Яндекс Карты - это мощный инструмент, который позволяет пользователям создавать интерактивные и информативные карты со всевозможными объектами, включая метки геолокации. Метки геолокации – это отметки, которые можно добавлять на карту и указывать на конкретные места или точки интереса.
Создание метки на Яндекс Картах геолокации не является сложной задачей, и для этого существует несколько способов. Один из самых простых способов - использовать JavaScript API Яндекс Карт. Этот API предоставляет различные инструменты и функции для работы с картами, включая возможность создания меток.
Для начала, вам потребуется загрузить необходимые скрипты Яндекс Карт и создать контейнер, в который будет вставлена карта. Затем, вы можете создать экземпляр карты и добавить на нее метку геолокации. Этот процесс может быть настроен с помощью различных параметров, таких как координаты, название и описание метки, а также стиль и внешний вид метки.
После того как метка геолокации будет создана, вы можете добавить ей различные возможности, такие как информационные окна, круги радиусом вокруг метки или полигоны. Все эти инструменты позволяют создавать интерактивные метки, которые будут полезными для пользователей и помогут им быстро найти нужное место на карте.
Определение геолокации на Яндекс Картах

Яндекс Карты предоставляют возможность определения геолокации, то есть точного местоположения пользователя на карте. Для этого можно использовать различные методы, включая определение по IP-адресу или использование API геолокации.
Более точный способ определения геолокации на Яндекс Картах - использование API геолокации. С помощью API можно получить точные координаты пользователя, используя различные методы, такие как определение местоположения с помощью GPS или Wi-Fi сигналов. После получения координат можно создать метку на карте с помощью JavaScript или другого языка программирования.
Определение геолокации на Яндекс Картах может быть использовано для различных целей, таких как предоставление пользователю сведений о ближайших объектах или отображение текущего местоположения на карте для навигации.
Важно отметить, что для определения геолокации на Яндекс Картах требуется разрешение пользователя, поэтому перед использованием методов определения местоположения необходимо получить согласие пользователя.
Что такое метка и зачем она нужна?

Метка содержит информацию о местоположении, которую можно увидеть при наведении курсора. Она также часто используется для создания интерактивных карт с возможностью добавления дополнительной информации или функций.
Главное преимущество меток – это удобство и легкость использования. Они позволяют быстро и точно указать необходимую точку на карте без необходимости определять ее координаты вручную. Также метки позволяют создавать более привлекательные и информативные карты для пользователей.
Кроме того, метки могут быть адаптированы под различные потребности и стилизованы с помощью CSS. Например, можно изменить их форму, цвет или добавить дополнительные элементы дизайна для подчеркивания их значимости.
В итоге, метки на Яндекс Картах являются важным инструментом для создания удобных и информативных карт, которые помогут пользователям быстро и точно найти необходимые объекты и места.
Как создать метку на Яндекс Картах?

Для создания метки на Яндекс Картах и отображения геолокации необходимо выполнить следующие шаги:
- Перейдите на официальный сайт Яндекс Карты и выберите нужный регион или город.
- Используйте инструменты навигации для нахождения точной локации, на которой вы хотите создать метку.
- Кликните правой кнопкой мыши на выбранной точке на карте.
- В контекстном меню выберите опцию "Добавить метку".
- Укажите название и дополнительную информацию о метке в появившемся окне.
- Нажмите кнопку "Создать" или "Добавить", чтобы завершить создание метки.
- Метка будет отображена на карте в выбранной вами точке.
Теперь у вас есть метка на Яндекс Картах, которая поможет другим пользователям легко найти интересующее место или точку навигации.
Шаги для создания метки

Для создания метки на Яндекс Картах геолокации необходимо выполнить следующие шаги:
| 1. | Открыть Яндекс Карты. |
| 2. | Найти нужное место на карте. |
| 3. | Щелкнуть правой кнопкой мыши на месте, где хотите создать метку. |
| 4. | В появившемся контекстном меню выбрать пункт "Создать метку". |
| 5. | Заполнить информацию о метке, например, название места или описание. |
| 6. | Нажать на кнопку "Сохранить" для создания метки. |
После выполнения этих шагов вы успешно создадите метку на Яндекс Картах геолокации.
Размещение информации на метке

Метка на Яндекс Картах представляет собой графический элемент, с помощью которого можно указать определенную географическую локацию на карте. Однако, помимо указания местоположения, на метке также можно разместить дополнительную информацию.
Вот несколько способов размещения информации на метке:
- Текст: Вы можете добавить текстовую информацию на метку, чтобы дополнительно описать или назвать место, которое она представляет. Это может быть название компании, адрес, контактные данные или любая другая полезная информация.
- Изображение: Вы можете разместить изображение на метке, чтобы сделать ее более наглядной и узнаваемой. Например, это может быть фотография здания, логотип компании или иконка, которая символизирует определенный тип организации.
- Ссылка: Если вы хотите, чтобы метка была интерактивной и перенаправляла пользователя на другую страницу или ресурс, вы можете добавить ссылку. Например, это может быть ссылка на официальный сайт компании или страницу с дополнительной информацией о месте.
- Информационное окно: Вместо или в дополнение к размещению информации на самой метке, вы можете создать информационное окно, которое будет появляться при нажатии на метку. В нем можно разместить более подробную информацию, фотографии, описание или любую другую нужную информацию.
Выбор и сочетание этих способов зависит от ваших потребностей и целей. Они позволяют сделать метку более информативной и удобной для пользователей, что может быть полезным, особенно если вы используете Яндекс Карты для представления организации или точки интереса.
Опции и настройки метки

