Конвертация текста в HTML - важный навык, который позволяет преобразовывать обычный текст в код, который можно использовать для создания веб-страницы. Знание основ HTML позволяет вам создавать структуру страницы и форматировать содержимое с помощью тегов.
HTML (HyperText Markup Language) - это язык разметки, используемый для создания содержимого веб-страниц. Он использует различные теги и атрибуты для определения структуры и внешнего вида веб-страницы.
Конвертация текста в HTML начинается с создания структуры страницы с использованием тегов, таких как <header>, <nav>, <main> и <footer>. Затем вы можете использовать теги для форматирования текста, такие как <h1>, <p> и <em> для создания заголовков, абзацев и выделения текста.
Кроме того, вы можете добавлять ссылки, изображения и таблицы на вашу веб-страницу, используя соответствующие теги и атрибуты. Например, вы можете использовать теги <a> для создания ссылок и атрибуты, такие как src и alt, для добавления изображений.
В этом подробном руководстве мы рассмотрим основы конвертации текста в HTML, чтобы вы могли начать создавать свои собственные веб-страницы. Вы узнаете о различных тегах, атрибутах и способах форматирования текста, чтобы придать вашей веб-странице профессиональный вид.
Инструменты для конвертации текста в HTML

Существует несколько инструментов, которые помогут вам конвертировать текст в формат HTML. Эти инструменты упрощают процесс создания разметки и позволяют быстро превратить обычный текст в HTML-код.
1. Текстовые редакторы
Множество текстовых редакторов, таких как Sublime Text, Visual Studio Code и Atom, обладают функционалом, позволяющим конвертировать текст в HTML. Вы можете просто написать текст, затем выделить его и применить соответствующую команду или комбинацию клавиш, чтобы редактор сгенерировал HTML-код.
2. Онлайн-конвертеры
Существуют различные онлайн-конвертеры, которые выполняют конвертацию текста в HTML прямо в браузере. Вам просто нужно ввести текст, выбрать необходимые настройки и скопировать сгенерированный HTML-код. Некоторые популярные онлайн-конвертеры включают TextFixer, Text to HTML Converter и Online HTML Converter.
3. Языки разметки
Существуют языки разметки, такие как Markdown и BBCode, которые предоставляют более простой и интуитивный способ конвертации текста в HTML. Вы можете использовать эти языки, чтобы написать текст с использованием специального синтаксиса, а затем преобразовать его в HTML с помощью инструментов, которые поддерживают соответствующие языки разметки.
4. Специализированные инструменты
Для сложных или специфических задач конвертации текста в HTML вы можете использовать специализированные инструменты. Например, для преобразования текста из формата MS Word в HTML вы можете воспользоваться приложением Microsoft Word или онлайн-инструментами, такими как Word to HTML Converter.
Независимо от инструмента, выбранного вами для конвертации текста в HTML, помните о необходимости проверять и редактировать сгенерированный HTML-код, чтобы удостовериться, что он соответствует вашим требованиям и ожиданиям.
Основы HTML разметки

Тег <h1> - <h6> - используется для создания заголовков разных уровней, где h1 является наиболее высоким уровнем, а h6 - наименьшим.
Тег <p> - используется для создания абзацев текста. Он помещает текст между открывающим и закрывающим тегами <p>.
Теги <strong> и <em> - используются для выделения текста. Тег <strong> делает текст жирным, а тег <em> выделяет его курсивом.
Когда вы создаете веб-страницу в HTML, эти основные теги помогают организовать ваш контент и указать его структуру. Используйте их с умом, чтобы ваша веб-страница выглядела структурированной и читабельной.
Конвертация форматирования текста в HTML

