Правильное выбор шрифта и размера текста является важным аспектом, который влияет на восприятие и читаемость вашего сайта. Шрифт не только передает информацию, но и создает атмосферу и впечатление на пользователей. Это первое, что они видят при посещении вашего сайта, поэтому очень важно сделать правильный выбор.
Когда дело доходит до выбора шрифта для вашего сайта, следует учитывать несколько факторов. Во-первых, вам нужно выбрать шрифт, который отражает общую тему или стиль вашего сайта. Например, если у вас есть сайт о моде, вы можете выбрать элегантный и стильный шрифт. Если у вас есть сайт о спорте, то можно использовать более смелый и динамичный шрифт. Но важно не переборщить и выбрать шрифт, который будет удобно читать.
Также следует учитывать, какой эффект вы хотите достичь с помощью шрифта. Если вы хотите, чтобы ваш текст выделялся, вы можете выбрать шрифт, который отличается от остального текста - например, шрифт с жирным начертанием или курсивом. Это поможет привлечь внимание пользователя к особенно важной информации на вашем сайте. Однако, не стоит использовать слишком много разных шрифтов на сайте, чтобы не создать визуальный беспорядок и не затруднить восприятие информации.
Критерии выбора шрифта

При выборе шрифта для своего сайта следует учесть ряд критериев, которые помогут создать приятное и читабельное визуальное впечатление у посетителей. Ниже приведены некоторые важные факторы, которые стоит учесть при выборе шрифта.
- Читаемость: Одним из главных критериев выбора шрифта является его читаемость. Шрифт должен быть легко читаемым и понятным для пользователей, особенно если на сайте представлены большие блоки текста. Важно обратить внимание на читаемость букв, размер шрифта и пропорции символов.
- Стиль: В зависимости от тематики сайта и его целей следует выбирать подходящий стиль шрифта. Например, для сайта с художественным содержанием можно выбрать шрифт с каллиграфическими элементами, а для корпоративного сайта – шрифт с более строгими и четкими линиями.
- Совместимость: При выборе шрифта стоит учесть его совместимость с различными устройствами и операционными системами. Важно, чтобы шрифт отображался корректно на всех платформах и устройствах, чтобы пользователи могли видеть текст так, как задумано.
- Поддержка языка: Если ваш сайт предназначен для международной аудитории, то следует выбрать шрифт, который поддерживает не только английский язык, но и другие языки, используемые вашей целевой аудиторией. Это обеспечит правильное отображение всех символов и знаков.
- Атмосфера: Шрифт может помочь создать определенную атмосферу на вашем сайте. Например, разные стили шрифтов могут передавать эмоции, добавлять легкость или серьезность визуального представления. Следует подобрать шрифт, который будет отражать специфику вашего контента и помогать создать нужную атмосферу.
Учет этих критериев поможет вам выбрать подходящий шрифт для вашего сайта, который будет соответствовать его стилю и целям, а также обеспечивать удобство чтения и визуальное удовольствие для ваших пользователей.
Совместимость с брендом

Перед выбором шрифта и его размера, необходимо ознакомиться с графическим стандартом компании. Там должны быть приведены рекомендации относительно шрифтов, которые следует использовать на сайте, а также размеры и пропорции, придаваемые тексту. Важно учесть цвета, насыщенность и стиль шрифта, чтобы он соответствовал общей корпоративной графике.
Выбор шрифта также зависит от области деятельности компании и ее целевой аудитории. Например, для корпоративных сайтов и юридических компаний чаще всего используются классические и серьезные шрифты, подчеркивающие профессионализм и надежность. Для творческих искусственных стилей и инновационных компаний, либо проектов, связанных с модой или дизайном, можно использовать более нестандартные и креативные шрифты.
Главное правило - шрифты должны быть удобочитаемыми и хорошо смотреться на сайте. Выбранного шрифта и его размера должно быть достаточно для удобного чтения текста. Например, если шрифт слишком мелкий, пользователи будут тратить много времени на чтение и переводить сайт, что может оттолкнуть их. Также следует учесть технологические возможности: не все шрифты будут одинаково отображаться на разных устройствах и операционных системах, поэтому необходимо выбрать шрифт, который будет поддерживаться везде.
Читаемость и удобочитаемость

