Шрифты – это один из важных элементов дизайна и визуального восприятия текста. Набор шрифтов на веб-сайтах и в документах стал основой создания уникального образа. Однако иногда возникает потребность не только просмотреть шрифты, но и определить их расширение. Это может понадобиться для сверки с требованиями к шрифту или разработки дизайна. В этой статье мы рассмотрим несколько способов определения шрифтового расширения без особых навыков.
Первый способ заключается в использовании специализированных инструментов онлайн. Существуют множество веб-сервисов, которые позволяют загрузить изображение или указать URL, содержащий текст, и получить информацию о шрифте. Некоторые из них даже предоставляют возможность загрузки снимков экрана или скриншотов приложений для более точного определения шрифтового расширения.
Второй способ основан на использовании браузерных инструментов разработчика. Современные браузеры, такие как Google Chrome, Mozilla Firefox и Microsoft Edge, предлагают наборы инструментов для разработчика, которые позволяют анализировать исходный код веб-страницы или элементов интерфейса. С помощью этих инструментов можно легко выяснить информацию о шрифте, примененном на сайте или в документе.
Как узнать размер шрифта без особых навыков

Определение размера шрифта веб-страницы может показаться сложной задачей для тех, кто не обладает опытом в разработке. Однако, существует несколько простых способов, которые помогут вам узнать размер шрифта без особых навыков.
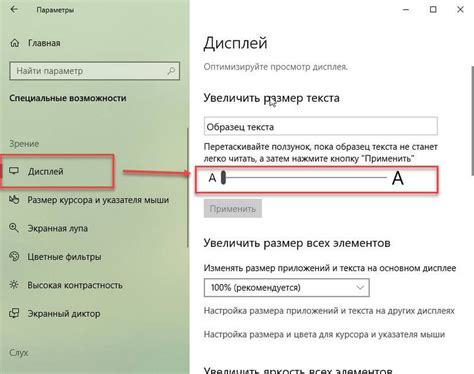
- Используйте инструменты веб-браузера. Большинство современных веб-браузеров имеют возможность инспектировать элементы веб-страницы. Для этого просто щелкните правой кнопкой мыши на тексте и выберите "Исследовать элемент" или "Просмотреть код". В открывшейся панели разработчика вы сможете найти информацию о размере шрифта.
- Используйте онлайн-инструменты. Интернет предлагает множество онлайн-инструментов для анализа веб-страниц. Просто скопируйте текст из исследуемой страницы, вставьте его в соответствующее поле на сайте-анализаторе и получите информацию о размере шрифта.
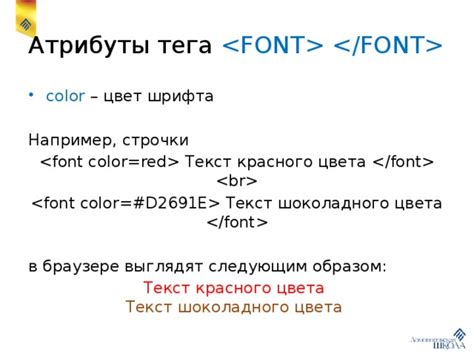
- Изучите CSS-код. Если у вас есть доступ к исходному коду веб-страницы, вы можете найти информацию о размере шрифта в CSS-стилях. Откройте файл стилей и поищите свойства шрифта, такие как "font-size" или "font-family". Значение этих свойств указывает на размер шрифта.
- Сравните с известными размерами шрифтов. Если у вас нет возможности использовать описанные выше методы, вы можете сравнить исследуемый шрифт с известными размерами шрифтов. Например, вы можете сравнить его с текстом, напечатанным на принтере или с другими веб-страницами, где размер шрифта указан.
Надеюсь, эти простые способы помогут вам определить размер шрифта на веб-странице даже без особых навыков в разработке.
Метод измерения шрифта на печатной странице

Измерение шрифта на печатной странице может быть легко выполнено с помощью нескольких простых шагов.
- Выберите слово или фразу с использованием шрифта, который вы хотите измерить.
- Найдите линейку или измерительный инструмент с делениями в миллиметрах.
- Направьте линейку или измерительный инструмент вдоль базовой линии шрифта. Базовая линия - это нижняя граница символов, таких как буквы p, q, y.
- Прочитайте значение измерения на линейке или измерительном инструменте в миллиметрах. Это значение позволит вам определить размер шрифта.
Вы также можете использовать онлайн-инструменты, которые позволяют измерять шрифты на печатных страницах. Эти инструменты часто предоставляют возможность загрузить изображение страницы и выбрать слово или фразу для измерения. Пользуйтесь этими возможностями, если вам неудобно измерять шрифты вручную.
Запомните, что при измерении шрифта на печатной странице важно учитывать не только его высоту, но и пространство между символами и линий.
Определение размера шрифта на веб-странице

