Второй совет заключается в изменении цвета столбца. Вы можете изменить цвет столбца, чтобы он выделялся на диаграмме или соответствовал вашему корпоративному стилю. Но помните, что цвет должен быть контрастным и не вызывать путаницу.
Изменение столбца в диаграмме: простые способы

Изменение столбца в диаграмме может позволить вам лучше представить ваши данные или акцентировать внимание на определенной категории. Ниже перечислены несколько простых способов изменить столбец в диаграмме:
- Изменение цвета столбца:
- Выберите столбец, который вы хотите изменить.
- Щелкните правой кнопкой мыши и выберите опцию "Форматировать данные столбца".
- В разделе "Цвет столбца" выберите желаемый цвет.
- Примените изменения.
- Выберите столбец, ширину которого вы хотите изменить.
- Щелкните правой кнопкой мыши и выберите опцию "Форматировать данные столбца".
- В разделе "Ширина столбца" установите новое значение.
- Примените изменения.
- Выберите столбец, стиль которого вы хотите изменить.
- Щелкните правой кнопкой мыши и выберите опцию "Форматировать данные столбца".
- В разделе "Стиль столбца" выберите желаемый стиль, например, сплошной, пунктирный или штрихпунктирный.
- Примените изменения.
Изменение столбца в диаграмме может быть полезным инструментом для создания эффективной визуализации данных. Попробуйте различные комбинации цветов, ширины и стилей столбца, чтобы достичь наилучшего результата. Помните, что правильное форматирование столбца может сделать вашу диаграмму более привлекательной и понятной для зрителей.
Увеличиваем или уменьшаем размер столбца

Когда вы создаете диаграмму, вам может потребоваться увеличить или уменьшить размер определенного столбца для более точного отображения данных. В этом разделе мы покажем вам, как это сделать.
Увеличение размера столбца:
1. Выберите столбец в диаграмме, который вы хотите увеличить.
2. В верхнем меню найдите опцию "Размер столбца" или "Ширина столбца".
3. Увеличьте значение ширины столбца, чтобы увеличить размер.
4. Проверьте изменения в диаграмме и внесите необходимые корректировки, если это нужно.
Уменьшение размера столбца:
1. Выберите столбец в диаграмме, который вы хотите уменьшить.
2. В верхнем меню найдите опцию "Размер столбца" или "Ширина столбца".
3. Уменьшите значение ширины столбца, чтобы уменьшить размер.
4. Проверьте изменения в диаграмме и внесите необходимые корректировки, если это нужно.
Не бойтесь экспериментировать с размерами столбцов, пока не достигнете желаемого эффекта. Помните, что изменение размера столбца может влиять на визуальное восприятие данных, поэтому выбирайте размер, который наиболее точно отражает вашу информацию.
Изменяем цвет столбца в диаграмме

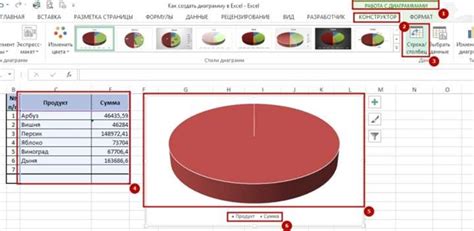
Первый способ - использование встроенных инструментов программы для работы с диаграммами. В большинстве приложений для создания диаграмм, таких как Microsoft Excel или Google Sheets, предусмотрены возможности изменения цвета столбцов. Для этого необходимо выбрать нужный столбец или группу столбцов, кликнуть правой кнопкой мыши и выбрать опцию "Изменить цвет столбца" или что-то похожее. Затем следует выбрать желаемый цвет из предложенного набора или задать свой собственный.
Второй способ - использование CSS. Если вы хотите изменить цвет столбца в диаграмме, которая находится на веб-странице, вы можете воспользоваться CSS-свойством background-color. Для этого необходимо добавить класс или id к столбцу и затем применить стиль с нужным цветом. Например, если столбец имеет класс "column", вы можете добавить следующий код в свой CSS-файл:
.column {
background-color: red;
}
Третий способ - использование дополнительных инструментов и библиотек. Некоторые библиотеки для работы с диаграммами, например Chart.js или D3.js, предоставляют удобные методы для изменения внешнего вида диаграмм. Часто это включает в себя возможность изменения цвета столбца. Для этого необходимо ознакомиться с документацией по соответствующей библиотеке и использовать соответствующий метод или настройку.
Независимо от выбранного способа, изменение цвета столбца в диаграмме может значительно повысить ее эффективность и читабельность. Экспериментируйте с разными вариантами, чтобы найти оптимальное решение для вашей диаграммы.
Добавляем подписи к столбцам для более наглядного представления данных

Подписи к столбцам помогают идентифицировать каждый столбец и предоставляют более подробную информацию о его значении. Это особенно важно, когда на диаграмме отображается большое количество данных.
Чтобы добавить подписи к столбцам, нужно использовать тег legend. Этот тег может быть использован внутри тега column и содержит текстовое описание столбца.
Пример использования:
<column>
<legend>Январь</legend>
...
</column>Таким образом, вы можете добавить подписи к каждому столбцу в вашей диаграмме, чтобы сделать ее более наглядной и информативной для анализа данных.