Один из главных аспектов читаемости - выбор шрифта. Идеальный шрифт должен быть четким и легко читаемым. Рекомендуется использовать шрифты с засечками, такие как Arial, Times New Roman или Verdana. Эти шрифты хорошо читаются как на экране, так и на печатной продукции.
Важным аспектом читаемости текста является его размер. Текст не должен быть слишком маленьким, чтобы пользователю было трудно прочитать его. Рекомендуется использовать размер шрифта от 14 до 16 пикселей для основного контента на веб-странице. Заголовки и подзаголовки могут быть немного больше.
Удобочитаемость - это способность текста быть интересным и легко читаемым для пользователя. Чтобы добиться удобочитаемости, нужно использовать хорошо структурированный текст с понятными заголовками, абзацами и списками.
Подбирая шрифт и размер текста, убедитесь, что они сочетаются с дизайном вашего сайта и обеспечивают хорошую читаемость и удобочитаемость. Не стесняйтесь проводить тестирование пользователями, чтобы убедиться, что ваш текст легко читается и привлекает внимание.
Эмоциональная совместимость

Выбор шрифта и размера текста для сайта играет важную роль в создании эмоциональной совместимости с пользователями. Когда текст написан подходящим шрифтом и размером, он может вызывать определенные эмоции у посетителей, что помогает привлечь их внимание и поддержать взаимодействие с контентом.
Первым важным фактором является выбор подходящего шрифта. Шрифт должен быть удобочитаемым и легко воспринимаемым для большинства людей. Также, шрифт должен отражать характер сайта: серьезный, игривый, деловой и т.д. Важно выбрать шрифт, который будет соответствовать общему стилю и контексту сайта.
Размер текста также имеет большое значение. Слишком маленький шрифт может быть трудно прочитать, особенно для людей с плохим зрением. С другой стороны, слишком большой шрифт может создать проблемы с размещением текста на странице и визуальной иерархией. Желательно выбрать размер текста, который будет удобно читать и не вызывать дискомфорта.
Кроме того, цвет текста также может вызывать определенные эмоции и оказывать влияние на восприятие контента. Хорошо выбранная цветовая схема помогает создать нужное настроение и усиливать эмоциональную связь с посетителями.
И наконец, форматирование текста играет важную роль в эмоциональной совместимости. Заголовки, списки, выделение ключевых слов и фраз помогают организовать информацию, сделать ее более понятной и выразительной. Разнообразие форматирования текста помогает подчеркнуть важные моменты и создать интересующую пользователей структуру страницы.
В целом, эмоциональная совместимость с пользователем достигается через сочетание подходящего шрифта, размера текста, цветовой схемы и форматирования. Правильный выбор всех этих элементов помогает создать эффективный и привлекательный дизайн сайта, который будет оставаться в памяти и вызывать положительные эмоции у посетителей.
Типы шрифтов для сайта

При выборе шрифта для вашего сайта важно учитывать его тип. Существует несколько основных типов шрифтов, которые могут использоваться в веб-дизайне:
1. Шрифты-замены: Такие шрифты необходимы в тех случаях, когда выбранный шрифт не доступен на устройстве пользователя. Вместо этого браузер отображает шрифт, который задан в CSS-правилах. Часто используются такие шрифты, как Arial, Verdana, Helvetica и Times New Roman.
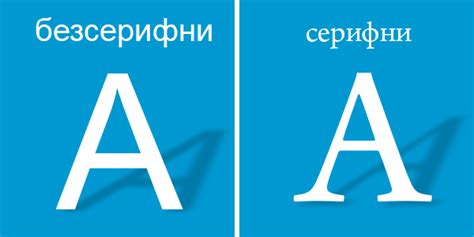
2. Шрифты без засечек: Эти шрифты характеризуются отсутствием засечек (тонких вертикальных линий) на концах символов. Они обычно используются для создания современного и минималистичного внешнего вида. Примеры таких шрифтов включают Arial, Helvetica и Gill Sans.
3. Шрифты с засечками: Эти шрифты имеют засечки на концах символов, что добавляет им более классический и традиционный вид. Они популярны в использовании для заголовков и подзаголовков. Примеры таких шрифтов включают Times New Roman, Georgia и Courier.
4. Рукописные шрифты: Это уникальные шрифты, которые имитируют рукописный почерк. Они часто используются для добавления личности и теплоты в дизайне сайта. Примеры рукописных шрифтов включают Brush Script, Comic Sans и Lobster.
5. Декоративные шрифты: Эти шрифты известны своим уникальным и разнообразным дизайном. Они выделяются и используются для создания особого акцента или настроения. Примеры декоративных шрифтов включают Bauhaus, Bodoni и Cooper Black.
При выборе шрифтов для вашего сайта, уделите внимание тому, какой тип шрифта лучше соответствует вашим целям и аудитории. Также обратите внимание на то, что не все шрифты будут поддерживаться на разных устройствах, поэтому рекомендуется использовать комбинацию основных шрифтов и шрифтов-замен.
Сан-сериф

