Организация и оформление приложения является важной частью любого проекта. Правильная структура и оформление позволяют повысить читабельность, облегчить сопровождение и улучшить производительность приложения. В этой статье мы рассмотрим лучшие практики и примеры по оформлению приложения в проекте.
Первым шагом при оформлении приложения является разделение кода на модули или компоненты. Это позволяет легко находить и редактировать отдельные части приложения, а также повторно использовать код. Хорошей практикой является создание отдельной папки для каждого компонента или модуля, которая содержит все необходимые файлы.
Для улучшения читаемости кода, рекомендуется использовать понятные и информативные имена переменных, функций и классов. Это позволяет легко понять назначение каждой части кода, даже без дополнительных комментариев. Также стоит избегать использования слишком длинных имён, чтобы не усложнять чтение кода.
Не менее важно в оформлении приложения является структура папок и файлов. Рекомендуется размещать файлы с кодом в определенных папках в соответствии с их назначением, например, все компоненты можно хранить в папке "components", а стили - в папке "styles". Это упрощает навигацию по проекту и делает его структуру более понятной для других разработчиков.
Как создать стильное приложение: советы и рекомендации

1. Определите цветовую палитру
Выбор правильной цветовой палитры является ключевым элементом для создания стильного приложения. Определитесь с основными и дополнительными цветами, которые будут использоваться в вашем приложении. Старайтесь выбирать сочетания, которые гармонично смотрятся друг с другом и передают нужные эмоции и настроение.
2. Используйте простые и интуитивно понятные интерфейсы
Один из главных принципов стильного приложения – это его удобство использования. Проектируйте интерфейс таким образом, чтобы пользователи смогли легко разобраться в функциональности без дополнительных объяснений. Используйте понятные иконки, лаконичные тексты и интуитивные жесты.
3. Поддерживайте единую стилистику
Чтобы приложение выглядело стильно и согласованно, важно придерживаться единой стилистики на всех его экранах. Создайте набор элементов дизайна, таких как кнопки, заголовки, поля ввода и др., и используйте их повсюду в приложении. Это поможет сделать ваш продукт целостным и профессиональным.
4. Инвестируйте в качественные изображения
Изображения могут существенно повлиять на визуальное восприятие вашего приложения. Инвестируйте в качественные и релевантные изображения, которые подчеркнут стиль вашего продукта. Используйте их с умом, чтобы не перегружать экран информацией, и помните про оптимизацию размеров и форматов изображений для достижения быстрой загрузки.
5. Не бойтесь отступов и пространства
При создании стильного приложения важно помнить о визуальной чистоте и простоте. Используйте достаточно отступов между элементами интерфейса, чтобы избежать их перегруженности и фрагментированности. Дайте каждому элементу достаточно пространства для "дышания", так чтобы пользователь мог легко воспринять информацию и производить нужные действия.
Важно помнить, что создание стильного приложения – это не только дело визуального оформления, но и удобства использования. Используйте наши советы и рекомендации, адаптируйте их под свои потребности и целевую аудиторию, и создайте приложение, которое будет привлекательным и функциональным.
Проектирование интерфейса: современные тенденции

