Тильда – это замечательная платформа для создания сайтов без необходимости знания программирования. Ее интуитивно понятный конструктор позволяет легко создавать различные элементы сайта – текстовые блоки, изображения, кнопки и многое другое. Однако иногда возникает необходимость вставить видео, карту или другой контент, который нельзя добавить стандартными инструментами Тильды. В таких случаях мы можем использовать тег <iframe>.
<Iframe> (сокращение от Inline Frame) – это HTML-элемент, который позволяет встраивать другой документ или веб-страницу в текущую страницу. В случае с Тильдой, <iframe> позволяет вставить внешний контент или веб-сервисы, такие как карты, видео с YouTube, формы обратной связи и другие.
Для того чтобы вставить <iframe> на Тильду, вам понадобится выполнить несколько шагов:
Используем Tilda - платформу для создания сайтов

С помощью Tilda вы можете создать сайт любой сложности, независимо от вашего уровня опыта. Платформа предлагает множество инструментов для работы с текстом, изображениями, видео и другими мультимедийными элементами. Вы также можете добавить свой собственный код, чтобы настроить функциональность вашего сайта на более высоком уровне.
Одной из главных особенностей Tilda является возможность вставить iframe на вашу веб-страницу. Используя тег <iframe>, вы можете вставить видео, карты, формы обратной связи и другие веб-элементы на ваш сайт. Чтобы вставить iframe на Tilda, вам нужно просто скопировать код iframe и вставить его в нужное место на вашей странице.
Создание сайтов с помощью Tilda - это быстро, просто и удобно. Вы можете начать с готовых шаблонов, которые предлагает платформа, и настроить их под свои потребности. Минимум технических навыков, но при этом вы получаете профессиональный и качественный сайт. Используйте Tilda для создания веб-страниц, которые привлекут внимание посетителей и будут эффективными в достижении ваших целей.
Основные преимущества Tilda

Профессиональный дизайн Tilda предлагает большое количество готовых шаблонов, разработанных профессиональными дизайнерами. Вы можете выбрать подходящий дизайн, а затем настроить его под свои нужды, добавляя текст, изображения и другие элементы. | Простота использования Для работы с Tilda не требуется знание программирования или дизайна. Интерфейс сервиса прост и интуитивно понятен, что позволяет создавать профессиональные сайты даже людям без технического образования. |
Мощные функциональные возможности Tilda предлагает множество функций, которые позволяют создавать сложные и интерактивные элементы веб-проектов. Вы можете добавлять видео, анимацию, формы обратной связи, кнопки социальных сетей и многое другое. | Оптимизация для поисковых систем Tilda предлагает широкий набор инструментов для SEO-оптимизации веб-проектов. Сервис позволяет настроить метатеги, URL-адреса страниц, описание страницы и другие аспекты, которые влияют на ранжирование вашего сайта в поисковых системах. |
Высокая скорость загрузки страниц Tilda предлагает оптимизированные способы загрузки контента, что позволяет снизить трафик и время загрузки страниц. Это особенно важно для мобильных устройств, где скорость загрузки страниц может иметь решающее значение для конверсии и удовлетворенности пользователей. | Удобная интеграция с другими сервисами Tilda предлагает удобную интеграцию с такими сервисами, как Google Analytics, Яндекс.Метрика, CRM-системы и многое другое. Вы можете легко настроить сбор статистики и взаимодействие с другими сервисами, что позволит вам анализировать и улучшать эффективность вашего веб-проекта. |
Что такое iframe и зачем он нужен

IFrame очень полезен во многих случаях, например:
|
|
IFrame предоставляет возможность более гибкого и удобного контроля над содержимым, позволяя вам вставлять и управлять разнообразным контентом на вашем сайте.
Примеры использования iframe

Тег iframe представляет собой встроенный фрейм, который позволяет размещать другую веб-страницу или документ внутри текущей страницы. Вот несколько примеров использования этого тега:
Вставка карты Google Maps:
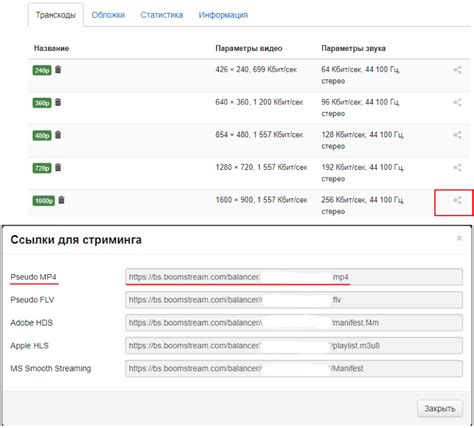
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d22904.866780735434!2d-122.41941544125975!3d37.77492947028958!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x80859a6d00690021%3A0x4a501367f076adff!2sSan%20Francisco%2C%20CA%2C%20USA!5e0!3m2!1sen!2sru!4v1596161118825!5m2!1sen!2sru" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Вставка видео с YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Вставка календаря Google:
<iframe src="https://calendar.google.com/calendar/embed?src=example%40gmail.com&ctz=America%2FNew_York" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
Это лишь некоторые примеры использования тега iframe. Его гибкость и универсальность позволяют встраивать различные виды контента на веб-страницы.
Как вставить iframe на Tilda

