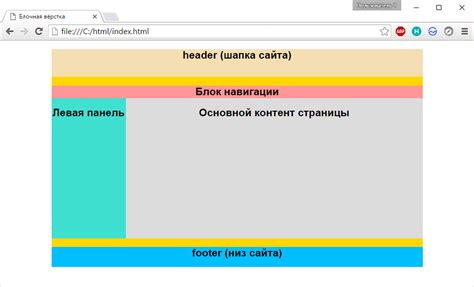
Header – это одна из важнейших частей любого сайта, которая помогает посетителям быстро ориентироваться в его структуре. Она является своеобразным визитной карточкой сайта и часто содержит основную информацию о проекте. Как создать качественный и привлекательный header с помощью Html и Css? В этой статье мы детально рассмотрим все этапы процесса.
Первоначально, для создания header необходимо создать контейнер с помощью тега <header>. Затем, в этом контейнере можно разместить различные элементы, такие как логотип сайта, навигационное меню, контактную информацию и другие важные компоненты сайта.
При создании header следует использовать CSS для стилизации элементов. С помощью свойств CSS можно задать шрифты, цвет текста, фоновые изображения и другие стилистические настройки. Также возможно добавление анимации или выпадающих панелей для улучшения пользовательского опыта.
Что такое header и его роль на сайте

Header является визуальной и функциональной составляющей каждого веб-сайта. Он имеет несколько важных ролей:
| 1. | Привлекает внимание пользователей и создает первое впечатление о сайте. |
| 2. | Содержит информацию о сайте, такую как название, логотип и контактные данные. |
| 3. | Облегчает навигацию по сайту благодаря наличию меню или ссылок. |
| 4. | Улучшает юзабилити и доступность сайта, делая его более удобным для пользователей. |
Как правило, header постоянно отображается на каждой странице сайта, поэтому он должен быть привлекательным, информативным и наглядным. Это позволяет пользователям быстро определиться с тем, что предлагает сайт, и легко найти нужную информацию.
Создание основных элементов header с использованием HTML и CSS

HTML предоставляет набор тегов, которые могут быть использованы для создания различных элементов header. Один из наиболее распространенных способов создания header является использование тега <header>. Ниже приведен пример кода, демонстрирующий создание основных элементов header:
| HTML | CSS |
|---|---|
<header> <h1>Название сайта</h1> <nav> <ul> <li><a href="index.html">Главная</a></li> <li><a href="about.html">О нас</a></li> <li><a href="contact.html">Контакты</a></li> </ul> </nav> <p>Контактная информация: телефон, адрес, электронная почта</p> </header> |
header {
background-color: #f2f2f2;
padding: 20px;
}
h1 {
font-size: 24px;
margin: 0;
}
nav {
margin-top: 10px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
display: inline;
}
li a {
text-decoration: none;
padding: 5px;
margin-right: 10px;
}
p {
font-size: 14px;
margin-top: 10px;
} |
В данном примере создается header с названием сайта, навигационным меню <nav> и контактной информацией в виде абзаца <p>. CSS стили применяются для задания цвета фона, отступов, размеров текста и других свойств элементов header.
Используя HTML и CSS, можно создать header, который будет соответствовать требованиям дизайна и предоставлять пользователю удобный доступ к основным разделам сайта и контактной информации.
Добавление логотипа в header с применением HTML и CSS

Если вам нужно добавить логотип на вашем веб-сайте в заголовок (header), вы можете использовать HTML и CSS для этого.
Вот пример кода, который поможет вам добавить логотип:
- Сначала создайте заголовок с помощью тега
<header>. Например,<header>Мой сайт</header>. - Затем внутри заголовка создайте контейнер для логотипа с помощью тега
<div>. Например,<div class="logo"></div>. - Установите ширину и высоту контейнера логотипа с помощью CSS. Например,
.logo { width: 100px; height: 100px; }. - Добавьте фоновое изображение в контейнер логотипа с помощью CSS. Например,
.logo { background-image: url("logo.png"); }. Здесьlogo.png- это путь к вашему логотипу.
Вы можете настроить стиль логотипа с помощью дополнительных свойств CSS, таких как позиционирование, отступы, границы и т. д., чтобы он лучше соответствовал вашим потребностям и дизайну.
Создание навигационного меню для header с помощью HTML и CSS