При переводе текста в HTML-формат необходимо учитывать различные элементы форматирования, такие как заголовки, списки, выделение текста и другие. В HTML существуют специальные теги, которые позволяют передавать информацию о форматировании текста.
Для создания заголовка используется тег <h1>...</h1> для самого важного заголовка, <h2>...</h2> для заголовка второго уровня и т.д. Заголовки помогают структурировать текст и выделять его ключевые моменты.
Для создания абзаца в HTML используется тег <p>...</p>. Абзацы позволяют разделять текст на логические блоки и упрощают его восприятие.
Для создания списков в HTML существуют два основных тега: <ul>...</ul> для создания неупорядоченного списка и <ol>...</ol> для создания упорядоченного списка. Внутри этих тегов используется тег <li>...</li> для создания элементов списка.
Для выделения текста в HTML существуют различные теги. Тег <b>...</b> используется для выделения жирным шрифтом, тег <i>...</i> для курсивного шрифта, тег <u>...</u> для подчеркивания и тег <s>...</s> для перечеркивания текста.
Для создания таблицы в HTML используется тег <table>...</table>. Внутри этого тега используются теги <tr>...</tr> для создания строк и теги <td>...</td> для создания ячеек таблицы. Также можно использовать теги <th>...</th> для создания заголовков таблицы.
При конвертации текста в HTML необходимо учитывать все эти особенности форматирования и использовать соответствующие теги для передачи информации о форматировании текста.
Вставка изображений в HTML

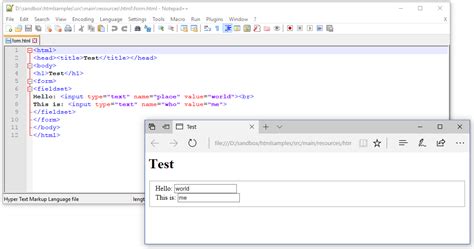
Вот пример использования тега <img>:
<img src="путь_к_изображению.jpg" alt="Описание_изображения">В атрибуте src вы указываете путь к изображению. Это может быть локальный путь на вашем компьютере или URL-адрес изображения в Интернете.
В атрибуте alt вы должны указать описание изображения. Этот текст будет отображаться, если изображение не может быть загружено или если пользователь воспользовался средствами чтения экрана.
Тег <img> может иметь и другие атрибуты, такие как width (ширина изображения), height (высота изображения), title (всплывающая подсказка при наведении курсора) и т. д.
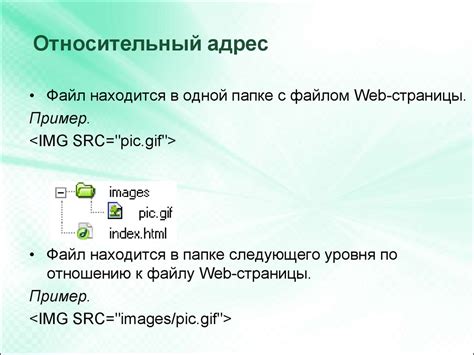
Не забудьте, что вам нужно указать путь к изображению относительно расположения HTML-файла на веб-сервере.
Вставка изображений в HTML может сделать вашу веб-страницу более привлекательной и информативной.
Работа с ссылками в HTML

В HTML ссылки используются для организации навигации между страницами, перехода к определенным разделам и для открывания внешних ресурсов.
Для создания ссылки в HTML используется тег <a>. Ссылка состоит из двух частей: текста ссылки и адреса (URL) страницы или ресурса, на который нужно перейти.
Пример создания ссылки:
<a href="http://example.com">Текст ссылки</a>В данном примере ссылка будет вести на страницу http://example.com, а в качестве текста ссылки будет отображаться "Текст ссылки".
Также ссылка может быть относительной, т.е. указывать на другую страницу в рамках того же сайта:
<a href="/other-page.html">Текст ссылки</a>В данном примере ссылка будет вести на страницу other-page.html в корне текущего сайта.
Кроме того, с помощью href можно указывать якоря (закладки) на текущей странице:
<a href="#section1">Перейти к разделу 1</a>В данном примере, при клике на ссылку, страница будет прокручиваться к элементу с id="section1".
Для открытия ссылки в новой вкладке или окне можно использовать атрибут target:
<a href="http://example.com" target="_blank">Открыть в новой вкладке</a>В данном примере ссылка будет открыта в новой вкладке браузера.
Также ссылку можно сделать активной, добавив ей класс или стиль:
<a href="#" class="active">Активная ссылка</a>В данном примере ссылка будет иметь класс "active" и будет выделена особым образом.
Кроме перехода на другую страницу, ссылки в HTML могут выполнять другие действия, например, открывать модальное окно или отправлять форму.
Таблицы и списки в HTML