Шаг 1: Войдите в свой аккаунт Tilda и выберите проект, в который хотите вставить iframe.
Шаг 2: Нажмите на кнопку "Добавить блок", чтобы открыть меню с доступными блоками.
Шаг 3: В меню выберите блок "HTML-код" и перетащите его на страницу.
Шаг 4: В открывшемся окне вставьте код iframe, который вы хотите добавить на страницу. Убедитесь, что код iframe будет корректным и без ошибок.
Шаг 5: Нажмите на кнопку "Применить изменения" и перейдите в режим предварительного просмотра, чтобы проверить, что iframe отображается корректно на вашей странице.
Шаг 6: Если все отображается правильно, сохраните изменения, опубликуйте сайт и проверьте, что iframe работает на живом сайте.
Обратите внимание, что бесплатные аккаунты Tilda не поддерживают вставку iframe с других сайтов, поэтому вам может потребоваться обновить ваш аккаунт до платного для использования данной функции.
Шаг 1: Создание источника iframe

Перед тем, как вставить iframe на Tilda, необходимо создать сам источник, с которого будет загружаться содержимое для iframe.
Для этого:
- Выберите или создайте нужный вам контент, который хотите отобразить в iframe.
- Создайте новый HTML-файл или отредактируйте существующий.
- Добавьте необходимый код и стили для вашего контента, который будет загружаться в iframe.
- Сохраните файл и загрузите его на ваш хостинг или веб-сервер, чтобы он был доступен по определенному URL-адресу.
После завершения этого шага, у вас будет готовый источник iframe, который можно вставить на Tilda.
Шаг 2: Вставка кода iframe на Tilda

После того, как вы создали и настроили iframe-код, следующим шагом будет его вставка на платформу Tilda. Для этого потребуется выполнить несколько простых действий:
- Зайдите в ваш аккаунт Tilda и откройте нужный проект для редактирования.
- Выберите страницу, на которую вы хотите вставить iframe-код, и откройте ее в режиме редактирования.
- На панели инструментов выберите блок, в который вы хотите вставить iframe, или создайте новый блок, если нужного вам блока нет.
- В режиме редактирования блока нажмите на кнопку "Вставить" или используйте сочетание клавиш Ctrl+V, чтобы вставить скопированный iframe-код.
- После вставки кода iframe в блок, убедитесь, что он отображается корректно на странице.
- Сохраните изменения и опубликуйте страницу, чтобы проверить, как выглядит вставленный iframe на вашем сайте.
Теперь у вас есть полезная инструкция о том, как вставить код iframe на Tilda. Следуя этим простым шагам, вы сможете легко добавить ваши iframe-элементы на свой сайт, расширить его функциональность и предоставить посетителям интересные возможности.
Проблемы, которые могут возникнуть при вставке iframe на Tilda

При вставке iframe на Tilda могут возникнуть различные проблемы, которые могут затруднять работу с сайтом. Некоторые из основных проблем могут включать:
- 1. Неверное отображение содержимого iframe на мобильных устройствах. Иногда при вставке iframe на Tilda, сайт может некорректно отображаться на мобильных устройствах, что может привести к плохому пользовательскому опыту.
- 2. Проблемы с адаптивностью. Если iframe содержит контент, который не адаптируется под различные экраны, это может вызывать проблемы с отображением на различных размерах экрана.
- 3. Конфликты стилей. Если стили внешнего сайта, который встроен в iframe, конфликтуют со стилями вашего сайта на Tilda, это может привести к неправильному отображению и размещению элементов.
- 4. Проблемы с загрузкой и производительностью. Иногда встроенный контент может замедлять скорость загрузки и производительность вашего сайта, особенно если iframe содержит большие медиафайлы или сторонние скрипты.
- 5. Безопасность. Вставка iframe с внешнего сайта может представлять угрозу для безопасности вашего сайта, особенно если вы не доверяете контенту, который находится на внешнем сайте.
Перед вставкой iframe на Tilda важно учитывать эти возможные проблемы и предпринять соответствующие меры для их устранения или минимизации.