HTML (HyperText Markup Language) – это универсальный язык разметки, используемый для создания и структурирования веб-страниц. Он состоит из набора тегов, которые определяют различные элементы страницы, такие как заголовки, параграфы, таблицы, изображения и многое другое. Чтобы увидеть, как будет выглядеть веб-страница, созданная с помощью HTML, нужно открыть ее веб-браузере.
В этой пошаговой инструкции мы расскажем, как открыть HTML-файл в популярных веб-браузерах.
Шаг 1: Найдите HTML-файл, который вы хотите открыть в браузере. Он должен храниться на вашем компьютере или доступен через Интернет.
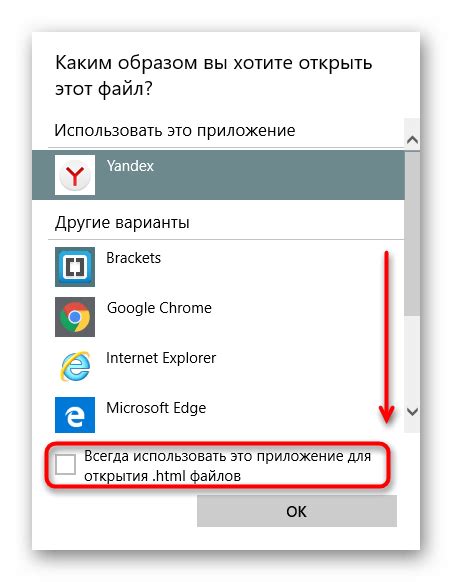
Шаг 2: Щелкните правой кнопкой мыши на HTML-файле и выберите "Открыть с помощью". В открывшемся меню выберите веб-браузер, который вы хотите использовать для открытия файла.
Шаг 3: После выбора веб-браузера файл HTML откроется в окне браузера. Вы увидите веб-страницу, созданную с использованием HTML.
Теперь, когда вы знаете, как открыть HTML в браузере, вы можете легко просматривать и отображать созданные вами веб-страницы. Это особенно полезно при разработке и тестировании сайтов, а также при изучении HTML.
Подготовка к открытию HTML в браузере

Для того чтобы открыть HTML-файл в браузере, вам потребуется выполнить несколько простых шагов. Прежде всего, вам понадобится установленный браузер на вашем компьютере.
Проверьте, что у вас установлен браузер, такой как Google Chrome, Mozilla Firefox, Safari или Microsoft Edge. Если вы еще не установили браузер, просто перейдите на сайт разработчика выбранного вами браузера и следуйте инструкциям по установке.
Когда браузер установлен, вы можете приступить к открытию HTML-файла. Необходимо найти HTML-файл на вашем компьютере и щелкнуть на нем правой кнопкой мыши. В контекстном меню выберите пункт "Открыть с помощью" или "Открыть в [название браузера]".
Если такого пункта в контекстном меню нет, вам нужно выбрать пункт "Свойства". В открывшемся окне найдите раздел "Открыть с помощью" и выберите ваш браузер в списке установленных программ. После этого нажмите "ОК", чтобы открыть HTML-файл в выбранном браузере.
Если вы используете операционную систему Linux, то существует еще один способ открыть HTML-файл в браузере. Откройте терминал и введите команду "xdg-open файл.html", где "файл.html" - это путь к вашему HTML-файлу на компьютере. Нажмите Enter, чтобы открыть файл в браузере по умолчанию.
Вы также можете открыть HTML-файл в браузере, перетащив его с помощью мыши на иконку браузера на панели задач или рабочем столе. Браузер автоматически загрузит и откроет файл.
Теперь вы знаете, как подготовиться к открытию HTML в браузере. Установите браузер, найдите HTML-файл на вашем компьютере и откройте его с помощью контекстного меню, команды терминала или перетаскивания. Приятной работы!
Выбор текстового редактора

