другому в зависимости от модели вашего телефона.
Шаг 4: Нажмите на пункт "Кнопки навигации". В этом разделе вы сможете увидеть параметры, связанные с установкой кнопок в нижнюю часть экрана.
Шаг 5: Включите функцию кнопок в нижней части экрана. Обычно это делается путем переключения специального переключателя или отметкой чекбокса рядом с соответствующим параметром.
Шаг 6: Настраивайте кнопки в соответствии с вашими предпочтениями. В этом разделе вы сможете выбрать и настроить различные кнопки, которые будут отображаться в нижней части экрана. Выберите нужные вам приложения или функции и перетащите их на панель с кнопками.
Шаг 7: Перезагрузите телефон. Чтобы изменения вступили в силу, перезагрузите устройство. После перезагрузки вы увидите кнопки в нижней части экрана и сможете легко пользоваться выбранными вами приложениями или функциями.
Теперь, когда вы знаете, как установить кнопки в нижнюю часть экрана телефона, вы сможете значительно сэкономить время при работе с устройством. Удачного использования!
Постановка задачи

В этом руководстве мы покажем вам несколько способов, как это можно сделать с помощью HTML и CSS. Вы сможете выбрать наиболее подходящий вариант в зависимости от ваших потребностей и требований проекта.
Выбор кнопок

Перед тем, как установить кнопки в нижнюю часть экрана телефона, необходимо правильно выбрать сами кнопки. Это важный шаг, который будет определять удобство использования вашего телефона. Вот несколько рекомендаций:
1. Размер кнопок Кнопки должны быть достаточно большими, чтобы их было удобно нажимать пальцем без промаха. Рекомендуется выбирать кнопки размером от 45 до 60 пикселей в ширину и высоту. | 2. Цвет и контрастность Выберите такой цвет кнопок, который будет контрастировать с фоном экрана вашего телефона. Это поможет пользователю различать кнопки и выполнять нужные действия. |
3. Иконки Если вы планируете использовать иконки на кнопках, выбирайте такие иконки, которые будут ясно передавать смысл действия, которое будет выполняться при нажатии на кнопку. | 4. Расположение Разместите кнопки таким образом, чтобы они были доступны для нажатия одним большим пальцем без необходимости протягивать руку или менять положение телефона в руке. |
Учитывая эти рекомендации, вам следует выбрать кнопки, которые будут наиболее удобными и функциональными для вашего телефона.
Подготовка телефона

Перед установкой кнопок в нижнюю часть экрана телефона важно выполнить несколько шагов подготовки:
1. Убедитесь, что ваш телефон поддерживает данную функцию. Обычно это доступно на смартфонах с операционной системой Android 8.0 и выше.
2. Проверьте, нет ли на вашем телефоне физических кнопок в нижней части экрана. Если они есть, то установка виртуальных кнопок может быть невозможной.
3. Если у вас на телефоне установлена защитная пленка или стекло, убедитесь, что она не мешает установке кнопок. Если пленка залеплена неравномерно или наклеена неправильно, это может помешать правильно отображать и использовать виртуальные кнопки. В таком случае рекомендуется заменить пленку или стекло на фирменные или качественные аналоги.
4. Обновите операционную систему на вашем телефоне до последней версии. Это поможет устранить возможные ошибки и проблемы, а также обеспечит более стабильную работу виртуальных кнопок.
После выполнения всех этих шагов ваш телефон будет готов к установке кнопок в нижнюю часть экрана.
Выбор позиции

Если ваше приложение имеет нижнюю навигационную панель или панель инструментов, то возможно наилучшим вариантом будет размещение кнопок в этой области. Таким образом, пользователи будут иметь быстрый и легкий доступ к основным функциям вашего приложения прямо на экране.
Если же ваше приложение не имеет нижней навигационной панели, можно рассмотреть вариант размещения кнопок внизу экрана таким образом, чтобы они находились в удобном и доступном месте для пользователя. Например, можно разместить кнопки внизу экрана на панели действий, которая отображается при свайпе вверх или нажатии на специальную иконку. Такое решение позволит пользователю легко и быстро использовать функции приложения, не отвлекаясь от основного контента.
Независимо от выбранной позиции для размещения кнопок, важно помнить о пользовательском опыте. Кнопки должны быть достаточно крупными и удобными для нажатия пальцем, чтобы пользователю не приходилось напрягаться и искать нужную кнопку на экране. Кроме того, рекомендуется использовать понятные и информативные значки на кнопках, чтобы пользователь сразу понимал, какую функцию они выполняют.
Выбрав правильную позицию для размещения кнопок в нижней части экрана телефона, вы обеспечите удобство и эффективность использования вашего приложения, что положительно отразится на пользовательском опыте и удовлетворенности пользователя.
Разметка страницы