Для создания таблицы в HTML используется тег <table>, а данные размещаются внутри тегов <tr> (ряд) и <td> (ячейка).
Пример простой таблицы:
<table> <tr> <td>Заголовок 1</td> <td>Заголовок 2</td> <td>Заголовок 3</td> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> <td>Данные 3</td> </tr> <tr> <td>Данные 4</td> <td>Данные 5</td> <td>Данные 6</td> </tr> </table>
Также в HTML есть возможность создания списков, которые позволяют упорядочить или неупорядочить элементы. Неупорядоченные списки создаются с помощью тега <ul>, а элементы списка обозначаются тегом <li>.
Пример неупорядоченного списка:
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> </ul>
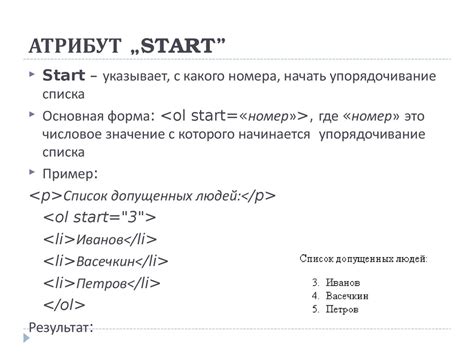
Упорядоченные списки создаются с помощью тега <ol>, а элементы списка также обозначаются тегом <li>. В отличие от неупорядоченных списков, в упорядоченных списках элементы автоматически нумеруются или нумеруются римскими цифрами или буквами.
Пример упорядоченного списка:
<ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> </ol>
Использование таблиц и списков в HTML позволяет эффективно представлять данные и обеспечивает легкость чтения и восприятия информации.
Использование CSS для стилизации текста в HTML

Текст в HTML можно легко стилизовать с помощью CSS. Стилизация текста позволяет изменять его размер, цвет, шрифт и многое другое. В этом разделе мы рассмотрим ряд основных свойств CSS, которые позволяют стилизовать текст.
Одним из наиболее распространенных свойств CSS для стилизации текста является font-family. Это свойство позволяет указать шрифт, который будет использоваться для текста. Например:
p { font-family: Arial, sans-serif; }В этом примере мы применяем шрифт Arial к абзацам в документе. Если Arial недоступен, браузер будет искать альтернативный шрифт из списка sans-serif.
Свойство color позволяет изменить цвет текста. Например:
p { color: #ff0000; }В этом примере мы устанавливаем красный цвет для текста в абзацах.
Другим важным свойством CSS является font-size. Оно позволяет изменять размер текста. Например:
p { font-size: 16px; }В этом примере мы устанавливаем размер текста 16 пикселей.
С помощью свойств text-decoration и text-align можно добавлять подчеркивание, зачеркивание или изменять выравнивание текста. Например:
p { text-decoration: underline; text-align: center; }В этом примере мы добавляем подчеркивание и выравниваем текст по центру.
Свойство font-style позволяет изменить стиль шрифта текста, например, сделать его курсивным:
p { font-style: italic; }В этом примере мы делаем текст в абзацах курсивным.
Это только несколько примеров того, как можно использовать CSS для стилизации текста в HTML. С помощью CSS вы можете создавать красивые и уникальные дизайны для своих веб-страниц.
Медиа-элементы в HTML