На Яндекс Картах есть несколько опций и настроек, которые позволяют управлять отображением и поведением метки:
- Позиция: Опция
positionпозволяет указать координаты метки на карте. Это может быть число, массив чисел или объектyandex.maps.Coordinate. Например,position: [55.751574, 37.573856]. - Текст: Опция
textзадает текст, отображаемый на метке. Это может быть строка или HTML-код. Например,text: 'Метка'илиtext: '<b>Метка</b>'. - Иконка: Опция
iconпозволяет задать иконку для метки. Это может быть URL изображения или объектyandex.maps.PlacemarkIcon. Например,icon: 'https://example.com/icon.png'илиicon: {href: 'https://example.com/icon.png', size: [30, 30]}. - Цвет: Опция
colorзадает цвет метки. Это может быть строка в формате RGB, HEX или название цвета. Например,color: 'red'илиcolor: '#FF0000'. - Балун: Опция
balloonContentпозволяет задать содержимое балуна, который открывается при клике на метку. Это может быть строка или HTML-код. Например,balloonContent: 'Дополнительная информация'.
Это лишь некоторые из настроек и опций метки. С помощью них можно создавать метки с разными параметрами и делать их более интерактивными и информативными.
Отображение метки на карте

Для отображения метки на карте в Яндекс.API нужно использовать JavaScript-библиотеку Яндекс.Карты. Вот простой пример создания и добавления метки:
- Создайте карту с помощью функции
ymaps.Map()и указанными координатами центра карты. - Создайте метку с помощью функции
ymaps.Placemark()и указанными координатами метки. - Добавьте метку на карту с помощью метода
map.geoObjects.add().
Ниже приведен пример кода:
ymaps.ready(function() {
var map = new ymaps.Map("map", {
center: [55.751574, 37.573856],
zoom: 10
});
var placemark = new ymaps.Placemark([55.751574, 37.573856], {
balloonContent: 'Метка на карте'
});
map.geoObjects.add(placemark);
});
В приведенном примере, координаты центра карты указаны [55.751574, 37.573856]. Координаты метки также совпадают с центром карты. Внутри функции ymaps.ready() создается карта, создается и добавляется метка с указанным содержимым для всплывающей подсказки. Затем метка добавляется на карту с помощью метода map.geoObjects.add().
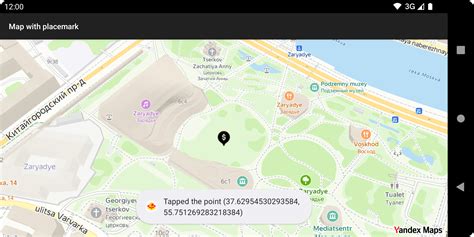
После выполнения кода на веб-странице будет отображена карта с меткой в указанном месте.
Изменение и удаление метки

После создания метки на Яндекс Картах, вы можете в любой момент изменить или удалить ее. Это очень удобно, если вы хотите обновить информацию о месте или удалить метку совсем.
Чтобы изменить метку, вы можете просто кликнуть на нее и внести необходимые изменения в открывшемся информационном окне. Вы можете изменить название, описание, добавить изображения, указать режим доступа и другие параметры в соответствии с вашими потребностями.
Если вы хотите удалить метку, также щелкните на ней, затем нажмите на кнопку удаления, обычно это иконка корзины или текстовая ссылка "Удалить". Подтвердите удаление, если будет показано соответствующее окно предупреждения.
Обратите внимание, что при удалении метки будет удалена вся связанная информация, включая название, описание, изображения и другие параметры. Будьте осторожны при удалении меток, так как удаленные данные нельзя будет восстановить.
Примеры использования меток

Метки на Яндекс Картах предоставляют возможность отметить важные точки или объекты на карте. Благодаря меткам пользователи могут легко находить местоположение и получать информацию о выбранных точках.
Вот некоторые примеры использования меток:
- Метки магазинов и ресторанов: предоставление информации о где можно найти определенный бизнес или организацию;
- Метки достопримечательностей: обозначение культурных или исторических объектов, чтобы пользователи могли посмотреть их местоположение;
- Метки геозон: отметка определенных границ или районов, например города или района проекта;
- Метки мест встречи: указание точек встречи или важных мест на мероприятии, чтобы участники могли легко найти нужное место;
- Метки для навигации: помещение меток на маршруте или на определенном пути, чтобы пользователи с легкостью могли следовать по нему.