Вы когда-нибудь хотели посмотреть, как устроена веб-страница? Может быть, вы разработчик, и нуждаетесь в доступе к исходному коду страницы для отладки? Или вам просто интересно, как сделана ваша любимая веб-страница? Независимо от ваших мотивов, вам понадобится способ открыть код страницы, и если вы являетесь пользователем Яндекс Браузера на телефоне, у вас есть удобный способ это сделать.
Открытие кода страницы в Яндекс Браузере на телефоне очень легко. Вам потребуется всего несколько простых шагов. Во-первых, откройте браузер на своем устройстве и перейдите на страницу, код которой вы хотите посмотреть. Затем нажмите на кнопку меню, которая обычно расположена в правом верхнем углу экрана.
В меню выберите пункт "Инструменты для разработчиков" или "Developer Tools". Это откроет панель инструментов разработчика. Здесь вы можете увидеть всю информацию о странице, включая HTML, CSS и JavaScript. Вам также доступны различные вкладки, такие как "Элементы", "Сеть" и "Консоль", которые предоставляют дополнительные средства для работы с кодом страницы.
Теперь, когда у вас есть доступ к коду страницы, вы можете изучать его, вносить изменения и тестировать различные возможности. Используйте кнопку "Обновить" для отображения изменений на странице. Если вы влюблены в кодирование или просто любопытны, как устроены веб-страницы, открытие кода страницы в Яндекс Браузере на телефоне может быть великолепным способом узнать больше о веб-разработке.
Очень простой способ открыть код страницы в Яндекс Браузере на телефоне

Если вы хотите посмотреть исходный код страницы в Яндекс Браузере на своем телефоне, то существует очень простой способ выполнить это действие. Следуйте этим шагам:
- Откройте Яндекс Браузер на своем мобильном устройстве.
- Перейдите на веб-страницу, код которой вы хотите открыть.
- Нажмите на кнопку меню, которая обычно находится в правом верхнем углу экрана.
- В выпадающем меню выберите пункт "Инструменты разработчика".
- После этого откроется панель инструментов разработчика, в которой вы сможете увидеть исходный код страницы.
- Для навигации по коду используйте дерево элементов, которое позволяет вам просматривать разметку страницы.
Теперь вы можете легко и просто открыть код страницы в Яндекс Браузере на вашем телефоне и изучать его детали. Эта функция особенно полезна для веб-разработчиков и тех, кто интересуется внутренним устройством веб-страниц.
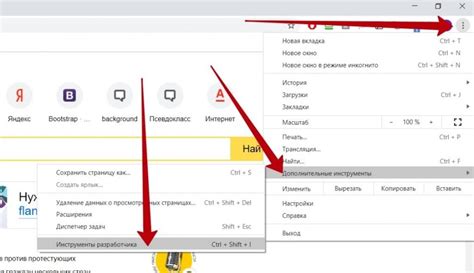
Иконка "Три точки"

В Яндекс Браузере на телефоне иконка "Три точки" находится в верхнем правом углу окна браузера. Она представляет собой три горизонтальные линии одинаковой длины, которые образуют маленький треугольник.
Иконка "Три точки" является меню системы браузера, в котором содержатся различные функции и настройки. Нажав на эту иконку, пользователь может получить доступ к таким опциям, как:
- История - просмотреть список посещенных веб-страниц за определенный период времени;
- Закладки - управлять сохраненными закладками и быстро открывать понравившиеся страницы;
- Настройки - изменить параметры браузера, такие как язык интерфейса, домашняя страница и другие;
- Скопировать ссылку - скопировать адрес текущей веб-страницы в буфер обмена;
- Поделиться - отправить ссылку на страницу другу или поделиться ею через социальные сети или мессенджеры;
- Найти на странице - найти определенный текст на открытой странице;
- Обновить - перезагрузить текущую страницу;
- Закрыть - закрыть текущую вкладку или окно браузера.
Вижуально иконка "Три точки" может отличаться в разных версиях Яндекс Браузера на телефоне, но ее расположение и функционал обычно остаются неизменными.
Используя иконку "Три точки", вы можете легко и быстро получить доступ к разным возможностям и настройкам браузера, что делает его использование более удобным и функциональным.
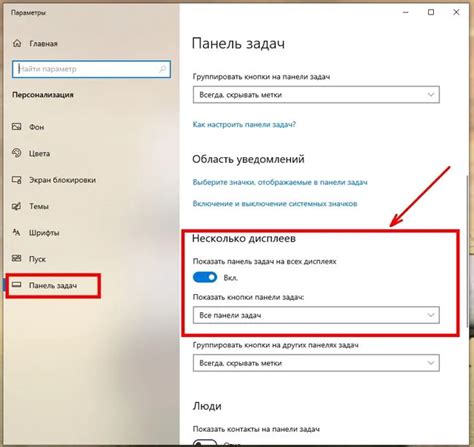
Пункт меню "Параметры"

