Меню разработчика – это мощный инструмент, предоставляемый браузерами, который помогает веб-разработчикам отлаживать и анализировать код своих веб-страниц. Оно содержит различные инструменты и функции, которые помогают выявить и исправить ошибки в коде, а также оптимизировать работу вашего сайта. Если вы новичок в веб-разработке или хотите узнать больше о возможностях меню разработчика, вам поможет эта пошаговая инструкция.
Первым шагом для подключения меню разработчика является открытие браузера Google Chrome и загрузка нужной веб-страницы. Затем вы можете нажать правой кнопкой мыши на любом элементе страницы и выбрать в контекстном меню пункт "Исследовать".
Обратите внимание, что меню разработчика также можно вызвать через главное меню браузера. Просто откройте панель инструментов, выберите "Дополнительные инструменты" и затем "Инструменты разработчика".
Как только вы откроете меню разработчика, вы увидите множество вкладок с различными инструментами, такими как "Elements" (Элементы), "Console" (Консоль), "Sources" (Исходные файлы) и другие. Каждая вкладка предназначена для выполнения определенных задач, таких как редактирование кода, отображение ошибок, мониторинг сетевого трафика и многое другое.
Использование меню разработчика может быть очень полезно для веб-разработчиков и дизайнеров. С его помощью вы можете увидеть, какие стили применяются к определенному элементу, проверить работу JavaScript-кода, оптимизировать загрузку страницы и многое другое. Так что не стесняйтесь использовать меню разработчика и экспериментировать с его функциями – это поможет вам стать более эффективным разработчиком и создавать веб-страницы высокого качества.
Подключение меню разработчика: шаг за шагом инструкция

Чтобы подключить меню разработчика на своем сайте, выполните следующие шаги:
- Откройте любой современный браузер (например, Google Chrome), и запустите его.
- Откройте веб-сайт, на котором вы хотите использовать меню разработчика.
- Нажмите правой кнопкой мыши на любую часть веб-страницы, и в открывшемся контекстном меню выберите "Исследовать элемент".
- Откроется окно с меню разработчика, которое состоит из нескольких вкладок: "Элемент", "Стили", "Консоль" и др.
- На вкладке "Элемент" вы можете просматривать и изменять HTML код страницы, а также его структуру и свойства.
- На вкладке "Стили" можно редактировать CSS код страницы, применять новые стили и проверять их результаты в режиме реального времени.
- Вкладка "Консоль" предназначена для проверки и отладки JavaScript кода страницы.
- Пользуйтесь меню разработчика для различных операций, таких как редактирование кода, изменение стилей и исправление ошибок.
Теперь вы знаете, как подключить и использовать меню разработчика на своем веб-сайте. Оно поможет вам значительно упростить и ускорить процесс разработки и отладки сайтов.
Выбор браузера для работы

- Google Chrome - один из наиболее используемых браузеров с отлично разработанным DevTools. В нем доступны все основные инструменты для разработки, а также множество дополнительных функций и расширений.
- Mozilla Firefox - еще один популярный браузер с открытым исходным кодом, который также предоставляет отличный набор инструментов разработчика. DevTools Firefox предлагает возможности отладки JavaScript, работы с CSS и HTML, а также профилирования сайтов.
- Microsoft Edge - браузер от компании Microsoft, который в настоящее время использует движок Chromium и поставляется с собственными инструментами разработчика. DevTools Edge предлагает продвинутые возможности отладки, включая отслеживание событий, профилирование кода и даже возможность эмулирования различных устройств и браузеров.
- Safari - браузер, разработанный компанией Apple, который также предоставляет свои собственные инструменты разработчика. Safari Web Inspector позволяет отлаживать JavaScript, анализировать CSS и работать с сетевыми запросами.
Важно отметить, что даже среди этих популярных вариантов каждый разработчик может иметь свои предпочтения и потребности. При выборе браузера, рекомендуется обратить внимание на поддержку последних стандартов, удобство использования, а также наличие дополнительных функций и расширений, которые могут упростить разработку и отладку ваших проектов.
Открытие настроек браузера

Чтобы открыть настройки вашего браузера, выполните следующие шаги:
- Откройте ваш браузер.
- В верхнем правом углу окна браузера найдите кнопку меню, которая обычно представлена значком трех горизонтальных линий или точек.
- Щелкните на кнопке меню, чтобы открыть выпадающий список.
- В выпадающем списке найдите пункт "Настройки" или "Settings" (в зависимости от используемого браузера) и нажмите на него.
- Откроется окно настроек браузера, где вы сможете настроить различные параметры и функции.
Теперь у вас есть доступ к настройкам вашего браузера. Вы можете изменить язык, домашнюю страницу, управлять файлами cookie и многое другое. Проверьте конкретные разделы настроек, чтобы настроить ваш браузер по своему усмотрению.
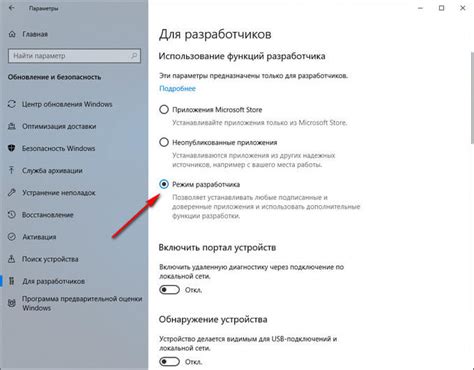
Активация режима разработчика

