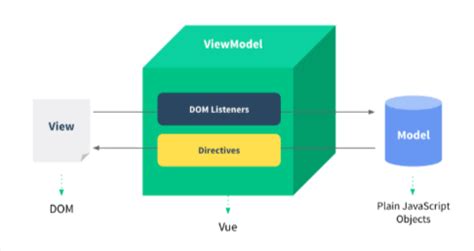
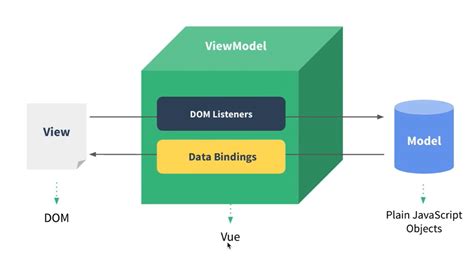
Vue.js – это современная JavaScript-библиотека, которая используется для разработки интерфейсов веб-приложений. Она базируется на архитектурном шаблоне MVVM (Model-View-ViewModel), который позволяет разделить код на три основных компонента: модель, представление и привязки данных.
Главной особенностью Vue.js является использование виртуального DOM (Document Object Model), что позволяет увеличить производительность и скорость работы приложения. Виртуальный DOM – это внутреннее представление реального DOM, которое обновляется только при необходимости, что положительно сказывается на производительности.
Основная концепция Vue.js – это компонентная модель. Она позволяет разделять пользовательский интерфейс на множество небольших и независимых компонентов, которые содержат свою логику и представление. Каждый компонент является самодостаточным и может быть переиспользован в других частях приложения.
Vue.js предоставляет набор инструментов и функций для упрощения работы с пользовательским интерфейсом. Одной из ключевых функций является система реактивности. Когда данные изменяются, Vue.js автоматически обновляет соответствующие компоненты, эффективно отслеживая их зависимости. Это позволяет создавать динамичные и отзывчивые пользовательские интерфейсы с минимальными усилиями.
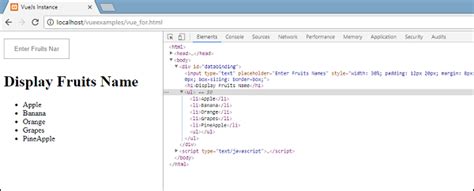
Еще одной важной функцией Vue.js является возможность использования директив. Директивы позволяют добавлять в разметку HTML-элементы с дополнительными возможностями и логикой. Например, директива v-for позволяет создавать динамические списки на основе данных в компоненте.
Принципы работы схемы Vue-js

Схема работы Vue.js основана на следующих принципах:
- Двухсторонняя привязка данных: Vue.js позволяет создавать связь между данными и представлением, что позволяет автоматически обновлять значения данных при их изменении.
- Реактивность: Vue.js отслеживает зависимости между данными и автоматически обновляет представление при изменении данных.
- Компонентный подход: Vue.js позволяет создавать приложения путем комбинирования и вкладывания множества независимых компонентов.
- Управление состоянием: Схема Vue.js предоставляет средства для управления состоянием приложения через централизованное хранилище данных.
- Директивы: Vue.js предоставляет широкий набор директив, которые позволяют управлять поведением элементов интерфейса.
- Жизненный цикл компонентов: Компоненты в Vue.js имеют специальные методы, которые вызываются при определенных шагах их жизненного цикла.
Сочетание этих принципов позволяет разработчикам создавать гибкие и масштабируемые веб-приложения с простым и понятным кодом.
Функции основного компонента схемы Vue-js

Основной компонент схемы Vue-js имеет несколько важных функций, которые определяют его работу и поведение.
Обработка данных
Функция основного компонента отвечает за обработку данных, полученных от других компонентов или внешних источников. Она может иметь различные методы для извлечения, фильтрации и манипуляции данными перед их отображением пользователю.
Управление состоянием
Функция основного компонента также обеспечивает управление состоянием приложения. Она хранит и обновляет данные, которые могут быть общими для нескольких компонентов или отображаться на разных страницах приложения.
Работа с событиями
Основной компонент может иметь методы для обработки событий, таких как клики, ввод текста или изменение состояния. Они позволяют выполнять определенные действия при возникновении событий, например, отправлять запросы к серверу, обновлять данные или перенаправлять пользователя на другую страницу.
Обновление интерфейса
Функция основного компонента также отвечает за обновление интерфейса приложения. Она определяет, какие данные и как они будут отображаться на странице, какие компоненты или элементы будут видимыми или скрытыми, и каким образом пользователь будет взаимодействовать с интерфейсом.
С помощью этих основных функций основной компонент схемы Vue-js обеспечивает гибкую и удобную разработку интерфейсов, позволяя разработчикам эффективно управлять данными и состоянием приложения, а также реагировать на действия пользователя.
Принципы работы директив в схеме Vue-js

