С развитием технологий все больше пользователей предпочитают посещать веб-сайты с мобильных устройств, таких как смартфоны и планшеты. В связи с этим, крайне важно, чтобы ваш сайт был адаптирован под мобильные платформы. Адаптация позволяет пользователям комфортно просматривать и взаимодействовать с вашим контентом независимо от типа устройства, которым они пользуются.
Одним из ключевых аспектов адаптации сайта под мобильные устройства является отзывчивый дизайн. Такой дизайн позволяет вашему сайту автоматически подстраиваться под различные разрешения экранов, обеспечивая оптимальный вид и удобную навигацию. Для этого рекомендуется использовать гибкие сетки и размеры шрифтов, а также адаптировать элементы управления и интерактивные элементы.
Кроме того, следует обратить внимание на скорость загрузки страниц вашего сайта на мобильные устройства. Быстрая загрузка является критическим фактором для удобного использования сайта с мобильных устройств, так как пользователи ожидают мгновенной реакции и минимального времени ожидания. Для ускорения загрузки следует оптимизировать размер изображений, минимизировать количество и размер файлов CSS и JavaScript, а также использовать кэширование.
Почему нужно адаптировать сайт под мобильные устройства

Преимущества адаптации сайта под мобильные устройства очевидны:
- Удобство для пользователей. Мобильные устройства имеют меньшие экраны и отличаются своей спецификой использования. Адаптированный сайт позволяет пользователям легко найти необходимую информацию и совершать действия, такие как покупки или отправка сообщений, без неудобств.
- Улучшение SEO-рейтинга. Поисковые системы, такие как Google, предпочитают отображать в результатах поиска мобильно-адаптированные сайты. Если ваш сайт не адаптирован под мобильные устройства, вы можете значительно потерять в поисковой видимости и привлечении аудитории.
- Увеличение конверсии. Пользователи мобильных устройств обычно имеют более высокую склонность к совершению покупок или оставлению контактных данных. Адаптированный сайт помогает повысить конверсию и увеличить прибыль вашего бизнеса.
Все эти преимущества делают адаптацию вашего сайта под мобильные устройства неотъемлемой частью стратегии веб-разработки. Без адаптации ваш сайт может оказаться непривлекательным для аудитории и неэффективным с точки зрения достижения ваших целей.
Удобство использования для пользователей

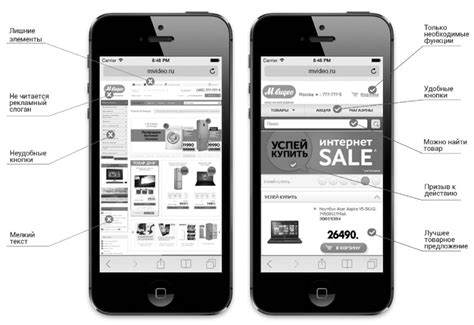
Первое, на что следует обратить внимание, - это размеры и расположение элементов на странице. Они должны быть достаточно крупными и иметь достаточное расстояние между собой для того, чтобы пользователи могли без труда нажимать на них пальцем. Оптимальный размер кнопок и ссылок составляет примерно 40-48 пикселей.
Также важно использовать интуитивно понятную навигацию. Она должна быть простой и доступной для пользователей. Рекомендуется использовать иконки или значки, которые наглядно показывают функциональность той или иной кнопки или ссылки.
Не забывайте об адаптивной типографии. Текст должен быть хорошо читаемым на любом устройстве. Убедитесь, что размер шрифта достаточно большой, чтобы его можно было прочитать без затруднений. Также следите за отступами и интервалами между строками.
Не перегружайте страницы излишними элементами, которые могут отвлечь пользователя. Удалите все ненужные баннеры, рекламу или информацию, которые могут затруднить переход по сайту.
Необходимо также обратить внимание на время загрузки страницы. Оно должно быть минимальным, чтобы пользователи не покидали сайт из-за долгой загрузки. Оптимизируйте изображения и другие элементы, чтобы ускорить процесс загрузки.
| Полезные советы для увеличения удобства использования |
|---|
| Используйте мобильные макеты для проверки адаптивности и удобства использования |
| Включите функцию автозаполнения в формах, чтобы упростить процесс заполнения для пользователей |
| Разместите важные элементы вверху страницы для удобного доступа |
| Используйте мобильные интерфейсы для выбора даты, времени или номеров телефонов |
| Используйте свайпы и жесты для навигации по сайту |
Итак, удобство использования для пользователей очень важно при адаптации сайта под мобильные устройства. Оптимизируйте размеры и расположение элементов, используйте интуитивную навигацию, адаптивную типографию и уберите ненужные элементы. Придерживайтесь этих рекомендаций, чтобы создать отличный пользовательский опыт и привлечь больше посетителей на свой сайт.
Улучшение SEO-показателей

