Увеличение размера шрифта - это один из эффективных способов сделать текст на веб-странице более читабельным и удобным для пользователей. В зависимости от индивидуальных предпочтений и возможности, можно выбрать несколько методов для достижения желаемого результата.
Один из самых простых способов увеличить размер шрифта - это использование клавиш сочетания "Ctrl" и "+". Просто удерживайте клавишу "Ctrl" и нажимайте "+" до тех пор, пока размер шрифта не будет удобным для вас. Альтернативно, вы можете использовать комбинацию клавиш "Ctrl" и "колесико мыши" для изменения размера шрифта.
Если вы хотите изменить размер шрифта на всей веб-странице, вы можете воспользоваться инструментом "Увеличение масштаба" в браузере. В большинстве современных браузеров есть такая функция, которую можно найти в меню "Вид". Просто выберите опцию "Увеличить масштаб" и размер шрифта на всей странице будет автоматически увеличен.
Если вы разрабатываете веб-сайт и хотите увеличить размер шрифта для всех пользователей, вы можете использовать CSS. Просто добавьте следующий код в раздел <head> вашей веб-страницы:
<style>
body {
font-size: 20px;
}
</style> Этот код изменит размер шрифта для всей веб-страницы на 20 пикселей. Вы можете изменить число на любое другое значение в пикселях или использовать относительные единицы, такие как проценты или EM.
Независимо от выбранного метода, помните, что размер шрифта должен быть удобным для чтения без лишнего напряжения глаз. Это особенно важно для пользователей с ограниченным зрением. Не бойтесь экспериментировать с размером шрифта и находить оптимальное решение для вас и ваших пользователей.
Увеличение размера шрифта для лучшей читаемости

Когда дело доходит до чтения текста на экране, размер шрифта играет важную роль в обеспечении максимальной читаемости. Больший размер шрифта позволяет лучше различать буквы и слова, особенно для людей с проблемами со зрением или старшего возраста.
Существует несколько способов увеличить размер шрифта веб-страницы. Один из них - использование атрибута size в теге <font>. Например:
| HTML-код | Результат |
<font size="4">Текст</font> | Текст |
В данном примере значение атрибута size равно 4, что приводит к увеличению размера шрифта. Однако использование тега <font> не рекомендуется, так как он является устаревшим и несемантическим.
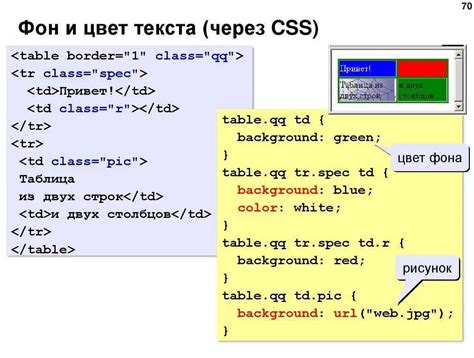
Более современный способ увеличения размера шрифта - использование CSS стилей. Например:
| HTML-код | CSS-стиль | Результат |
<p class="larger">Текст</p> | .larger { | Текст |
В данном примере CSS стиль с именем larger применяет значение 16px к свойству font-size, что приводит к увеличению размера шрифта. Этот способ более гибкий и рекомендуется для использования.
Также можно использовать относительные величины, такие как em или rem, чтобы увеличить размер шрифта. Например:
| HTML-код | CSS-стиль | Результат |
<p style="font-size: 1.2em;">Текст</p> | p { | Текст |
В данном примере значение 1.2em означает увеличение размера шрифта на 20% относительно размера шрифта по умолчанию.
Выбор способа увеличения размера шрифта зависит от конкретных потребностей и требований проекта. Однако главное правило - увеличение размера шрифта должно быть комфортным для чтения и обеспечивать лучшую читаемость текста.
Изменение настроек в браузере

В браузере Chrome, вы можете увеличить размер шрифта, зажав клавишу "Ctrl" и прокрутив колесо мыши вверх или вниз. Также, можно изменить масштаб страницы, открыв меню настроек в верхнем правом углу окна и выбрав нужный пункт в разделе "Масштаб".
Если вы пользуетесь браузером Firefox, вы можете увеличить размер шрифта, нажав клавишу "Ctrl" и "плюс" или "минус" на клавиатуре. Альтернативный способ - открыв меню настроек в верхней части окна, выбрав пункт "Параметры" и изменяя масштаб страницы в разделе "Увеличение".
Для браузера Safari на устройствах Apple, вы можете изменить размер шрифта, открыв меню настроек в верхней части окна и выбрав пункт "Настройки". Затем, в разделе "Веб-сайты", вы можете выбрать "Шрифт" и регулировать размер с помощью ползунка.
Если у вас установлен браузер Edge, вы можете увеличить размер шрифта, нажав клавиши "Ctrl" и "плюс" или "минус" на клавиатуре. Также, можно изменить масштаб страницы, открыв меню настроек в верхнем правом углу окна и выбрав нужный пункт в разделе "Масштаб".
Каждый браузер имеет свои собственные инструменты для настройки отображения текста на веб-страницах. Изучите возможности вашего браузера, чтобы удобно регулировать размер шрифта веб-страниц и наслаждаться комфортным чтением.
Использование CSS

Для увеличения размера шрифта веб-страницы можно использовать CSS, что позволяет применить стили к тексту и управлять его отображением. Вот несколько методов, чтобы добиться желаемого результата:
- Встроенные стили CSS: можно добавить атрибут
styleв тегиp,h1-h6и задать размер шрифта в пикселях, процентах или других единицах измерения.Пример:
<p style="font-size: 20px;">Текст с увеличенным размером шрифта</p> - Внешние стили CSS: можно определить стили в отдельном файле CSS и подключить его к HTML-документу с помощью тега
link.Пример:
<link rel="stylesheet" type="text/css" href="styles.css">В файле
styles.cssзадаем правила для элементов с нужным классом или тегом, например:p { font-size: 20px; } - Встроенные стили внутри HTML-документа: можно использовать тег
styleвнутри тегаheadи определить нужные стили.Пример:
<head> <style> p { font-size: 20px; } </style> </head>
Выбор метода зависит от ваших предпочтений и требований проекта. Важно помнить, что изменение размера шрифта может повлиять на читабельность текста и общую эстетику веб-страницы, поэтому лучше заранее проверить, как текст будет выглядеть с новым размером шрифта на разных устройствах и разрешениях экрана.
Изменение размера шрифта в различных программных средах

1. Текстовые редакторы:
В текстовых редакторах, таких как Microsoft Word или Google Docs, изменение размера шрифта является простой задачей. Для этого необходимо выделить текст, который вы хотите изменить, и выбрать нужный размер шрифта из выпадающего списка или использовать клавиши сочетания.
2. Графические редакторы:
В графических редакторах, таких как Adobe Photoshop или GIMP, изменение размера шрифта может быть немного сложнее. Для этого необходимо выбрать текстовый инструмент, выделить текст и использовать инструменты изменения размера шрифта.
3. Веб-браузеры:
В веб-браузерах, таких как Google Chrome или Mozilla Firefox, изменение размера шрифта осуществляется с помощью комбинации клавиш или путем изменения настроек браузера. Например, вы можете увеличить или уменьшить размер шрифта на веб-странице, удерживая клавишу "Ctrl" и прокручивая колесико мыши.
4. Операционная система:
В некоторых операционных системах, таких как Windows или macOS, изменение размера шрифта может быть выполнено через настройки операционной системы. Для этого нужно зайти в раздел настроек "Внешний вид" или "Настройки шрифтов" и выбрать нужный размер шрифта для системы.