Фавикон - это небольшой иконка, которая отображается во вкладке браузера или рядом с названием сайта в закладках. Она является визуальным элементом, который помогает пользователю быстро узнать ваш сайт среди других в табах.
Яндекс Директ - это рекламная платформа, позволяющая продвигать свой сайт с помощью контекстной рекламы. Установка фавикона в Яндекс Директ позволит вашей рекламе выделяться среди других и быть легко узнаваемой.
Чтобы установить фавикон в Яндекс Директ, вам потребуется выполнить несколько простых шагов. В первую очередь, подготовьте иконку, которую хотите использовать в качестве фавикона. Она должна быть квадратной формы с размером не менее 16x16 пикселей и форматом .ico или .png.
Затем, зайдите в Яндекс Директ и выберите рекламный кабинет, в котором хотите установить фавикон. Перейдите во вкладку "Сайты", найдите нужный сайт в списке и нажмите на ссылку "Редактировать". В открывшемся окне найдите раздел "Фавикон" и нажмите на кнопку "Загрузить фавикон". Выберите подготовленное ранее изображение и нажмите "Сохранить". Все готово, ваш фавикон успешно установлен в Яндекс Директ!
Установка фавикона в Яндекс Директ

Чтобы установить фавикон в Яндекс Директ, следуйте этим шагам:
- Выберите подходящий тип рекламной кампании в Яндекс Директ.
- На странице настройки рекламной кампании найдите раздел "Дизайн и тексты".
- Перетащите изображение фавикона в соответствующее поле или выберите его на компьютере с помощью кнопки "Загрузить файл".
- Убедитесь, что выбранное изображение соответствует требованиям Яндекс Директ (например, размер, формат).
- Сохраните настройки рекламной кампании.
После установки фавикона в Яндекс Директ, он будет отображаться рядом с заголовком вашей рекламной кампании в веб-браузерах пользователей. Это поможет делать вашу рекламу более узнаваемой и профессиональной.
Подготовка к установке

При установке фавикона в Яндекс Директ необходимо выполнить несколько шагов:
- Выбрать подходящий изображение для фавикона. Рекомендуется использовать квадратное изображение с разрешением 16x16 пикселей. Убедитесь, что изображение имеет четкий и хорошо видимый контур.
- Подготовить изображение в нужном формате. Яндекс Директ поддерживает форматы .ico, .png и .gif. Рекомендуется использовать формат .ico для лучшей совместимости с различными браузерами и устройствами.
- Сохранить подготовленное изображение в доступном для вас месте на сервере.
Создание фавикона

Чтобы создать фавикон, вам понадобится изображение размером 16x16 пикселей или 32x32 пикселей в формате .ico или .png. Для сохранения качества и оптимального размера файла рекомендуется использовать .ico.
Вы можете воспользоваться графическим редактором, таким как Adobe Photoshop или GIMP, чтобы создать иконку самостоятельно. Также существуют онлайн-сервисы и программы, которые позволяют создать фавикон автоматически на основе вашего логотипа или изображения.
После создания фавикона, сохраните его в корневой папке вашего сайта и называйте его "favicon.ico" или "favicon.png". Затем, добавьте следующий код в секцию
вашего HTML-файла:- <link rel="icon" href="favicon.ico" type="image/x-icon"> - для фавикона в формате .ico
- <link rel="icon" href="favicon.png" type="image/png"> - для фавикона в формате .png
Обратите внимание, что название и путь к файлу фавикона должны соответствовать реальному расположению файла на сервере. После сохранения изменений, проверьте отображение фавикона в различных браузерах и устройствах.
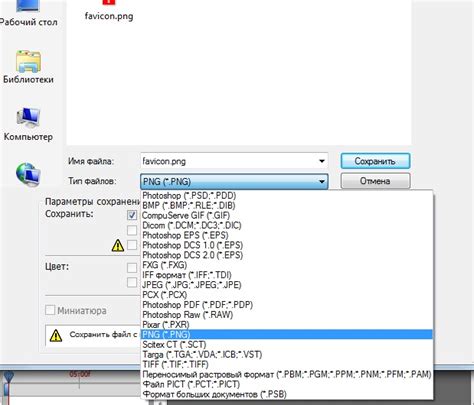
Выбор формата фавикона

