Знакомый сценарий: вы ищете определенный файл на своем компьютере, но сталкиваетесь с тем, что он затерялся среди множества других файлов. Неужели нет способа быстро определить нужный файл? Возможно, вы знаете, что существует специальная функция, которая позволяет применить значок или метку к файлам, чтобы облегчить их поиск в будущем. В этой статье мы расскажем вам, как сделать файл значком и снабдить его дополнительной информацией для удобства и эффективности вашей работы.
Процесс знакомства файлов на вашем компьютере – это просто: вы создаете миниатюрную иконку или импортируете изображение, которое является значком вашего файла. Вы также можете добавить словесное описание, которое описывает содержимое файла, или отмечает его важность при помощи меток. В результате, когда вы заглядываете в папку с файлами, вы сразу определяете нужный файл благодаря его особому значку.
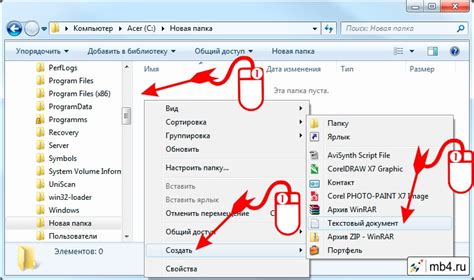
Сделать файл значком очень просто. Сначала выберите файл, к которому вы хотите добавить значок. Затем нажмите правой кнопкой мыши на этот файл и в открывшемся контекстном меню выберите "Свойства". Откроется окно с информацией о файле. В верхней части окна выберите вкладку "Пользовательский". Здесь вы можете добавить или изменить значок файла при помощи кнопки "Изменить значок". В открывшемся окне у вас будет возможность выбрать значок из предложенных или загрузить собственное изображение. Просто выберите нужный значок и нажмите "ОК". Теперь ваш файл будет обозначен этим значком, а поисковый процесс станет намного легче и удобнее.
Почему важно сделать файл значком

Вот несколько причин, почему создание файла значком является важным:
1. | Лучшая визуальная идентификация типов файлов. Каждый тип файлов может быть представлен уникальным значком, что сделает их отличимыми друг от друга. Например, значки документов могут отличаться от значков изображений или аудиофайлов. Это позволяет быстрее ориентироваться в содержимом папки. |
2. | Быстрый доступ к файлам определенного типа. Выборочное создание значка для отдельного типа файлов помогает снизить время, затрачиваемое на поиск и открытие нужных документов. Пользователь сможет быстрее опознать нужный тип файла среди множества. |
3. | Улучшение визуального общего вида. Добавление значков для файлов придает работе с компьютером более эстетичный вид. Значки позволяют сделать пользовательский интерфейс более интуитивным и привлекательным. |
4. | Упрощение поиска и отображения файлов. Значки файлов также помогают в упрощении поиска и отображения через файловые менеджеры или программы. Множество файлов с разными типами можно легко управлять и организовывать. |
В целом, создание значков для файлов улучшает удобство и производительность при работе с компьютером, делая процесс поиска и взаимодействия с файлами более интуитивным и быстрым.
Преимущества файлов значков

Узнаваемость: Файлы значков, как правило, содержат маленькие изображения, которые можно легко узнать и запомнить. Благодаря этому, их использование позволяет создавать легко узнаваемые иконки, которые привлекают внимание пользователей.
Информативность: Файлы значков могут передавать не только визуальную информацию, но и превосходно работать в качестве инструмента для передачи значимых данных. Они могут использоваться, например, для отображения уровня заряда аккумулятора, статуса сети или уведомления о новом сообщении.
Эффективность использования пространства: Файлы значков могут эффективно использовать ограниченное пространство на экране дисплея или в пользовательском интерфейсе. Благодаря своей компактности и высокой узнаваемости, они помогают сэкономить место и сократить необходимые ресурсы для отображения информации.
Создание иконок для персонализации интерфейса: Файлы значков могут быть использованы для создания персонализированных иконок на рабочем столе, планшете или смартфоне. Они позволяют пользователю выбирать наиболее удобные и понятные обозначения для представления приложений, папок или ярлыков.
Легкость использования и настройки: Файлы значков могут быть легко внедрены и настроены в различных программах и веб-приложениях. С их помощью можно быстро и просто настроить внешний вид и функциональность приложения, привлекая и удерживая внимание пользователей.
Файлы значков являются эффективным средством визуализации информации, упрощая взаимодействие с контентом и повышая удобство использования программ и сервисов.
Значение файлов значков для пользователей

Каждый значок имеет свою специфическую функцию и смысл, который пользователи могут легко распознать. Они могут указывать на основные функции и возможности, предоставляемые в приложении или на веб-сайте. Значки могут также использоваться для обозначения различных категорий, тегов, статусов и действий, что позволяет организовать информацию и сделать интерфейс более понятным и удобным для пользователей.
Важно отметить, что файлы значков должны быть хорошо разработаны и соответствовать общему стилю и брендингу веб-сайта или приложения. Они должны быть четкими и легко различимыми, чтобы пользователи могли сразу понять их смысл и функциональность.
Кроме того, значки могут быть адаптивными и подстраиваться под различные экраны и устройства, обеспечивая прекрасный пользовательский опыт независимо от размера экрана или разрешения. Подходящие файлы значков могут значительно улучшить доступность и удобство использования веб-сайта или приложения.
Таким образом, файлы значков имеют большое значение, так как они не только помогают пользователям быстро ориентироваться и находить нужные функции и информацию, но и способствуют созданию привлекательного и удобного пользовательского интерфейса.
Выбор изображения для файла значка