Вот несколько советов, которые могут помочь вам улучшить SEO-показатели вашего мобильного сайта:
1. Разработка адаптивного дизайна
Разработка адаптивного дизайна позволит вашему сайту автоматически адаптироваться под разные экраны мобильных устройств. Это позволит улучшить пользовательский опыт и удержание посетителей на сайте, что положительно скажется на его SEO-показателях.
2. Оптимизация скорости загрузки
Мобильные пользователи обычно ожидают, что веб-страницы загрузятся быстро. Поэтому важно оптимизировать скорость загрузки вашего мобильного сайта. Можно использовать сжатие изображений, минификацию CSS и JavaScript кода, а также кэширование контента для ускорения загрузки страниц.
3. Использование ключевых слов
Анализируйте и оптимизируйте контент вашего сайта под ключевые слова, которые популярны и релевантны вашей нише. Убедитесь, что ключевые слова использованы в заголовках, мета-тегах, описаниях изображений и тексте страницы. При этом не злоупотребляйте ключевыми словами, чтобы избежать негативного влияния на ранжирование вашего сайта.
4. Создание мобильной карты сайта
Создание мобильной карты сайта поможет поисковым системам легко проиндексировать все страницы вашего мобильного сайта. Убедитесь, что ваша мобильная карта сайта актуальна и удовлетворяет требованиям протокола XML-Sitemap.
5. Улучшение мобильного пользовательского опыта
Приложите все усилия для создания удобного и интуитивно понятного мобильного пользовательского интерфейса. Убедитесь, что интерактивные элементы, такие как кнопки и ссылки, легко нажимаются пальцем. Помните, что удобство использования сайта для пользователей может влиять на поведенческие факторы, которые используются поисковыми системами для определения релевантности сайта.
Внедрение этих рекомендаций поможет вам улучшить SEO-показатели вашего мобильного сайта и привлечь больше органического трафика. Постоянно отслеживайте изменения в поисковых алгоритмах и адаптируйте свой сайт для достижения лучших результатов.
Соответствие требованиям поисковых систем

Главное, на что нужно обратить внимание при оптимизации сайта, - это создание адаптивного дизайна и пользовательского интерфейса.
Это включает в себя использование адаптивных изображений, масштабируемые шрифты, удобную навигацию, быстрое время загрузки страниц, оптимальное расположение элементов
и многое другое.
В дополнение к внешнему виду, также важен внутренний код сайта. HTML-структура должна быть четкой и легкой для понимания поисковыми системами.
Кроме того, необходимо правильно настроить мета-теги, включая мета-тег "viewport", определить правильную иерархию заголовков, использовать уникальные заголовки на страницах
и теги alt для изображений.
Соблюдение требований поисковых систем поможет вашему сайту быть успешным в онлайн-пространстве и привлечь больше посетителей.
Он будет легче обнаруживаться поисковыми системами и иметь больше шансов на улучшение ранжирования в результате поиска.
| Преимущества соответствия требованиям поисковых систем | Недостатки несоответствия требованиям поисковых систем |
|---|---|
| Улучшение ранжирования в поисковых системах | Ухудшение ранжирования в поисковых системах |
| Увеличение посещаемости сайта | Снижение посещаемости сайта |
| Улучшенный пользовательский опыт | Ухудшение пользовательского опыта |
| Повышение конверсии и продаж | Снижение конверсии и продаж |
Таким образом, для успешной адаптации сайта под мобильные устройства необходимо обеспечить соответствие требованиям поисковых систем.
Это позволит улучшить ранжирование сайта, привлечь больше посетителей, создать лучший пользовательский опыт
и увеличить конверсию и продажи.
Как правильно адаптировать сайт под мобильные устройства