Для определения размера шрифта на веб-странице можно использовать несколько методов:
- Использование абсолютных единиц измерения, таких как пиксели (px), пункты (pt), миллиметры (mm) и сантиметры (cm). Эти единицы позволяют точно установить размер шрифта на странице, но не адаптируются к размерам устройств пользователя и могут привести к проблемам с доступностью и масштабируемостью.
- Использование относительных единиц измерения, таких как проценты (%), em и rem. Эти единицы позволяют шрифту адаптироваться к размерам окна браузера и устройств, на которых открывается веб-страница. Например, установка размера шрифта в 100% будет соответствовать размеру шрифта по умолчанию на устройстве пользователя.
- Использование медиа-запросов для адаптивного изменения размера шрифта в зависимости от размера окна браузера или устройства пользователя. Например, на маленьких экранах можно установить меньший размер шрифта для улучшения читаемости.
Выбор метода определения размера шрифта на веб-странице зависит от требований проекта, целевой аудитории и дизайнерских предпочтений. Важно учесть совместимость со всеми популярными веб-браузерами и устройствами, чтобы контент воспринимался одинаково качественно независимо от выбранного метода.
Как узнать размер шрифта с помощью онлайн-инструментов

Оценить размер шрифта на веб-странице с помощью глаз и определить его точное значение может быть сложно, особенно для тех, кто не имеет специальных навыков в дизайне или разработке. Однако, существуют онлайн-инструменты, которые помогают быстро и легко определить размер шрифта на любой странице.
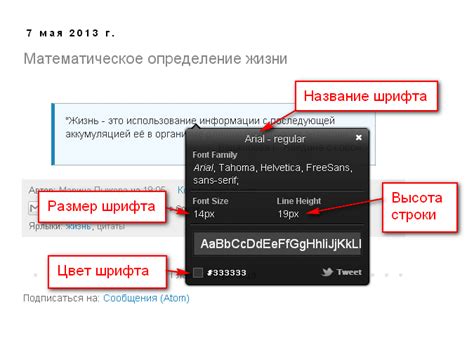
Один из таких инструментов - "WhatFont". Это расширение для браузера Chrome, которое позволяет узнать размер и стиль шрифта на любой веб-странице. После установки расширения, достаточно навести курсор мыши на нужный текст, и WhatFont отобразит информацию о шрифте, включая его размер, всплывающим окном. Это отличный способ узнать размер шрифта на любой веб-странице без необходимости использования инструментов разработчика.
Еще один полезный инструмент - "Font Squirrel". Этот инструмент предоставляет возможность загрузить изображение с использованием неизвестного шрифта, а затем автоматически определить его размер и стиль. Просто загрузите изображение с текстом и Font Squirrel выполнит все необходимые расчеты и предоставит вам информацию о шрифте, включая его размер.
Инструкции по использованию каждого из этих инструментов легко найти онлайн. Благодаря этим онлайн-инструментам, определение размера шрифта стало проще и быстрее, даже для тех, кто не имеет опыта в дизайне или разработке.
Не забывайте, что при использовании шрифтов на веб-странице важно следить за их читаемостью и сочетаемостью с другими элементами дизайна. Порой может потребоваться экспертное мнение специалиста в дизайне, чтобы выбрать оптимальный размер и стиль шрифта для вашего проекта. Консультация с профессионалом поможет вам создать качественный и эстетически приятный дизайн вашей веб-страницы.
Проверка шрифта с помощью браузерных расширений

Существует несколько полезных браузерных расширений, которые могут помочь определить используемый шрифт на веб-странице без необходимости в особых навыках. Эти расширения обычно добавляются к вашему браузеру и позволяют быстро и легко анализировать шрифтовые свойства любого элемента на веб-странице.
Одним из таких расширений является "WhatFont". Это расширение доступно для различных браузеров (например, Google Chrome, Mozilla Firefox) и позволяет вам навести указатель мыши на текст на веб-странице, чтобы узнать, какой шрифт и его размер используются.
Еще одним расширением, которое вы можете использовать, является "Font Face Ninja". Оно также доступно для различных браузеров и предоставляет информацию о шрифтовых свойствах элемента при наведении указателя мыши. Кроме того, оно позволяет вам сделать снимок экрана с выбранным текстом, чтобы сохранить информацию о шрифте и его свойствах.
Также стоит отметить, что браузеры, такие как Google Chrome и Mozilla Firefox, имеют встроенные инструменты разработчика, которые позволяют анализировать шрифтовые свойства веб-страницы. Чтобы воспользоваться этими инструментами, нажмите правой кнопкой мыши на текст на веб-странице и выберите пункт "Исследовать элемент" или "Проверить элемент" (в зависимости от используемого браузера). В открывшемся окне инструментов разработчика вы сможете увидеть информацию о шрифте и его свойствах.
| Расширение | Описание |
|---|---|
| WhatFont | Позволяет узнать используемый шрифт и его размер на веб-странице при наведении указателя мыши |
| Font Face Ninja | Предоставляет информацию о шрифтовых свойствах элемента и позволяет сохранить снимок экрана с выбранным текстом |
Используя любое из этих браузерных расширений или инструментов разработчика, вы сможете легко определить используемый шрифт и его свойства на веб-странице, даже если у вас нет особых навыков в этой области.
Определение размера шрифта с помощью программного обеспечения

