Один из ключевых элементов в создании визуально привлекательных и функциональных веб-страниц – это использование CSS файлов для стилизации HTML кода. CSS (Cascading Style Sheets) – это язык, который позволяет определить внешний вид элементов веб-страницы, включая шрифты, цвета, отступы, рамки и многое другое.
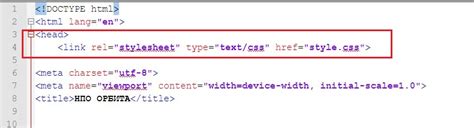
Для вставки CSS файла в HTML код существует несколько способов. Один из самых простых и популярных способов – это использование тега <link>. Этот тег позволяет загрузить CSS файл из внешнего источника и связать его с HTML документом. Для этого необходимо указать атрибуты href, rel и type. Атрибут href указывает путь к CSS файлу, атрибут rel определяет тип связи и атрибут type указывает тип содержимого файла.
Пример использования тега <link> для вставки CSS файла:
<link href="styles.css" rel="stylesheet" type="text/css">
В данном примере мы связываем HTML документ с файлом styles.css, который содержит стили для веб-страницы. Путь к файлу указан в атрибуте href. Атрибут rel имеет значение "stylesheet", что означает, что мы связываем HTML документ со стилями. Атрибут type имеет значение "text/css", что указывает на тип содержимого файла.
Таким образом, использование тега <link> является одним из наиболее удобных и распространенных способов вставки CSS файла в HTML код. Это позволяет легко разделять структуру и внешний вид веб-страницы, облегчает поддержку и обновление стилей, а также улучшает общую производительность и доступность веб-сайта.
Подключение CSS файла в HTML

Для того чтобы добавить стили на веб-страницу, необходимо подключить CSS файл в HTML код. Существуют различные способы подключения CSS файла:
- Внешнее подключение: стили располагаются в отдельном файле с расширением .css и подключаются с помощью тега
<link>. В атрибутеhrefуказывается путь к файлу, а в атрибутеrel- тип отношения между HTML и CSS. Например:<link rel="stylesheet" href="styles.css"> - Внутреннее подключение: стили находятся внутри тега
<style>прямо внутри HTML кода. Преимущество данного метода - все стили находятся в одном файле и загружаются вместе с HTML кодом. Например:<style> p { color: red; } </style> - Встроенное подключение: стили прописываются непосредственно внутри тега HTML. Однако данный метод не рекомендуется к использованию, так как это делает код менее читаемым и поддерживаемым. Например:
<p style="color: blue;">Этот текст будет синим</p>
Выбор способа подключения CSS файла зависит от особенностей проекта и предпочтений разработчика. Важно помнить, что правильное использование CSS позволяет создавать стильные и современные веб-страницы.
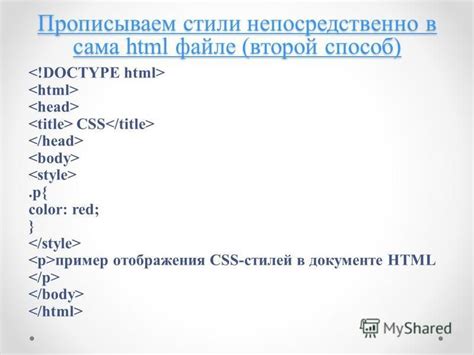
Первый способ: внутреннее описание стиля