Директивы в схеме Vue-js позволяют добавлять в разметку HTML дополнительные возможности и поведение. Они представляют собой специальные атрибуты, которые добавляются к элементам и указывают на то, какую функциональность должен иметь данный элемент.
Основными принципами работы директив в схеме Vue-js являются:
| Директива | Описание |
| v-bind | Связывает значения атрибутов элемента с данными в модели Vue. Эта директива позволяет обновлять значения атрибутов динамически, основываясь на значениях модели. |
| v-for | |
| v-if/v-else | Управляет отображением элемента на основе условия. Если условие истинно, то элемент будет отображаться, в противном случае, будет отображаться элемент, указанный в директиве v-else. |
| v-on | Слушает указанные события и выполняет определенные действия при их возникновении. Эта директива позволяет добавлять интерактивность и реактивность к элементам. |
| v-model | Создает связь между значением элемента формы и данными в модели Vue. Эта директива позволяет автоматически обновлять данные модели при изменении значения элемента формы и наоборот. |
Это лишь несколько примеров из множества доступных директив в схеме Vue-js. Каждая директива имеет свои особенности и определенное поведение, которое определяется ее параметрами и аргументами. Подробное описание каждой директивы можно найти в документации Vue-js. Благодаря мощным возможностям директив, разработчики могут создавать интерактивные и динамические веб-приложения с помощью схемы Vue-js.
Функции виртуального DOM в схеме Vue-js

Функции виртуального DOM в схеме Vue-js позволяют эффективно обновлять только те элементы страницы, которые действительно изменились. Это значительно повышает производительность веб-приложения, так как не требуется перерисовывать все элементы каждый раз при изменении данных.
Ключевые функции виртуального DOM в схеме Vue-js:
- Создание виртуального DOM: при инициализации приложения Vue-js создается виртуальное представление текущего состояния страницы. Это позволяет осуществить сравнение с последующим состоянием и определить, какие элементы необходимо обновить.
- Сравнение виртуального DOM: после изменения данных в веб-приложении, происходит сравнение нового состояния с предыдущим. Эта операция позволяет находить измененные элементы и их свойства.
- Обновление виртуального DOM: после сравнения виртуального DOM с предыдущим состоянием, происходит обновление только тех элементов, которые были изменены. Это делается путем изменения свойств элементов в виртуальном DOM.
- Применение изменений в реальный DOM: после обновления виртуального DOM необходимо применить все изменения в реальное дерево элементов веб-страницы. Это делается путем применения изменений свойств элементов из виртуального DOM в реальный DOM.
Использование виртуального DOM в схеме Vue-js позволяет эффективно управлять состоянием страницы и обновлять только необходимые элементы. Это существенно повышает производительность веб-приложения и улучшает пользовательский опыт работы с ним.
Принцип работы фильтров в схеме Vue-js

Фильтры в схеме Vue-js представляют собой функции, которые могут быть применены к данным перед их отображением в HTML-элементе. Они позволяют преобразовывать данные и изменять их визуальное представление без изменения самих данных.
Принцип работы фильтров основан на применении их к выражениям в интерполяции, директивам v-bind и v-model. Фильтры записываются после символа "вертикальная черта" (|) и передаются в виде строки, в которой указывается имя фильтра и его параметры, если таковые есть.
Когда интерполятор или директива обнаруживает фильтр, они вызывают соответствующую функцию фильтра и передают ей значение, которое нужно преобразовать. Функция фильтра принимает это значение в качестве первого аргумента и может принимать дополнительные аргументы, указанные в строке фильтра.
Работа фильтров основана на принципе "чистых функций" - они должны быть чистыми и не модифицировать своего аргумента. Вместо этого они преобразуют значение и возвращают его в новом виде. Это позволяет легко комбинировать фильтры и использовать их для множества различных задач.
Фильтры в схеме Vue-js могут быть глобальными или локальными. Глобальные фильтры объявляются с помощью метода Vue.filter и могут использоваться в любом компоненте приложения. Локальные фильтры объявляются в определенном компоненте и могут быть использованы только внутри него.
Использование фильтров в схеме Vue-js позволяет эффективно преобразовывать данные перед их отображением и упрощает многие задачи связанные с форматированием и рендерингом данных.
Функции модулей Vuex в схеме Vue-js