Если вы не хотите тратить время на измерение размера шрифта вручную, можно воспользоваться специальным программным обеспечением, которое автоматически определит его размер.
Существуют различные инструменты, позволяющие определить размер шрифта. Некоторые из них - это плагины для браузеров, которые выделяют отдельные элементы и показывают их свойства, включая размер шрифта.
Одним из таких плагинов является Firebug для браузера Firefox. После установки плагина, вы можете просто навести курсор на текст, и Firebug покажет его размер шрифта в пикселях.
Еще один полезный инструмент - это DevTools, встроенный в большинство современных браузеров. Если вы откроете DevTools и выберете вкладку "Элементы" или "Инспектор", вы сможете найти исследуемый элемент и увидеть его размер шрифта в стилевой панели.
Если вам нужно определить размер шрифта на веб-странице, просто откройте DevTools, выберите нужный элемент и найдите значение свойства "font-size". Некоторые инструменты даже позволяют изменять размер шрифта прямо в DevTools, чтобы увидеть, как это повлияет на отображение текста.
Важно помнить, что размер шрифта измеряется в пикселях, однако он может быть задан и в других единицах измерения, таких как проценты или относительные величины. Проверьте указанные свойства, чтобы получить полное представление о размере шрифта в конкретном случае.
Как узнать размер шрифта на изображении

Часто возникает потребность узнать размер шрифта на изображении, чтобы согласовать его с остальным контентом или использовать такой же размер шрифта в других элементах дизайна. В этом разделе мы расскажем, как проще всего определить размер шрифта на изображении без особых навыков в графических редакторах.
Для начала вам понадобится изображение с текстом, на котором вы хотите определить размер шрифта. Подходит любой растровый формат изображения, например, JPG, PNG или GIF.
1. Воспользуйтесь онлайн-инструментом для определения размера шрифта на изображении. Существует множество таких инструментов в Интернете, и многие из них предоставляют возможность загрузить изображение и получить информацию о размере шрифта. Некоторые из них даже позволяют вам выделить определенную область текста на изображении и получить размер шрифта только для этой области.
2. Используйте программу для распознавания текста на изображении. Такие программы, как Abbyy FineReader, Omnipage или SimpleOCR, позволяют вам загрузить изображение с текстом и получить распознанный текст в виде редактируемого документа. После распознавания текста вам будет проще определить размер шрифта с помощью обычного текстового редактора.
3. Обратитесь к дизайнеру или верстальщику. Если вам все еще не удается определить размер шрифта на изображении, лучше всего обратиться за помощью к профессионалу. Дизайнеры и верстальщики обычно имеют опыт работы с текстом и шрифтами и могут помочь вам определить размер шрифта на изображении без особых усилий.
Теперь, когда вы знаете несколько способов определения размера шрифта на изображении, вы сможете легко справиться с этой задачей даже без специальных навыков в графических редакторах.
Полезные советы по определению размера шрифта

1. Используйте относительные единицы измерения. Вместо задания фиксированного значения, такого как пиксели или пункты, рекомендуется использовать проценты или относительные единицы, такие как em или rem. Это позволит адаптировать размер шрифта к различным устройствам и экранам.
2. Учитывайте контекст использования. Размер шрифта может зависеть от множества факторов, включая тип контента, среду использования и аудиторию. Например, для заголовков можно использовать более крупные размеры шрифтов, а для текстового содержимого - более мелкие. Также стоит учитывать особенности восприятия шрифта в зависимости от возраста и видимости пользователей.
3. Тестируйте и настраивайте. Перед окончательным выбором размера шрифта, рекомендуется провести небольшое тестирование на различных устройствах и с разными видами контента. Это поможет вам оценить, как текст выглядит на практике и внести необходимые корректировки.
4. Задайте скейлинг шрифта. Для достижения более гармоничного вида сайта, можно использовать опцию скейлинга шрифта. Это подразумевает пропорциональное увеличение или уменьшение размера шрифта относительно размеров его контейнера. Это особенно удобно при работе с различными устройствами и экранами.
| Заголовок | Размер шрифта |
|---|---|
| Заголовок 1 | 24px |
| Заголовок 2 | 20px |
| Заголовок 3 | 18px |
| Заголовок 4 | 16px |
5. Используйте сетку. Использование сетки поможет вам легко соблюсти пропорции и гармонию контента. Размер шрифта можно определить относительно размеров колонок сетки или других элементов дизайна.
6. Обратитесь к библиотекам и фреймворкам. Существуют множество библиотек и фреймворков, которые содержат готовые решения для определения размера шрифта. Разберитесь с их возможностями и выберите подходящий для вашего проекта.