Прежде чем начать устанавливать кнопки в нижнюю часть экрана телефона, необходимо создать правильную разметку страницы. Для этого потребуется использовать HTML-теги и атрибуты.
1. Откройте свой HTML-документ в редакторе кода или веб-разработческой среде.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>Моя веб-страница</title>
</head>
<body>
<!-- Ваша разметка страницы здесь -->
</body>
</html> 2. Внутри тега <body> создайте контейнер для размещения кнопок. Это может быть, например, блок с классом "footer" или "bottom-bar".
Пример:
<div class="footer">
<!-- Здесь разместите кнопки -->
</div> 3. Внутри контейнера добавьте необходимые кнопки, используя тег <button>.
Пример:
<div class="footer">
<button>Кнопка 1</button>
<button>Кнопка 2</button>
<button>Кнопка 3</button>
</div> 4. При необходимости, задайте стили для контейнера и кнопок, используя CSS.
Пример:
.footer {
background-color: #f1f1f1;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
} После завершения разметки страницы, можно приступить к настройке поведения и внешнего вида кнопок с помощью JavaScript и CSS.
Добавление стилей

Добавьте стили для кнопок, чтобы они выглядели привлекательными и легко располагались в нижней части экрана телефона.
1. Определите класс для кнопок в вашем CSS-файле:
- Создайте новый файл с расширением .css и назовите его style.css
- Откройте файл style.css и добавьте следующий код:
```css
.button {
display: inline-block;
background-color: #4CAF50;
border: none;
color: white;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
padding: 15px 32px;
border-radius: 4px;
}
2. Подключите CSS-файл к вашему HTML-документу:
- Добавьте следующий тег в секцию HEAD вашего HTML-документа:
```html
3. Примените класс к кнопкам:
- В вашем HTML-документе, найдите код для каждой кнопки и добавьте класс "button" к тегу кнопки
- Например:
```html
Теперь кнопки будут иметь стили, определенные в CSS-файле. Вы можете настроить стили, добавив или изменив свойства в классе "button".
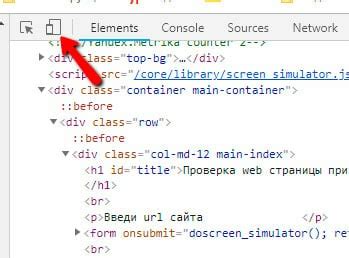
Проверка отображения

После того как вы установили кнопки на нижнюю часть экрана своего телефона, необходимо проверить, правильно ли они отображаются и функционируют.
Для проверки отображения кнопок, откройте приложение или веб-страницу, на которую вы добавили кнопки. Убедитесь, что кнопки находятся в правильном месте - внизу экрана, и что они видны и четко различимы.
Далее, проверьте, работают ли кнопки корректно. Нажмите на каждую кнопку и удостоверьтесь, что она выполняет нужное действие или вызывает соответствующую функцию. Обратите внимание на возможные ошибки в работе кнопок и исправьте их при необходимости.
Если кнопки не отображаются или не функционируют правильно, убедитесь, что вы правильно установили кнопки на нижнюю часть экрана и проверьте код, чтобы убедиться, что нет ошибок.
После выполнения всех проверок и исправления ошибок, убедитесь, что кнопки в нижней части экрана вашего телефона отображаются и работают должным образом.
Использование JavaScript

Чтобы реализовать функциональность кнопок в нижней части экрана телефона, мы можем использовать JavaScript.
1. Подключите файл с кодом JavaScript к вашей HTML-странице с помощью тега <script>.
2. Создайте HTML-разметку для кнопок на первом уровне списка с помощью тега <ul> или <ol>.
Каждая кнопка будет представлена его собственным элементом <li>.
3. Добавьте необходимые атрибуты к кнопкам, такие как id, чтобы их можно было легко идентифицировать вместе с кодом JavaScript.
4. Используйте JavaScript, чтобы назначить обработчики событий на кнопки. Внутри обработчика события вы можете написать код, который будет выполняться при нажатии на кнопку.
5. Внутри кода JavaScript, используйте методы, такие как addEventListener, чтобы назначить функцию-обработчик события для каждой кнопки.