Чтобы подключить меню разработчика в браузере, следуйте этим шагам:
1. Откройте браузер Google Chrome на компьютере или ноутбуке.
2. Нажмите на кнопку с тремя точками в правом верхнем углу браузера.
3. В выпадающем меню выберите "Настройки".
4. Прокрутите страницу вниз и выберите "Дополнительные" внизу страницы.
5. Нажмите на вкладку "Сеть".
6. В разделе "Открывать инструменты разработчика" нажмите на кнопку "Настройки".
7. В появившемся окне установите флажок напротив "Показывать "Режим разработчика" в панели инструментов".
8. Закройте окно настроек.
Теперь меню разработчика будет активировано, и вы сможете использовать его для отладки и тестирования веб-страниц.
Проверка наличия меню разработчика

Прежде чем приступить к подключению меню разработчика, необходимо убедиться, что оно уже доступно в вашем браузере. Следуйте следующим шагам:
- Откройте веб-страницу, на которой вы хотите проверить наличие меню разработчика.
- Щелкните правой кнопкой мыши на любой части страницы.
- В открывшемся контекстном меню найдите и выберите опцию "Исследовать элемент".
- Если веб-страница успешно переключилась в режим разработчика, значит меню разработчика уже доступно.
- Если вместо окна разработчика появляется простое контекстное меню, с выделенными опциями, такими как "Открыть в новой вкладке" или "Сохранить изображение", значит меню разработчика отключено.
Если меню разработчика отсутствует, возможно в вашем браузере оно скрыто. Для его включения, вам может потребоваться пройти в настройки вашего браузера. Подробный алгоритм для включения меню разработчика в различных браузерах вы найдете в документации к соответствующему браузеру.
Использование функций меню разработчика

Меню разработчика предоставляет множество полезных функций, которые помогут разработчикам в отладке и анализе веб-страницы. В этом разделе мы рассмотрим несколько основных функций, которые могут быть использованы при разработке веб-сайта.
1. Инспектор элементов
Инспектор элементов позволяет просматривать и редактировать HTML-код в режиме реального времени. Вы можете выбрать элемент на странице, посмотреть его свойства и стили, а также добавлять или изменять HTML-классы и атрибуты.
2. Консоль
3. Сеть
Во вкладке "Сеть" можно просмотреть все запросы и ответы, отправленные и полученные во время загрузки страницы. Вы можете анализировать это сообщение, чтобы определить проблемы производительности или найти причины ошибок.
4. Аудит
Аудит позволяет проверить производительность и оптимизировать веб-страницу. Он может выявлять проблемы с загрузкой страницы, неиспользуемыми ресурсами и другими факторами, которые могут замедлять загрузку и работу сайта.
5. Инструменты разработчика мобильных устройств
Меню разработчика также предоставляет инструменты для отладки и тестирования веб-страниц на мобильных устройствах. Вы можете эмулировать различные модели устройств и анализировать отзывчивость и производительность вашего сайта.
Это только некоторые из основных функций меню разработчика. Вы можете исследовать его дополнительно, чтобы узнать больше о его возможностях и использовать его для улучшения своего веб-сайта.
Закрытие и восстановление меню разработчика

После того, как вы закончили использовать меню разработчика в своей работе, рекомендуется его закрыть, чтобы не отвлекаться от основной задачи. Для этого можно использовать несколько способов.
1. Использование клавиатурных сочетаний: На Windows вы можете нажать клавишу F12, чтобы открыть меню разработчика, и снова нажать ее, чтобы закрыть его. На Mac клавиши комбинации Option + Command + I использоваться для открытия и закрытия меню разработчика.
2. Использование панели инструментов: В верхней части меню разработчика есть кнопка "Закрыть", которая позволяет вам закрыть его. Щелкните на эту кнопку, чтобы закрыть меню разработчика.
Если вы случайно закрыли меню разработчика и хотите снова открыть его, есть несколько способов это сделать.
1. Использование клавиатурных сочетаний: На Windows вы можете нажать клавишу F12, чтобы открыть меню разработчика, аналогично тому, как он закрывается. На Mac вам нужно нажать клавишу комбинации Option + Command + I, чтобы открыть меню разработчика.
2. Использование контекстного меню: Щелкните правой кнопкой мыши на странице, а затем выберите "Проверить элемент", чтобы открыть меню разработчика.
Теперь вы знаете, как закрыть и восстановить меню разработчика в браузере. Это простая и полезная функция, которая может быть полезна во время разработки и отладки веб-сайтов.