Один из ключевых аспектов работы с CSS - это управление позиционированием элементов на странице. В CSS существует несколько свойств, которые позволяют задавать положение элементов, и одним из них является right. Свойство right определяет расстояние от правого края родительского элемента до правого края целевого элемента.
Однако, в некоторых ситуациях может потребоваться отключить это свойство и вместо этого использовать другие методы позиционирования элементов. Для этого существует несколько подходов, которые мы рассмотрим.
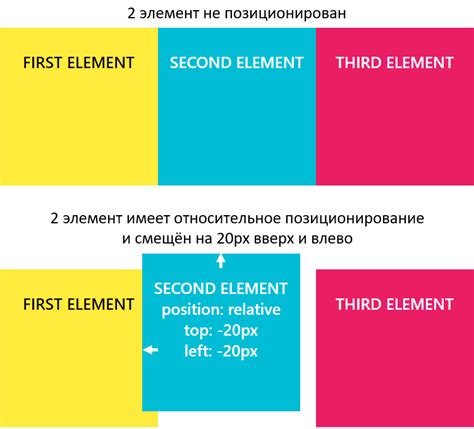
Предположим, у вас есть элемент, который нужно позиционировать относительно левого края родительского элемента, вместо правого. Для достижения этой цели вы можете воспользоваться свойством left. Оно определяет расстояние от левого края родительского элемента до левого края целевого элемента.
Также можно воспользоваться свойством margin-right для создания отступа справа для элемента. При задании отрицательного значения можно достичь желаемого эффекта и «отключить» свойство right. Это будет особенно полезно, если вам нужно сдвинуть элемент влево по горизонтали.
Right в CSS: как его отключить

Свойство right в CSS используется для указания расстояния элемента от правого края родительского контейнера. Оно позволяет определить позиционирование элемента на странице.
Однако иногда возникает необходимость отключить использование свойства right и установить элемент в определенное положение, игнорируя его значение.
Существует несколько способов, как отключить свойство right в CSS:
- Установить значение свойства right на auto. Это будет означать, что браузер сам будет определять позицию элемента. Например:
right: auto; - Использовать свойство right с отрицательным значением. При задании отрицательного значения элемент будет сдвигаться влево относительно правого края родителя. Например:
right: -10px; - Применить свойство right к другому элементу, которое противоположно текущему в структуре документа. Например, если элементу с классом
.right-elementбыло задано свойствоright: 20px;, мы можем создать элемент с классом.left-elementи применить к нему свойствоright: auto;.
Отключение свойства right в CSS может быть полезно при создании адаптивного дизайна, когда необходимо задать позицию элемента относительно других элементов или контейнера. Это позволяет контролировать расположение элементов на странице в зависимости от размеров экрана и других факторов.
Методы отключения right в CSS

В Cascading Style Sheets (CSS) существует несколько способов отключить использование свойства right, которое задает расположение элемента относительно правого края контейнера.
Одним из наиболее простых способов является присвоение значению свойства right значение auto. Это позволит элементу автоматически определить свое правое расположение в соответствии с контекстом.
Еще одним методом является использование значение свойства right равному none. Это позволяет элементу не учитывать правое расположение и занимать доступное ему пространство.
Также можно использовать значение свойства right равному inherit. Это наследует правое расположение от родительского элемента, если таковое имеется.
| Значение | Описание |
|---|---|
auto | Автоматическое определение правого расположения элемента |
none | Не учитывать правое расположение и занимать доступное пространство |
inherit | Наследование правого расположения от родительского элемента |
Выбор метода зависит от конкретной ситуации и требований дизайна. Используя эти методы, вы можете управлять правым расположением элементов в CSS и достигнуть нужного визуального эффекта.