Шрифты семейства сан-сериф обычно используются для текстов на веб-сайтах, так как они обеспечивают хорошую читаемость по сравнению с шрифтами с засечками. Это особенно важно для текстов, которые нужно быстро просматривать или читать на экране устройства. Эти шрифты также хорошо сочетаются с другими шрифтами и могут быть использованы в различных стилях дизайна.
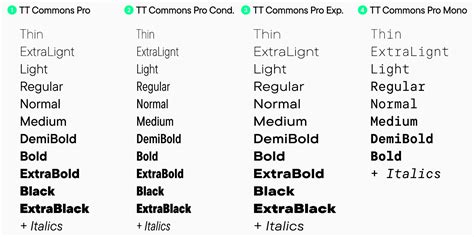
Сан-сериф шрифты могут иметь разные размеры, начертания и толщины, что позволяет подобрать идеальное оформление текста для вашего веб-сайта. При выборе сан-сериф шрифта для вашего сайта, учтите его читабельность и совместимость с другими элементами дизайна. Также стоит выбирать шрифт, который будет соответствовать стилю вашего веб-сайта и передавать его настроение.
Некоторые из самых популярных сан-сериф шрифтов включают Arial, Helvetica, Verdana, Futura, Gotham и Calibri. Эти шрифты широко используются на веб-сайтах, и их легко встретить в большинстве браузеров, что делает их хорошим выбором для шрифтового оформления текста на вашем сайте.
Выбор шрифта и его размера для вашего веб-сайта - это важный аспект дизайна. Учитывайте цели вашего сайта, аудиторию и контекст ваших текстовых блоков. Пробуйте различные сочетания шрифтов и размеров, чтобы найти оптимальный вариант, который будет привлекательным и легким для чтения.
Сериф

Вы можете выбрать серифный шрифт, чтобы дать своему сайту формальный и профессиональный вид. Они часто используются в печатных текстах, таких как книги и журналы, и могут быть хорошим выбором для сайтов, связанных с образованием, правовой сферой или бизнесом.
Серифные шрифты также могут помочь добавить в ваш текст дополнительное чувство старины и элегантности. Однако они могут быть не столь читаемыми на экранах низкого разрешения, поэтому важно выбрать шрифт правильного размера для лучшей читаемости.
Примеры популярных серифных шрифтов:
| Times New Roman | Georgia | Roboto Slab |
| Baskerville | Palatino | Garamond |
Выбор серифного шрифта может способствовать улучшению внешнего вида и читаемости вашего текста на сайте. Однако помните, что слишком много разных шрифтов или слишком большой размер шрифта может сделать ваш текст сложным для чтения. Остановитесь на нескольких хорошо сочетающихся шрифтах и используйте их с умеренностью.
Моноширинный

Шрифты с постоянной шириной символов называются моноширинными, так как каждый символ занимает одинаковое количество места на экране.
Моноширинные шрифты обычно используются для программирования и работы с текстовым кодом, так как они делают его легче читаемым и понятным. Также моноширинные шрифты могут быть полезны при создании макетов и дизайна.
Некоторые популярные моноширинные шрифты:
- Courier New
- Consolas
- Monaco
- Inconsolata
Важно выбрать правильный размер шрифта при использовании моноширинных шрифтов. Слишком маленький размер может сделать текст трудночитаемым, а слишком большой размер может занимать слишком много места на странице.
Моноширинный шрифт и размер должны быть выбраны с учетом целей вашего сайта и привлекательности для пользователей. Также имейте в виду, что большие размеры моноширинных шрифтов могут оказывать негативное влияние на скорость загрузки страницы.