Одной из основных функций модулей Vuex является хранение данных приложения в centralized store. Это глобальное хранилище данных, к которому можно получить доступ из любого узла приложения. Каждое состояние приложения представлено как модуль, который содержит данные и методы для их обработки.
Модули Vuex содержат следующие ключевые элементы:
- state: определяет начальное состояние модуля;
- getters: используются для извлечения данных из состояния модуля с возможностью кэширования результатов;
- mutations: предоставляют методы для изменения состояния модуля - они являются единственными способами изменить состояние;
- actions: используются для выполнения асинхронных операций и вызовов мутаций с помощью commit метода;
- modules: позволяют разделить хранилище на отдельные модули для более организованной структуры проекта.
Функциональность модулей Vuex позволяет разработчикам легко управлять состоянием приложения и обеспечивает согласованность данных между различными компонентами Vue. Они предоставляют удобный интерфейс для доступа к данным из любой точки приложения и обеспечивают централизованную логику обработки.
Использование модулей Vuex в схеме Vue-js помогает создавать масштабируемые и поддерживаемые приложения, предлагая эффективные инструменты для управления состоянием и взаимодействия компонентов.
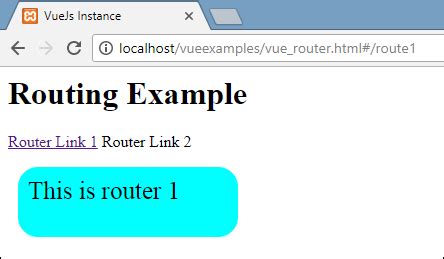
Принципы работы маршрутизации в схеме Vue-js

Маршрутизация в схеме Vue-js осуществляется с помощью двух компонентов: Router и Route.
Компонент Router определяет основные правила маршрутизации и связывает URL-пути с компонентами, которые должны быть отображены.
Компонент Route представляет собой точку маршрутизации, которая отображает нужный компонент при совпадении URL-пути с определенным шаблоном.
Для создания маршрутизации необходимо сначала определить основной компонент приложения, который будет отображаться на каждой странице. Затем нужно создать экземпляр компонента Router, указав в нем пути и соответствующие компоненты. После этого, в основном компоненте приложения, нужно добавить компонент RouterView, который будет отображать текущий компонент в соответствии с текущим URL-адресом.
Один из преимуществ маршрутизации в схеме Vue-js - это возможность передавать параметры в URL и получать их в компонентах. С помощью этой функциональности можно, например, создавать динамические страницы с динамическим содержимым, основанном на переданных параметрах.
В целом, принцип работы маршрутизации в схеме Vue-js достаточно прост: определение путей и связывание их с соответствующими компонентами, а затем отображение этих компонентов в зависимости от текущего URL-адреса. Это позволяет создавать более интерактивные и динамические веб-приложения с более гибкой навигацией.
Функции всплывающих окон в схеме Vue-js

- v-show/v-if: Директивы v-show и v-if позволяют управлять видимостью всплывающего окна. Директива v-show скрывает или показывает элемент, задавая атрибуту
displayзначениеnoneилиblock. Директива v-if полностью удаляет или добавляет элемент в DOM в зависимости от условия. - v-on: Директива v-on используется для добавления слушателей событий к элементам. Это позволяет вызывать функции при событиях, таких как клик или наведение мыши, для отображения всплывающего окна.
- v-model: Директива v-model позволяет создать двустороннюю привязку данных между элементом и состоянием, что очень удобно при работе с формами во всплывающих окнах. В результате, при вводе данных в форму, они автоматически обновляются в состоянии приложения.
Учитывая эти функции, схема Vue-js обеспечивает гибкое и эффективное управление всплывающими окнами, позволяя разработчикам создавать динамические интерфейсы и улучшать пользовательский опыт.
Принцип работы плагинов в схеме Vue-js

Основной принцип работы плагинов в схеме Vue-js заключается в регистрации и установке плагинов, которые обычно содержат набор дополнительных методов, директив или компонентов. Эти плагины могут быть разработаны как самими разработчиками Vue-js, так и сторонними разработчиками, что позволяет создавать разнообразные расширения.
Плагины в схеме Vue-js могут быть установлены с помощью метода Vue.use(), который принимает в качестве аргумента объект плагина. После установки плагина, его функциональность становится доступной во всем приложении, и его методы и компоненты могут быть использованы в любой части кода.
При установке плагина, Vue-js вызывает метод install плагина, который принимает в качестве аргументов сам объект Vue и опциональные параметры плагина. Внутри метода install можно зарегистрировать дополнительные глобальные компоненты, директивы или расширить функциональность фреймворка.
Плагины также могут использовать хуки жизненного цикла компонентов, предоставляемые Vue-js. Например, плагины могут использовать хук beforeCreate для настройки и инициализации, или хук mounted для взаимодействия с DOM-элементами после создания компонента.
Использование плагинов в схеме Vue-js позволяет значительно упростить разработку приложений, добавить новую функциональность и повысить эффективность работы. Благодаря гибкости и расширяемости фреймворка, плагины представляют собой ценный инструмент для создания мощных и современных веб-приложений.