Emmet – это мощный плагин разработки веб-приложений, который значительно упрощает и ускоряет написание HTML и CSS кода. Он предоставляет широкий набор сокращений (аббревиатур), позволяющих создавать код более эффективно и продуктивно. Однако, чтобы использовать Emmet в Notepad++, необходимо сделать некоторые дополнительные действия по установке.
Шаг 1: Вначале, убедитесь, что у вас установлена последняя версия Notepad++. Вы можете скачать ее с официального веб-сайта Notepad++ и следовать инструкциям по установке.
Шаг 2: После установки Notepad++, откройте плагин Emmet из панели меню. Для этого выберите "Менеджер расширений" в разделе "Плагины". В открывшемся окне найдите плагин "Emmet" и установите его, следуя указаниям на экране.
Шаг 3: Теперь, когда Emmet установлен, вы можете начать использовать его сразу после открытия HTML или CSS файла в Notepad++. Просто начните писать аббревиатуру Emmet (например, "div>ul>li*5"), затем нажмите клавишу Tab и Emmet автоматически преобразует вашу аббревиатуру в соответствующий код HTML или CSS.
Это всего лишь некоторые основные шаги, чтобы установить и начать использовать Emmet в Notepad++. С помощью Emmet вы значительно сократите время, затрачиваемое на написание кода, и значительно повысите свою производительность в разработке веб-приложений.
Шаг 1: Скачивание и установка Notepad

Чтобы скачать Notepad, необходимо выполнить следующие действия:
- Откройте веб-браузер и перейдите на официальный сайт Notepad (https://notepad-plus-plus.org/).
- На главной странице найдите кнопку "Download", нажмите на нее.
- На странице "Download" выберите версию Notepad для вашей операционной системы (32-бит или 64-бит).
- После выбора версии нажмите на ссылку для загрузки и сохраните установочный файл на ваш компьютер.
- Запустите установочный файл и следуйте инструкциям установщика Notepad.
После завершения установки вы сможете использовать Notepad для разработки веб-страниц и установки плагина Emmet.
Шаг 2: Запуск Notepad и открытие настроек

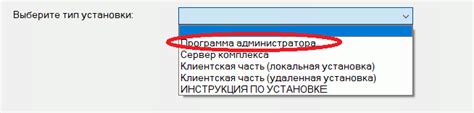
Чтобы начать установку Emmet в Notepad, вам необходимо запустить программу Notepad. Для этого щелкните правой кнопкой мыши по ярлыку Notepad на рабочем столе или в меню пуск, а затем выберите "Запуск от имени администратора".
После запуска Notepad, нажмите на кнопку "Файл" в верхнем левом углу программы, а затем выберите "Настройки" в выпадающем меню. В открывшемся окне настроек Notepad, найдите раздел "Расширения" и щелкните на нем левой кнопкой мыши.
Настройки Notepad позволяют вам управлять различными аспектами работы программы, включая поддержку расширений. В этом разделе вы сможете установить и настроить расширение Emmet для Notepad.
Шаг 3: Установка плагина Emmet

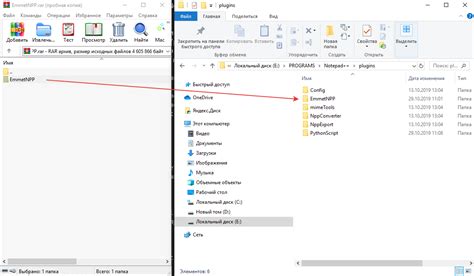
1. Откройте Notepad++ и перейдите в меню "Плагины".
2. Нажмите на "Показать меню плагинов" и выберите "Менеджер плагинов".
3. В открывшемся окне найдите "Emmet" в списке доступных плагинов и отметьте его галочкой.
4. Нажмите на кнопку "Установить" и подтвердите установку Emmet.
5. После установки плагина перезапустите Notepad++, чтобы изменения вступили в силу.
6. Проверьте, что установка прошла успешно, открыв файл HTML и набрав символы, которые можно развернуть с помощью Emmet (например, "div>ul>li*3>a"). При нажатии на клавишу Tab должен быть создан развёрнутый код.
Шаг 4: Проверка работы Emmet в Notepad

После успешной установки и настройки Emmet в Notepad, мы можем проверить его работу, создав простой html-файл.
1. Запустите Notepad и создайте новый документ.
2. Введите следующий код:
| <html> | <head> | </head> | ||
| <body> | <h1> | Привет, мир! | </h1> | </body> |
| </html> |
3. Сохраните файл с расширением ".html".
4. Нажмите клавишу Tab на новой строке после тега "<h1>".
5. Если Emmet работает корректно, то текст "Привет, мир!" будет автоматически заменен на код, создающий элемент заголовка второго уровня:
| <html> | <head> | </head> |
| <body> | <h1> | </h1> |
| <h2> | Привет, мир! | </h2> |
| </body> | ||
| </html> |
6. Если полученный результат соответствует ожидаемому, значит Emmet успешно работает в Notepad.
Теперь вы можете использовать Emmet для ускорения написания кода в своих HTML-проектах!