В современном мире пользовательский интерфейс стал одним из ключевых элементов веб-проектов, мобильных приложений и программного обеспечения. Компании стремятся создавать удобные и интуитивно понятные интерфейсы, которые позволяют пользователям легко взаимодействовать с продуктом.
Существует несколько основных тенденций, которые преобладают в дизайне интерфейсов в данный момент:
1. Минимализм. Простота и минимализм являются основными принципами современного дизайна интерфейсов. Интерфейсы становятся более упрощенными и освобождаются от излишних деталей и элементов. Чистые линии, простые формы и минимальное количество текста делают интерфейс более понятным и привлекательным для пользователей.
2. Яркие и насыщенные цвета. Современные интерфейсы все чаще используют яркие и насыщенные цвета, которые привлекают внимание пользователя. Цвета могут быть использованы для дифференциации разных элементов интерфейса или для создания определенной атмосферы или настроения.
3. Микроанимации. Микроанимации – это маленькие анимации, которые добавляют живость и интерактивность в интерфейс. Они используются для акцентирования внимания на определенных элементах и помогают создать более плавное и приятное взаимодействие с приложением.
4. Адаптивный дизайн. С увеличением числа устройств с разными размерами экранов становится все более важным создавать интерфейсы, которые могут корректно отображаться на любом устройстве. Адаптивный дизайн позволяет интерфейсу подстраиваться под разные экраны и сохранять свою функциональность.
5. Flat design и Material Design. Flat design – это стиль дизайна, который характеризуется отсутствием объемных эффектов и применением плоских элементов. Material Design – это дизайн-язык, разработанный Google, который объединяет плоский дизайн с реалистичными элементами. Оба стиля широко используются в современных интерфейсах и придают им современный и стильный вид.
Важно помнить целевую аудиторию и специфику продукта при разработке интерфейса. Современные тенденции могут быть полезными ориентирами, но необходимо учесть и уникальные требования и характеристики проекта. Главное – создать интерфейс, который будет удовлетворять потребности пользователей и обеспечивать удобство и функциональность.
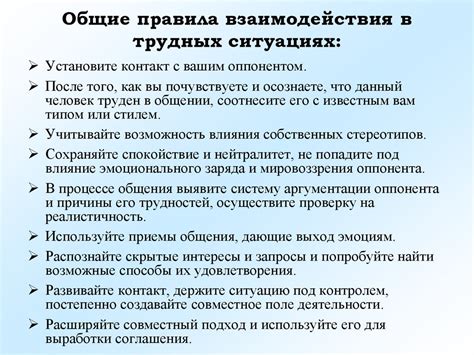
Правила взаимодействия: общие рекомендации

Вот несколько общих рекомендаций, которые могут помочь улучшить взаимодействие с пользователем:
1. Будьте консистентными: Убедитесь, что взаимодействие в вашем приложении согласуется с общим стилем, логикой и дизайном. Это поможет пользователям лучше понять, как использовать приложение и улучшит их общий опыт.
2. Обратите внимание на структуру и организацию: Сделайте взаимодействие понятным и логичным. Упрощайте процессы, группируйте похожие функции и предоставляйте информацию в понятной форме.
3. Используйте понятные и информативные сообщения: Важно, чтобы взаимодействие с пользователем было понятным. Используйте ясные и информативные сообщения, чтобы пользователи всегда знали, что происходит и как действовать.
4. Обратите внимание на удобство использования: Предоставьте пользователю интуитивно понятные элементы управления и легкую навигацию по приложению. Обеспечьте простоту и удобство использования, чтобы пользователи могли быстро и легко достичь своих целей.
5. Следуйте стандартам и лучшим практикам: Изучите существующие стандарты и лучшие практики для оформления взаимодействия с пользователем. Используйте эти знания, чтобы улучшить ваше приложение и сделать его более удобным и эффективным.
Следуя этим рекомендациям, вы сможете создать интерактивное и удобное взаимодействие в своем приложении, которое будет приятно и полезно для пользователей.
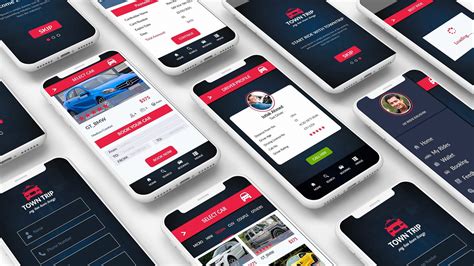
Примеры успешных приложений: уроки дизайна

 | Instagram - мобильное приложение для обмена фотографиями и видеозаписями. Его успех можно частично приписать его простому, интуитивно понятному и элегантному дизайну. Приложение использует минималистичный стиль, оставляя фото и видео в центре внимания. Навигация осуществляется с помощью нижней панели с иконками, что делает использование приложения очень удобным. |
Spotify
 | Spotify - популярное музыкальное приложение, которое имеет миллионы пользователей по всему миру. Дизайн Spotify идеально сочетает в себе простоту и функциональность. Приложение имеет понятную структуру и удобную навигацию, а его дизайн привлекает внимание своими яркими цветами и простыми формами. |
Uber
 | Uber - одно из самых популярных приложений для вызова такси. Основной фокус приложения - удобство использования. Дизайн Uber очень простой и чистый, с минимумом элементов управления. Это позволяет пользователям легко и быстро заказывать такси в несколько кликов. Дизайн приложения отлично соответствует его основной цели - обеспечить быструю и удобную навигацию. |
Эти примеры успешных приложений демонстрируют, что хороший дизайн приложения важен не только для привлечения пользователей, но и для обеспечения их комфорта и удовлетворения от использования приложения. Уроки, которые можно извлечь из этих примеров, включают простоту, элегантность, понятность и удобство использования.