HTML, язык разметки гипертекста, предоставляет множество возможностей для работы с изображениями. Один из ключевых элементов веб-страницы - это картинки, которые могут быть использованы для улучшения дизайна, обозначения важной информации или просто для создания привлекательного контента.
Настройка и размещение изображений в HTML может показаться сложной задачей, особенно для новичков. Однако, с помощью правильных тегов и атрибутов, вы можете легко управлять размерами, выравниванием, обтеканием текстом и другими аспектами изображений.
В этом практическом руководстве мы рассмотрим основные способы настройки картинок в HTML. Вы узнаете, как добавить изображение на страницу, изменить его размеры, выравнивание, добавить подпись и многое другое. Будет рассмотрено использование атрибутов тега <img> для настройки картинок, а также примеры использования CSS-стилей для усовершенствования внешнего вида изображений. Также мы рассмотрим некоторые лучшие практики по оптимизации и доступности изображений.
Руководство по настройке картинки в HTML

1. Выбор и загрузка изображения:
Выберите изображение, которое вы хотите использовать на вашей веб-странице. При выборе изображения убедитесь, что оно подходит по размеру и качеству для вашего проекта. Затем загрузите изображение на ваш сервер или используйте ссылку на изображение из внешнего источника.
2. Определение расположения изображения:
Решите, где вы хотите разместить изображение на веб-странице. Вы можете разместить его внутри тега <img> или использовать CSS для настройки расположения изображения.
3. Добавление атрибута src:
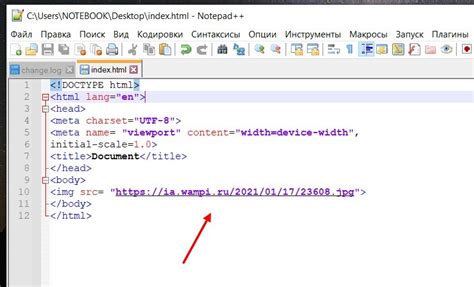
Вставьте атрибут src в тег <img> и укажите путь к изображению. Убедитесь, что путь указан правильно и указывает на месторасположение изображения на вашем сервере или внешнем ресурсе.
4. Добавление альтернативного текста:
Добавьте атрибут alt в тег <img> и укажите альтернативный текст для вашего изображения. Этот текст будет отображаться, если изображение недоступно или не может быть загружено. Убедитесь, что альтернативный текст ясно описывает содержание изображения для пользователей с ограниченными возможностями.
5. Добавление атрибута width и height:
Определите ширину и высоту вашего изображения, используя атрибуты width и height в теге <img>. Это позволяет браузеру зарезервировать место для изображения, пока оно загружается, и предотвратить скачущий контент.
Важно помнить, что использование атрибутов width и height может привести к искажению изображения, если указанные значения не соответствуют исходному соотношению сторон.
6. Добавление CSS стилей:
Если вы хотите настроить внешний вид вашего изображения, вы можете использовать CSS. Вы можете изменить размеры, выравнивание, отступы и другие аспекты изображения, применив стили через внешний файл CSS или встроив их непосредственно в HTML документ.
7. Оптимизация изображения:
Чтобы ваша веб-страница загружалась быстро, рекомендуется оптимизировать ваше изображение. Вы можете сжать изображение, чтобы уменьшить его размер без потери качества, использовать формат изображения, который наилучшим образом соответствует вашим потребностям, и указывать ширину и высоту изображения соответствующим образом.
8. Проверка совместимости:
Проверьте, как ваше изображение отображается на разных устройствах и в разных браузерах, чтобы быть уверенным, что оно выглядит корректно и отзывчиво. Убедитесь, что изображение вписывается в макет вашей веб-страницы и не приводит к горизонтальному прокручиванию.
Следуя данным шагам, вы сможете настроить картинку в HTML и создать привлекательные, удобочитаемые и профессиональные веб-страницы.
Как вставить картинку в код HTML

Чтобы вставить картинку, необходимо использовать следующий синтаксис:
| <img src="путь_к_картинке" alt="альтернативный_текст" width="ширина" height="высота"> |
В атрибуте src указывается путь к изображению, который может быть как относительным (относительно текущего файла HTML), так и абсолютным (полный путь к файлу). Атрибут alt предоставляет альтернативный текст, который будет отображаться в случае, если картинка не загрузится или недоступна. Атрибуты width и height используются для задания ширины и высоты изображения соответственно.
Например, чтобы вставить картинку с названием "example.jpg" в текущий HTML-файл, необходимо использовать следующий код:
| <img src="example.jpg" alt="Пример картинки" width="300" height="200"> |
После вставки этого кода, картинка "example.jpg" будет отображаться на веб-странице с шириной 300 пикселей и высотой 200 пикселей. Альтернативный текст "Пример картинки" будет отображаться только в случае, если картинка не загрузится.