HTML и CSS предоставляют множество возможностей для создания красивого и функционального навигационного меню в заголовке (header) веб-страницы.
В HTML мы можем использовать список (<ul>) и его элементы (<li>) для создания набора ссылок, которые будут являться пунктами меню. Каждая ссылка будет представлена внутри элемента списка.
Пример кода такого меню:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О компании</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul>
Здесь у нас есть список с классом "menu" и несколько элементов списка (<li>), каждый из которых содержит ссылку на определенную веб-страницу.
Создавая стили для меню с помощью CSS, мы можем определить его внешний вид, расположение и поведение при наведении курсора мыши.
Пример стилей для оформления навигационного меню:
.menu {
list-style: none;
display: flex;
justify-content: space-between;
}
.menu li {
margin-right: 20px;
}
.menu li a {
text-decoration: none;
color: #333333;
font-weight: bold;
}
.menu li a:hover {
color: #ff0000;
}
В данном случае мы используем стили для списка и его элементов. С помощью свойства list-style: none; убираем стандартные маркеры списка, а свойство display: flex; позволяет выстроить пункты меню горизонтально и создать расстояние между ними с помощью margin-right: 20px;.
Ссылки внутри пунктов меню (<a>) имеют стилизацию для текста (убираем подчеркивание, задаем цвет и толщину). При наведении курсора мыши на ссылку изменяется цвет текста.
Используя комбинацию HTML и CSS, мы можем создать стильное и удобное навигационное меню для заголовка нашей веб-страницы.
Использование медиа-запросов для адаптивности header на разных устройствах

Медиа-запросы позволяют определить правила стилизации в зависимости от параметров устройства, таких как ширина и ориентация экрана, плотность пикселей и другие. Например, вы можете задать разные размеры шрифтов, расстояния и изображения для разных типов экранов с помощью медиа-запросов.
Для применения медиа-запросов к header в HTML-файле, вы можете использовать следующий CSS код:
@media screen and (max-width: 768px) {
/* Стили для экранов с шириной не более 768px */
header {
/* Ваш код стилей */
}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
/* Стили для экранов с шириной от 769px до 1024px */
header {
/* Ваш код стилей */
}
}
@media screen and (min-width: 1025px) {
/* Стили для экранов с шириной более 1024px */
header {
/* Ваш код стилей */
}
}
В приведенном примере используются три различных медиа-запроса для определения разных стилей header в зависимости от ширины экрана. Вы можете настроить значения медиа-запросов в соответствии с вашими потребностями.
Использование медиа-запросов позволяет создавать адаптивный header, который будет выглядеть и функционировать оптимально на разных устройствах, что обеспечит лучшую пользовательскую активность и удобство использования вашего веб-сайта.
Добавление дополнительных элементов в header с помощью HTML и CSS

Для создания привлекательного и функционального header на веб-странице, можно использовать HTML и CSS для добавления дополнительных элементов. Они помогут улучшить пользовательский опыт и предоставить больше информации.
Одним из способов добавления дополнительных элементов в header является использование таблицы HTML. Создание таблицы позволяет легко организовать элементы, такие как логотип, навигационное меню, контактная информация и другое.
 | Телефон: 123-456-789 Email: info@example.com |
В приведенном выше примере, таблица содержит три столбца. В первом столбце находится логотип, во втором - навигационное меню, а в третьем - контактная информация. Элементы могут быть оформлены с использованием CSS для создания стиля и расположения.
Такое организация элементов позволяет легко добавить или удалить необходимые элементы в header и удобно управлять их внешним видом.
В итоге, добавление дополнительных элементов в header с помощью HTML и CSS позволяет создавать привлекательные и функциональные заголовки на веб-страницах, повышая удобство использования и предоставляя больше информации пользователю.
Основные рекомендации по оформлению header для лучшего пользовательского опыта

Header, или верхняя часть веб-страницы, играет важную роль в создании первого впечатления у посетителей. Чтобы обеспечить лучший пользовательский опыт, следует учесть несколько рекомендаций при оформлении header:
1. | Сделайте header привлекательным и уникальным. Используйте яркие цвета, привлекательные изображения и простой, но выразительный дизайн. |
2. | Разместите важную информацию в header. Включите логотип, название сайта, навигационное меню и контактные данные. Обеспечьте легкость навигации и возможность связи с вами без лишних усилий. |
3. | Избегайте перегруженности header информацией. Старайтесь сохранить минималистичный стиль и отображать только самую важную информацию, чтобы пользователь смог быстро ориентироваться на сайте. |
4. | Учтите адаптивность и отзывчивость вашего header. Сделайте его мобильно-дружелюбным, чтобы он хорошо выглядел и функционировал на разных устройствах, таких как смартфоны и планшеты. |
5. | Не забывайте о доступности header. Обеспечьте легкость чтения текста, достаточный контраст между текстом и фоном, используйте понятные и ясные шрифты. |
Следуя этим рекомендациям, вы сможете создать привлекательный и удобный header, который создаст положительное первое впечатление у посетителей и улучшит пользовательский опыт на вашем сайте.