Пример кода JavaScript:
// Получаем ссылки на кнопки с помощью их id
const button1 = document.getElementById('button1');
const button2 = document.getElementById('button2');
// Назначаем обработчики событий на кнопки
button1.addEventListener('click', function() {
// Код, который будет выполняться при нажатии на первую кнопку
});
button2.addEventListener('click', function() {
// Код, который будет выполняться при нажатии на вторую кнопку
});
В этом примере при нажатии на кнопку с id "button1" будет выполняться код, который будет представлять собой функцию или блок кода. Аналогично для кнопки с id "button2".
Таким образом, вы можете использовать JavaScript, чтобы добавить интерактивность к вашим кнопкам в нижней части экрана телефона.
Тестирование на разных устройствах

После того, как вы установили кнопки в нижнюю часть экрана вашего телефона, рекомендуется провести тестирование на разных устройствах. Это позволит вам убедиться, что кнопки отображаются корректно и правильно выполняют свою функцию на разных моделях телефонов и планшетов.
Для тестирования на разных устройствах, вы можете использовать:
- Реальные устройства: подключите ваше приложение к физическому телефону или планшету и проверьте, как кнопки отображаются и работают на нем.
- Эмуляторы: существуют специальные программы-эмуляторы, которые позволяют эмулировать различные модели телефонов и планшетов. Вы можете установить несколько эмуляторов и проверить ваше приложение на каждом из них.
- Виртуальные машины: многие платформы предоставляют возможность запуска виртуальных машин с различными операционными системами. Вы можете создать виртуальную машину с нужной вам ОС и установить на нее ваше приложение для тестирования.
Важно помнить, что при тестировании на разных устройствах необходимо учитывать особенности каждой модели и операционной системы. Проверьте, что кнопки правильно отображаются на телефонах с разными размерами экранов, разрешениями и пропорциями, а также на разных версиях операционной системы.
Тестирование на разных устройствах поможет вам обнаружить и исправить возможные проблемы с отображением и работой кнопок, а также повысить удобство использования вашего приложения для пользователей с разными устройствами.
Документация и сопровождение

После установки кнопок в нижнюю часть экрана телефона, необходимо не забывать о документации и сопровождении вашего проекта. Ведь это поможет вам и другим разработчикам понять суть работы, правила использования и особенности реализации кнопок.
Документация является неотъемлемой частью проекта. В ней описывается функционал кнопок, их внешний вид, способы взаимодействия с ними и возможные нюансы. Также можно указать список параметров, которые можно изменять для настройки кнопок под конкретные требования. Это поможет другим разработчикам более быстро и полноценно внедрить кнопки в свои проекты.
Важной частью документации должны стать примеры кода. Они позволят понять, как правильно внедрять кнопки в различные проекты, а также продемонстрируют примеры использования различных параметров и настроек. Примеры кода помогут избежать ошибок и позволят быстро разобраться в синтаксисе и структуре кнопок.
Кроме того, рекомендуется предоставить обратную связь по работе кнопок. Это может быть форма для отправки сообщений об ошибках, блог с обновлениями и новостями о проекте, а также контактная информация разработчиков. Такая обратная связь позволит пользователям сообщить о проблемах или предложить улучшения, что положительно отразится на развитии и совершенствовании вашего проекта.
Итак, не забывайте о документации и сопровождении кнопок, внедряемых в нижнюю часть экрана телефона. Это позволит улучшить взаимодействие с пользователями, разработчиками и обеспечит более успешное продвижение вашего проекта.