Один из самых распространенных форматов для фавиконов - это формат ICO. Он поддерживается практически всеми браузерами и операционными системами. Файлы ICO содержат несколько различных размеров иконок, что позволяет браузеру выбрать иконку подходящего размера в зависимости от устройства. Однако, формат ICO имеет ограничения на поддерживаемые цветовые глубины, что может привести к искажениям цветов в иконке.
Другим популярным форматом является формат PNG. Он поддерживает хорошую цветовую глубину и позволяет сохранить высокое качество изображения. Файлы PNG обычно содержат только одну иконку, что делает их более удобными в использовании. Однако, формат PNG может быть несовместим с некоторыми старыми версиями браузеров и операционных систем.
В некоторых случаях можно использовать формат GIF для фавиконов. Он поддерживается практически всеми браузерами и операционными системами, но имеет ограниченную цветовую глубину и способность отображать анимацию. Формат GIF может быть полезен, если вам необходима анимированная иконка, но в остальных случаях рекомендуется использовать форматы ICO или PNG.
Выбор формата фавикона зависит от конкретных требований и предпочтений. Важно учитывать совместимость с браузерами и операционными системами, а также качество и размер файла. При выборе формата фавикона рекомендуется создавать и сохранять несколько версий изображения под разные форматы и размеры, чтобы быть уверенным в его корректном отображении на всех устройствах.
Создание фавикона в редакторе

Важно отметить, что фавикон должен иметь определенный размер и формат. Рекомендуемый размер для фавикона - 32x32 пикселя или 16x16 пикселей. Формат должен быть PNG, GIF или ICO.
При создании фавикона удостоверьтесь, что изображение является четким и легко узнаваемым даже в малом размере. Выберите простой и запоминающийся дизайн, который отражает основную идею или бренд вашего сайта.
После создания фавикона сохраните его в отдельный файл и запомните его путь на вашем компьютере. Этот файл вы будете использовать, чтобы установить фавикон в Яндекс Директ.
Важно проверить, как ваш фавикон выглядит на разных браузерах и устройствах. Это можно сделать с помощью онлайн-сервисов, таких как Favicon Checker или Real Favicon Generator. После этого вы будете готовы перейти к следующему шагу - установке фавикона в Яндекс Директ.
Сохранение фавикона в нужном формате

Чтобы установить фавикон в Яндекс Директ, необходимо сохранить его в нужном формате. Фавикон должен быть в формате .ico и иметь размер 16x16 пикселей. Если исходное изображение имеет другой формат или размер, вам потребуется конвертировать его.
Существует множество онлайн-сервисов, которые помогут вам конвертировать изображение в формат .ico. Вы можете воспользоваться такими сервисами, как Favicon.io, ConvertICO.com или RealFaviconGenerator.net. Просто загрузите исходное изображение на одном из этих сайтов и выберите опцию для создания фавикона в формате .ico.
Если у вас есть доступ к графическому редактору, такому как Adobe Photoshop, вы можете создать фавикон самостоятельно. Просто откройте исходное изображение в программе, измените его размер до 16x16 пикселей и сохраните его в формате .ico.
Выбор директории для хранения фавикона

Все ресурсы, включая фавикон, должны храниться в определенной директории на вашем сервере. Установка правильного пути к фавикону гарантирует его корректную отображение и позволяет браузерам правильно его распознавать.
Рекомендуется создать отдельную папку в корневой директории вашего сайта, поскольку это помогает отделить фавикон от остальных файлов. Например, вы можете создать папку с названием "favicon" или "favicons".
Важно подобрать имя папки, которое отражает ее содержание и легко запоминается. Также не забудьте убедиться, что папка с фавиконом доступна для чтения и открытой загрузки, чтобы браузеры могли успешно отобразить его.
После выбора подходящей директории для хранения фавикона, вы должны указать этот путь в разметке вашего сайта. Обычно это делается с помощью тега <link> с атрибутом rel="icon". Здесь вы можете указать относительный путь к файлу с фавиконом.
Например, если выбранная вами директория называется "favicon", то путь к фавикону может выглядеть так:
<link rel="icon" href="/favicon/favicon.ico">
Важно помнить, что путь к фавикону должен быть указан относительно корневой директории вашего сайта. Если ваш сайт находится в подпапке или поддомене, учитывайте это при указании пути.
Настройка Яндекс Директ