Первым шагом в адаптации сайта под мобильные устройства является использование отзывчивого веб-дизайна. Он позволяет сайту автоматически изменять свою структуру и размеры, чтобы соответствовать разным размерам экранов. В результате сайт будет выглядеть хорошо и на больших мониторах, и на маленьких смартфонах.
Кроме того, необходимо обратить внимание на размеры шрифтов и кнопок на сайте. На мобильных устройствах они должны быть достаточно большими, чтобы пользователь мог комфортно нажимать на них пальцами. Также следует избегать слишком маленьких элементов интерфейса, чтобы пользователю было удобно работать с сайтом.
Для улучшения пользовательского опыта на мобильных устройствах необходимо также оптимизировать время загрузки сайта. Мобильные устройства имеют ограниченную пропускную способность интернет-соединения, поэтому сайт должен загружаться быстро. Для этого можно использовать сжатие изображений, минификацию кода и закэширование контента.
Важным аспектом адаптации сайта под мобильные устройства является наличие удобной навигации. Сайт должен содержать простую структуру, легко доступное главное меню и понятные ссылки. Необходимо также убедиться, что на мобильных устройствах нет скрытого контента, который может быть виден только на больших экранах.
Не забывайте о том, что мобильные устройства имеют ограниченные возможности по работе с видео и аудио контентом. Поэтому при адаптации сайта под них стоит убрать автоматическое воспроизведение видео и аудио файлов, а также предоставить альтернативные варианты для их просмотра или прослушивания.
Наконец, не забудьте провести тестирование адаптированной версии сайта на разных мобильных устройствах. Только так можно быть уверенным, что сайт полностью соответствует ожиданиям и потребностям пользователей. Используйте свои мобильные устройства или эмуляторы, чтобы проверить работоспособность и удобство использования сайта на разных операционных системах и моделях.
В целом, адаптация сайта под мобильные устройства является важным этапом развития онлайн бизнеса. Следуя вышеперечисленным советам и рекомендациям, вы сможете создать оптимальную версию сайта, которая будет комфортной и удобной для всех пользователей.
Использование адаптивного дизайна

Одним из основных преимуществ использования адаптивного дизайна является улучшение пользовательского опыта. Сайт, адаптированный под мобильные устройства, будет удобно просматриваться на смартфонах и планшетах, что повысит удовлетворенность пользователей и повысит вероятность их возвращения к сайту. Вместо того чтобы масштабировать и прокручивать страницу, пользователи смогут легко получать доступ к информации, просматривать содержимое и взаимодействовать с сайтом.
Еще одним важным преимуществом адаптивного дизайна является улучшение SEO-оптимизации. Поисковые системы, такие как Google, оценивают адаптивность сайтов и предпочтут отображать адаптивные сайты в результатах поиска для мобильных устройств. Это позволяет улучшить видимость сайта и привлечь больше органического трафика.
Для создания адаптивного дизайна необходимо использовать CSS-медиа-запросы, которые позволяют задать разные стили и макеты для разных размеров экранов. В медиа-запросах можно указывать, какие стили должны применяться к различным устройствам, например, изменять размеры шрифтов, масштабировать изображения и изменять размеры блоков.
Оптимальным подходом при использовании адаптивного дизайна является mobile first – сначала создавать версию сайта для мобильных устройств, а затем дополнять ее для более крупных экранов. Это позволяет учесть особенности мобильных устройств и обеспечить лучший пользовательский опыт.
В итоге, использование адаптивного дизайна является важным компонентом успешного сайта, особенно с учетом увеличения числа пользователей, взаимодействующих со страницами через мобильные устройства. Адаптивный дизайн позволяет сайту превратиться в удобный и доступный инструмент для всех пользователей, независимо от размеров экрана, на котором они просматривают сайт.
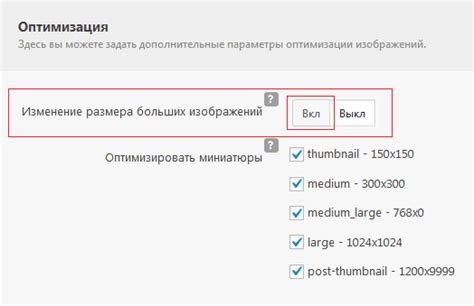
Оптимизация размера изображений