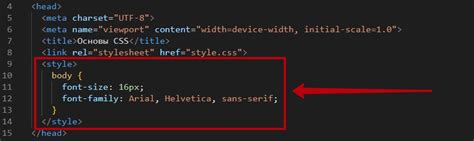
Для того чтобы использовать внутреннее описание стиля, нужно внутри тега <head> добавить тег <style>, внутри которого будут находиться CSS правила и свойства. Как правило, эти правила применяются к конкретному элементу или группе элементов.
Пример использования внутреннего описания стиля:
<html>
<head>
<style>
p {
color: green;
font-size: 18px;
}
.bold {
font-weight: bold;
}
</style>
</head>
<body>
<p>Это текст с применением внутреннего описания стиля.</p>
<p class="bold">Это текст с классом "bold" и применением внутреннего описания стиля.</p>
</body>
</html>
В данном примере, CSS правило p применяет зеленый цвет и шрифт размером 18 пикселей ко всем тегам <p> на веб-странице. Также, с помощью класса "bold", применяется жирное начертание к второму абзацу.
Преимущества использования внутреннего описания стиля заключаются в том, что оно легко добавляется прямо в HTML-код, не требует отдельного CSS файла, и его стили применяются только к конкретным элементам. Однако, при использовании внутреннего описания стиля на больших страницах, HTML-код может стать громоздким и менее удобочитаемым.
Второй способ: внешнее подключение CSS файла

Другой способ подключить стили к HTML файлу заключается в использовании внешнего CSS файла. Этот метод позволяет разделить стили и разметку, делая код более структурированным и легким для поддержки и модификации.
Чтобы использовать внешний CSS файл, создайте отдельный файл с расширением .css и сохраните его в той же папке, где находится HTML файл.
Внутри HTML файле, используйте тег <link>, чтобы подключить внешний CSS файл. В атрибуте href укажите путь к файлу CSS, а в атрибуте rel укажите "stylesheet", чтобы сообщить браузеру, что это файл стилей.
Ниже приведен пример тега <link>:
<link rel="stylesheet" href="styles.css">
Здесь "styles.css" - это имя созданного вами CSS файла. Убедитесь, что имя файла и его путь указаны правильно.
Теперь стили, определенные в CSS файле, будут применяться ко всем соответствующим элементам HTML документа. Если вам понадобится изменить стили, вы можете делать это прямо во внешнем файле CSS без изменения HTML кода.
Третий способ: использование CDN

Для подключения CSS файла через CDN, вам нужно добавить ссылку на этот файл с помощью тега <link>. Ссылка должна указывать на CDN-сервер, на котором хранится нужный CSS файл.
Вот пример использования CDN для подключения Bootstrap CSS:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/bootstrap.min.css" integrity="sha384-XXXXXXXXXXXXXXXX" crossorigin="anonymous">
В приведенном примере, мы используем CDN от jsDelivr для подключения Bootstrap CSS. В атрибуте href мы указываем ссылку на CSS файл, а в атрибуте integrity указываем хэш-сумму файла для проверки целостности. Атрибут crossorigin используется для обеспечения совместимости с политикой безопасности браузера.
Использование CDN для подключения CSS имеет несколько преимуществ:
- Ускоренная загрузка файлов за счет использования серверов, близких к пользователям;
- Увеличение доступности файлов, так как CDN-серверы имеют высокую отказоустойчивость;
- Автоматический кэш файлов на CDN-серверах, что позволяет сэкономить пропускную способность и уменьшить нагрузку на ваш веб-сервер.
Однако, при использовании CDN, вы должны помнить, что ваш сайт будет зависеть от стороннего сервиса. Если сервис недоступен, ваш сайт может отобразиться некорректно или загрузиться медленно. Поэтому, важно выбирать надежных и популярных CDN-провайдеров.
Четвертый способ: встроенные стили в HTML тегах

Если необходимо применить стили только к определенному элементу, можно использовать встроенные стили в HTML тегах. Для этого нужно использовать атрибут style и указать в нем нужные CSS свойства и их значения.
Например, чтобы изменить цвет текста внутри абзаца на красный, нужно добавить атрибут style к тегу <p>:
<p style="color: red;">Текст абзаца</p>
Можно указать несколько свойств, перечислив их через точку с запятой. Например, зададим сразу несколько свойств для заголовка:
<h1 style="font-size: 24px; color: blue;">Заголовок</h1>
Таким образом, встроенные стили позволяют быстро и удобно изменять внешний вид отдельных элементов прямо в HTML коде.