При выборе изображения для файла значка следует обратить внимание на несколько ключевых моментов:
- Понятность и наглядность: Изображение должно быть отчетливым, легко узнаваемым и передавать основную идею или тип файла. Например, иконка с текстовым документом для файлов .txt или изображение карандаша для файлов редактора.
- Универсальность: Рекомендуется выбирать изображения, которые являются универсальными и понятными для большинства пользователей. Избегайте слишком специфичных изображений, которые могут быть непонятны или непривычны для других людей.
- Размер и пропорции: Иконка должна быть достаточно маленькой, чтобы вписаться в рамки файла, но в то же время сохранять достаточное разрешение и детализацию. Обычно размер файлов значков составляет 16x16 или 32x32 пикселей.
- Цвет и контрастность: Выбирайте изображения с хорошей контрастностью, чтобы они были хорошо видны на различных фоновых цветах и в разных условиях освещения. Избегайте изображений с неразличимыми цветами или слабой контрастностью.
- Стиль и согласованность: Рекомендуется следовать общему стилю иконок в операционной системе или приложении, чтобы создать единый и узнаваемый интерфейс для пользователей. Например, используйте плоский дизайн для файлов значков в современных операционных системах.
Используя эти рекомендации при выборе изображения для файла значка, вы сможете создать удобное и понятное пользовательское окружение, в котором файлы будут легко распознаваться и отличаться друг от друга.
Где найти подходящее изображение

При выборе изображения для создания значка файла важно найти подходящую картинку, которая будет ясно и наглядно передавать суть содержимого файла.
Одним из самых популярных ресурсов для поиска изображений является Google. Воспользуйтесь поисковым запросом, связанным с содержимым файла, и нажмите на вкладку "Изображения". Google предоставит широкий выбор изображений, среди которых вы сможете найти наиболее подходящее.
Еще одним полезным ресурсом является сайт Pixabay, где вы можете найти бесплатные изображения высокого качества. Сайт предлагает разнообразные категории и теги для более точного поиска.
Не забудьте проверить лицензию изображения, чтобы убедиться, что вы можете использовать его в своих целях. Если вы сомневаетесь в лицензии, обратитесь к администрации сайта или выберите изображение с открытой лицензией, такую как Creative Commons.
Требования к изображению файла значка

При создании файла значка (файла с расширением .ico) необходимо учитывать определенные требования к изображению, чтобы оно корректно отображалось на различных устройствах и платформах.
Вот основные требования, которым должно соответствовать изображение файла значка:
| Требование | Описание |
|---|---|
| Размеры | Изображение файла значка должно иметь размеры 16x16 пикселей (для версий Windows до XP) или 32x32 (для Windows XP и более поздних версий). Если вы хотите поддерживать более высокие разрешения, такие как 48x48 или 256x256, вы можете добавить дополнительные варианты изображений в файл значка. |
| Цветовая палитра | Изображение должно быть в цветовой глубине 32 бита, чтобы поддерживать прозрачность и отображение на всех устройствах с поддержкой 32-битного цвета. Также допускается использование вариантов изображений в 8-битной цветовой глубине для более старых устройств. |
| Формат | Файл значка должен быть в формате ICO. Вы можете использовать программы для создания файлов значков, такие как Microsoft Paint, Adobe Photoshop или специальные инструменты для создания и редактирования иконок. |
| Правильное отображение | Убедитесь, что изображение файла значка корректно отображается на различных платформах и устройствах, включая Windows, macOS и Linux. Проверьте его отображение на разных масштабированиях и разрешениях экрана. |
Как создать файл значком

Чтобы создать файл значком, вам понадобится использовать HTML и CSS. Ниже приведена подробная инструкция по созданию файла с значком:
| Шаг 1: | Откройте текстовый редактор и создайте новый файл с расширением .html. |
| Шаг 2: | Добавьте следующий код в свой файл HTML: |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Мой файл значком</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="file-icon"> <i class="fa fa-file"></i> <p>Мой файл</p> </div> </body> </html> | |
| Шаг 3: | Сохраните файл и назовите его, например, "myfile.html". |
| Шаг 4: | Создайте новый файл с расширением .css и сохраните его в той же папке, что и файл HTML. |
| Шаг 5: | Добавьте следующий код в свой файл CSS: |
.file-icon {
text-align: center;
}
.file-icon i {
font-size: 48px;
color: #000;
}
.file-icon p {
margin-top: 10px;
font-size: 18px;
}
| |
| Шаг 6: | Сохраните файл и назовите его, например, "styles.css". |
| Шаг 7: | Откройте файл HTML в своем веб-браузере и убедитесь, что файл значком успешно создан. |
Можете экспериментировать с CSS, чтобы изменить внешний вид файла значком с помощью различных стилей и свойств CSS. Не забудьте также добавить иконку файла, используя классы иконок из популярной библиотеки иконок, такой как Font Awesome.
Использование онлайн-конвертера

Шаг 1: Перейдите на сайт онлайн-конвертера, например, "converticon.com".
Шаг 2: Нажмите на кнопку "Выбрать файл" или перетащите нужный файл значка в специальное окно на сайте.
Шаг 3: Дождитесь загрузки файла и просмотра предварительного отображения значка.
Шаг 4: Установите необходимые параметры для файла значка, например, размер, формат и цветовую палитру.
Шаг 5: Нажмите кнопку "Сохранить" или аналогичную кнопку на сайте для загрузки конвертированного файла значка на ваш компьютер.
Шаг 6: Откройте папку, в которую был сохранен конвертированный файл значка, и используйте его по своему усмотрению.
Обратите внимание, что некоторые онлайн-конвертеры могут предоставлять дополнительные функции, такие как настройка прозрачности или добавление эффектов к значку. Исследуйте возможности выбранного онлайн-конвертера для получения наилучшего результата.