HTML предлагает множество возможностей для вставки и отображения медиа-элементов на веб-страницах. Медиа-элементы позволяют разнообразить контент страницы, делая его более интересным и привлекательным для пользователей.
Одним из наиболее распространенных медиа-элементов является изображение. В HTML можно вставить изображение с помощью тега <img>. Этот тег принимает атрибуты, такие как src (ссылка на изображение), alt (альтернативный текст для случая, если изображение не загрузилось) и width/height (ширина/высота изображения).
Еще одним медиа-элементом является аудио. HTML предлагает тег <audio> для вставки аудиофайлов. Этот тег может использоваться с атрибутами, такими как src (ссылка на аудиофайл), controls (отображение элементов управления аудио) и autoplay (автоматическое воспроизведение аудио).
В HTML также есть возможность вставки видео. Для этого используется тег <video>. Атрибуты тега <video> включают src (ссылка на видеофайл), controls (отображение элементов управления видео), autoplay (автоматическое воспроизведение видео), width/height (ширина/высота видео) и многое другое.
Прочие медиа-элементы в HTML включают теги <canvas> (для рисования графики), <embed> (для вставки внешних приложений), <iframe> (для вставки веб-страниц внутри другой веб-страницы) и другие.
Использование медиа-элементов в HTML помогает создать более привлекательный и функциональный контент для вашего сайта. Подберите наиболее подходящие медиа-элементы для вашего контента и внесите ваши страницы яркости и интереса!
Оптимизация HTML-кода для поисковых систем

При создании веб-страницы важно учитывать особенности ее разметки с точки зрения поисковых систем. Оптимизация HTML-кода может значительно повлиять на видимость вашего сайта в поисковых результатах. В этом разделе мы рассмотрим несколько важных аспектов оптимизации HTML-кода для поисковых систем.
1. Используйте семантическую разметку
Семантическая разметка в HTML позволяет поисковым системам лучше понимать содержание страницы. Используйте теги, которые наиболее точно определяют смысловую нагрузку каждого элемента. Например, используйте теги <h1>, <h2>, <h3> для заголовков, <p> для обычного текста, <ul> и <ol> для списков.
2. Корректное использование заголовков
Заголовки играют важную роль в оптимизации HTML-кода для поисковых систем. Главный заголовок страницы должен быть обозначен тегом <h1>. Важно помнить, что на странице может быть только один <h1>, и он должен содержать наиболее важную информацию о содержимом страницы. Остальные заголовки, такие как <h2> и <h3>, должны использоваться для дальнейшей детализации контента и создания структуры страницы.
3. Используйте мета-теги
Мета-теги предоставляют дополнительную информацию о странице для поисковых систем. Важные мета-теги, такие как <title> и <meta name="description" content="...">, должны быть корректно заполнены и содержать ключевые слова, связанные с содержимым страницы. Также можно использовать мета-теги для указания языка страницы, автора и другой мета-информации.
4. Оптимизация изображений
Оптимизация изображений помогает ускорить загрузку страницы и улучшить пользовательский опыт. Используйте правильные форматы изображений (JPEG для фотографий, PNG для изображений с прозрачностью) и оптимизируйте их размеры перед загрузкой на сайт. Также рекомендуется добавлять к изображениям атрибут alt для улучшения доступности и оптимизации для поисковых систем.
5. Улучшение скорости загрузки страницы
Скорость загрузки страницы является важным фактором для поисковых систем. Оптимизируйте HTML-код, удаляя ненужные пробелы, комментарии и переносы строк. Сократите размер CSS и JavaScript файлов, объединяя их в один и сжимая код. Используйте кэширование браузера и CDN (Content Delivery Network) для минимизации задержек при загрузке ресурсов.
Правильная оптимизация HTML-кода может помочь вашему сайту получить более высокую видимость в поисковых системах. Следуйте семантической разметке, правильно используйте заголовки и мета-теги, оптимизируйте изображения и улучшите скорость загрузки страницы, и вы увидите положительные результаты в рейтинге вашего сайта.