Первым шагом в оптимизации изображений является выбор правильного формата файла. Для фотографий, наиболее популярным форматом является JPEG, который обеспечивает хорошую степень сжатия и сохраняет детали изображения. Для иллюстраций, графики и логотипов на сайте, лучше использовать формат PNG, который сохраняет прозрачность и детали изображения.
Вторым шагом является оптимизация самого изображения. Часто фотографии имеют высокое разрешение и больший размер, а для мобильных устройств требуется изображение с меньшим разрешением и меньшим размером файла. Использование программ для редактирования изображений или онлайн-сервисов, таких как Photoshop или TinyPNG, может помочь в уменьшении размера файла без значительной потери качества.
Третьим шагом является оптимизация размера изображения на уровне кода. В HTML можно указать размер изображения с помощью атрибутов width и height, которые позволяют установить фиксированное значение. Кроме того, можно использовать свойства CSS, такие как max-width и max-height, чтобы автоматически масштабировать изображение в зависимости от размеров экрана.
Оптимизация размера изображений является важным шагом при адаптации сайта под мобильные устройства. Меньший размер изображений позволяет снизить загрузку сайта и улучшить его производительность на мобильных устройствах.
Упрощение навигации

Для успешной адаптации сайта под мобильные устройства необходимо упростить навигацию и сделать ее более интуитивной. Ведь на мобильных экранах меньше места, и пользователю может быть сложнее ориентироваться на сайте.
Один из способов упростить навигацию - использовать выпадающие меню. Они позволяют скрыть большое количество пунктов меню, показывая только основные разделы. Когда пользователь кликает на название раздела, появляются остальные пункты меню. Это позволяет сэкономить место и сделать навигацию более понятной.
Также стоит обратить внимание на размеры ссылок и кнопок в навигации. На мобильных устройствах пользователи пользуются пальцами, и им может быть сложно попасть в маленькую ссылку или кнопку. Поэтому рекомендуется сделать их больше и увеличить расстояние между ними, чтобы пользователю было удобно нажимать на них.
| Старая навигация | Упрощенная навигация |
|---|---|
| О нас | О нас |
| Услуги | Услуги |
| Портфолио | Портфолио |
| Контакты | Контакты |
Также не рекомендуется использовать слишком много уровней вложенности в навигации. Это может создать путаницу для пользователя и затруднить его поиск нужной информации. Лучше использовать максимум два уровня вложенности, чтобы было понятно, куда ведет каждая ссылка.
Важной частью упрощения навигации является обеспечение быстрого доступа к самой важной информации. Поэтому рекомендуется использовать яркие и конкретные названия ссылок, чтобы пользователь сразу понимал, что именно он найдет, нажимая на ссылку.
В итоге, упрощение навигации на сайте под мобильные устройства поможет сделать его более удобным и привлекательным для пользователей. Это позволит им легко находить необходимую информацию, проводить меньше времени на поиски и оставаться довольными экспериенсом использования сайта.
Тестирование на различных устройствах

Перед началом тестирования необходимо убедиться, что у вас есть доступ к разнообразным устройствам, чтобы охватить все распространенные размеры и разрешения экранов. Таким образом, вы сможете выявить и исправить любые проблемы или ошибки, связанные с адаптивностью.
Прежде чем приступать к тестированию, рекомендуется ознакомиться с основными принципами адаптивного дизайна и настроить среду разработки для удобной проверки сайта на различных экранах. Это поможет вам более эффективно выявить и исправить потенциальные проблемы.
Во время тестирования обратите внимание на следующие аспекты:
- Внешний вид: убедитесь, что дизайн и компоненты сайта выглядят сбалансированно и эстетично на разных экранах. Проверьте размеры шрифтов, отступы, изображения, кнопки и другие элементы интерфейса.
- Навигация: протестируйте работу основного меню и ссылок на разных устройствах. Убедитесь, что пользователи смогут легко перемещаться по сайту и найти нужную информацию.
- Адаптивные изображения: проверьте корректность отображения изображений на различных экранах. Убедитесь, что они не выходят за пределы контейнера и хорошо масштабируются.
- Формы и ввод данных: протестируйте работу форм и полей ввода на разных устройствах. Убедитесь, что пользователи смогут удобно заполнять и отправлять данные.
- Скорость загрузки: проверьте скорость загрузки сайта на разных устройствах. Убедитесь, что страницы загружаются быстро и не вызывают длительного ожидания у пользователей.
Тестирование на различных устройствах позволит вам убедиться в качестве адаптивности вашего сайта и обеспечить хорошее пользовательское взаимодействие на всех платформах. Не забывайте продолжать тестирование и вносить изменения, чтобы улучшить опыт пользователей и увеличить конверсию.
Важно помнить, что адаптивность сайта - это постоянный итерационный процесс, требующий постоянного обновления и улучшения.