Для успешной рекламной кампании в Яндекс Директ необходимо правильно настроить аккаунт и учесть некоторые особенности данной системы. В этом разделе мы расскажем, как выполнить необходимые настройки и достичь максимальных результатов.
1. Зарегистрируйте аккаунт в Яндекс Директ, используя свой Яндекс-профиль или создав новый.
2. Войдите в свой аккаунт и убедитесь, что вы имеете доступ к разделу управления рекламными кампаниями.
3. Создайте новую рекламную кампанию, указав ее название, целевую аудиторию и бюджет.
4. Определите ключевые слова, которые наиболее точно соответствуют вашему товару или услуге. При составлении списка ключевых слов, обратите внимание на их релевантность и частоту поисковых запросов.
5. Создайте рекламные объявления, в которых указывайте основные преимущества вашего товара или услуги, а также ссылку на веб-сайт или страницу с подробной информацией.
6. Установите необходимые параметры рекламных объявлений, такие как регион показа, время показа, бюджет и ставки.
7. Определите фавикон для вашей рекламной кампании, чтобы улучшить ее узнаваемость и привлекательность для пользователей. Фавикон - это небольшая иконка, которая отображается рядом с названием вкладки веб-браузера.
8. Выберите изображение для фавикона, которое наиболее точно отображает вашу компанию или ее логотип.
9. Сохраните изменения и запустите рекламную кампанию.
Следуя этим шагам, вы сможете успешно настроить вашу рекламную кампанию в Яндекс Директ и привлечь максимальное количество потенциальных клиентов. Не забывайте отслеживать результаты и вносить коррективы в свою кампанию для достижения наилучших результатов.
Добавление кода фавикона в Яндекс Директ

Шаг 2: Сохраните фавикон на вашем сервере, в том же каталоге, где находится ваш сайт.
Шаг 3: Откройте аккаунт Яндекс Директ и перейдите в Рекламные кампании.
Шаг 4: Выберите нужную кампанию и перейдите в раздел "Рекламные объявления".
Шаг 5: Во вкладке "Настройки" найдите раздел "Фавикон" и нажмите на кнопку "Выберите файл".
Шаг 6: В появившемся окне выберите сохраненный ранее фавикон и нажмите кнопку "Отправить".
Шаг 7: После успешной загрузки фавикона, он будет автоматически отображаться во вкладке браузера и в результатах поиска.
Проверка наличия фавикона

После установки фавикона на сайт в Яндекс Директ необходимо проверить его наличие для убедиться, что он корректно отображается и доступен для поисковых систем.
Для этого можно воспользоваться следующей инструкцией:
- Откройте сайт в браузере.
- Зайдите в инструменты разработчика, нажав клавишу F12 или используя контекстное меню браузера.
- Перейдите на вкладку "Сеть" или "Network".
- Обновите страницу, нажав клавишу F5 или перезагрузив страницу вручную.
- Отсортируйте список запросов по типу "favicon" или "ico".
Если вы видите запрос, который соответствует вашему фавикону и его статус "200 OK", то это означает что фавикон успешно загружен и доступен для поисковых систем.
В случае если фавикон не отображается или его статус отличается от "200 OK", необходимо проверить наличие и корректность пути к фавикону в коде сайта.
Одновременно с проверкой наличия фавикона рекомендуется также проверить его отображение в разных браузерах и устройствах, чтобы убедиться в его корректной работе.
Проверка наличия фавикона является важным шагом в процессе установки фавикона в Яндекс Директ, так как это позволяет убедиться в правильности его отображения и наличия для поисковых систем.
Оптимизация фавикона для поисковых систем

Для оптимизации фавикона в поисковых системах следует учитывать следующие рекомендации:
| 1. | Формат | Используйте формат иконки .ico, который является стандартным для фавиконов. При использовании других форматов, таких, как .png или .jpg, на некоторых устройствах может возникнуть проблема с отображением. |
| 2. | Размер | Фавикон должен быть в небольшом размере, обычно 16x16 пикселей или 32x32 пикселя. Большие размеры фавикона могут вызывать искажения при отображении и занимать слишком много места. |
| 3. | Цветовая палитра | Выбирайте цветовую палитру фавикона таким образом, чтобы она соответствовала общему дизайну вашего сайта. Это поможет создать единый стиль и повысит узнаваемость вашего бренда. |
| 4. | Уникальность | Создайте уникальный и различный от других сайтов фавикон. Это поможет пользователям сразу узнать ваш сайт среди множества других иконок. |
| 5. | Валидность | Убедитесь, что ваш фавикон корректно работает и отображается на разных платформах и браузерах. Проверьте его работоспособность перед публикацией. |
Следуя этим рекомендациям, вы сможете оптимизировать фавикон для поисковых систем и улучшить визуальное восприятие вашего сайта.