Чтобы открыть код страницы в Яндекс Браузере на телефоне, вам нужно следовать следующим шагам:
- Откройте яндекс браузер на вашем телефоне.
- Нажмите на значок "три точки", который находится в правом верхнем углу экрана.
- Из открывшегося меню выберите "Параметры".
- На странице "Параметры" прокрутите вниз до раздела "Продвинутые" и выберите "Просмотреть код страницы".
- После этого вам будет показан исходный код страницы.
Теперь вы знаете, как очень легко открыть код страницы в Яндекс Браузере на телефоне с помощью пункта меню "Параметры".
Вкладка "Разработка"

В Яндекс Браузере на телефоне есть специальная вкладка "Разработка", которая предоставляет доступ к инструментам для разработчиков. Чтобы открыть эту вкладку, следуйте следующим шагам:
Шаг 1: Откройте Яндекс Браузер на своем телефоне.
Шаг 2: Найдите и нажмите на иконку "Меню", которая обычно расположена в верхнем правом углу экрана.
Шаг 3: В появившемся меню выберите пункт "Настройки".
Шаг 4: Прокрутите список настроек вниз и найдите раздел "Разработка".
Шаг 5: В разделе "Разработка" включите опцию "Режим разработчика".
Шаг 6: После того как вы включили режим разработчика, вернитесь на главный экран браузера и откройте веб-страницу, код которой вы хотите посмотреть.
Шаг 7: Найдите и нажмите на иконку "Меню" снова, затем выберите пункт "Инструменты разработчика".
Шаг 8: После этого вы увидите всплывающее окно с кодом страницы. Здесь вы можете изучить HTML, CSS и JavaScript код страницы, определить элементы и их стили, а также отслеживать любые ошибки.
Обратите внимание, что вкладка "Разработка" предназначена для разработчиков и может содержать сложные инструменты. Используйте ее только, если вы понимаете, что делаете.
Режим "Инструменты разработчика"

Чтобы войти в режим "Инструменты разработчика", необходимо выполнить следующие действия:
1. Откройте Яндекс Браузер на вашем телефоне.
2. Зайдите на страницу, код которой вы хотите открыть и редактировать.
3. Нажмите на иконку "Меню" в правом верхнем углу экрана.
4. В появившемся меню выберите пункт "Инструменты разработчика".
После выполнения этих действий, откроется панель "Инструменты разработчика", где вы сможете видеть и редактировать код страницы. Вы также сможете использовать различные инструменты и функции для анализа и отладки кода, такие как инспектор элементов, консоль разработчика, сетевой анализатор и другие.
Режим "Инструменты разработчика" позволяет разработчикам и веб-мастерам легко вносить изменения в код страницы и проверять их в режиме реального времени на своих мобильных устройствах. Это удобный инструмент для создания и оптимизации веб-сайтов под различные устройства и браузеры.
Заметьте: перед внесением изменений в код страницы, рекомендуется создать резервную копию, чтобы избежать потери данных или некорректного функционирования страницы.