Для создания и редактирования HTML-файлов вам понадобится текстовый редактор. Существует множество текстовых редакторов, из которых вы можете выбрать подходящий для ваших нужд. Вот несколько популярных вариантов:
- Sublime Text: Это один из самых популярных текстовых редакторов для разработки веб-страниц. Он предлагает множество полезных функций, таких как подсветка синтаксиса, автозавершение кода и возможность установки плагинов.
- Visual Studio Code: Это бесплатный текстовый редактор, разработанный компанией Microsoft. Он также обладает множеством функций, а также связан с платформой разработки Microsoft, что делает его мощным инструментом для создания веб-страниц.
- Atom: Редактор Atom, разработанный командой GitHub, также популярен среди разработчиков. Он имеет возможность установки пакетов и тем, что позволяет настроить его под свои потребности.
Выбор текстового редактора в конечном итоге зависит от ваших предпочтений и требований. Попробуйте несколько вариантов и выберите тот, который будет наиболее удобным и подходящим для ваших задач.
Создание HTML-кода

1. Начните с открывающего и закрывающего тегов <!DOCTYPE html>, которые указывают браузеру, что это HTML-документ.
2. Далее, используйте тег <html> для определения начала и конца HTML-документа. Все содержимое HTML-документа должно находиться между этими тегами.
3. Внутри тега <html> используйте тег <head> для определения информации о документе. Например, вы можете указать заголовок страницы с помощью тега <title>.
4. После тега <head> используйте тег <body> для определения содержимого страницы. Все, что вы хотите отобразить на странице, должно находиться между открывающим и закрывающим тегами <body>.
5. Внутри тега <body> вы можете использовать различные теги для создания разного вида содержимого. Например, тег <p> используется для создания абзацев, а тег <table> – для создания таблиц. Вы также можете добавлять изображения с помощью тега <img>.
6. Не забудьте закрыть каждый тег, добавив символ </ перед его именем. Например, чтобы закрыть тег <p>, вы должны написать </p>.
7. В конце документа закройте теги <body> и <html>.
И вот пример простого HTML-кода:
<!DOCTYPE html>
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
<h1>Добро пожаловать на мою первую веб-страницу!</h1>
<p>Это первый абзац моей страницы.</p>
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>
Это только пример базового HTML-кода. Вы можете изменять его и экспериментировать, добавляя новые теги и содержимое для создания более сложных веб-страниц.
Сохранение HTML-файла

Чтобы сохранить HTML-файл, следуйте простым шагам:
- Откройте веб-страницу в браузере, которую вы хотите сохранить.
- Щелкните правой кнопкой мыши на странице и выберите "Сохранить как" или "Сохранить страницу как".
- В появившемся диалоговом окне выберите место, где вы хотите сохранить файл.
- Введите имя файла и выберите формат "HTML" или "Web страница" (.html или .htm) в выпадающем списке.
- Щелкните кнопку "Сохранить" и дождитесь окончания процесса сохранения.
Теперь у вас есть сохраненная копия HTML-файла, которую вы можете открыть в любом браузере.
Выбор браузера

Все, кто интересуется вопросом о том, как открыть HTML в браузере, должны сначала определиться с выбором самого браузера. Сегодня на рынке существует большое количество браузеров, каждый из которых имеет свои особенности и преимущества.
Один из самых популярных браузеров - Google Chrome. Он обладает высокой скоростью работы, хорошей совместимостью с большинством веб-сайтов и обширным набором дополнительных функций. Google Chrome также предлагает удобный интерфейс и простоту в использовании, что делает его идеальным выбором для большинства пользователей.
Еще один популярный и надежный браузер - Mozilla Firefox. Он также обладает высокой скоростью работы и хорошей совместимостью с веб-сайтами. Однако, Firefox также известен своей настройкой и расширяемостью. Этот браузер позволяет пользователям настраивать его согласно своим индивидуальным предпочтениям и потребностям.
Microsoft Edge - это браузер, разработанный компанией Microsoft. Он поставляется с операционной системой Windows 10 и предлагает высокую производительность и хорошую совместимость с веб-сайтами. Edge также имеет ряд уникальных функций, таких как встроенная поддержка Cortana и инструменты для работы с заметками и скриншотами.
Другие известные браузеры включают Opera, Safari и Internet Explorer. Хотя они не так популярны, как Google Chrome, Firefox и Edge, они также предлагают свои особенности и преимущества.
В итоге, выбор браузера остается на ваше усмотрение. Рекомендуется опробовать несколько браузеров, чтобы найти тот, который лучше всего соответствует вашим индивидуальным нуждам и предпочтениям. Независимо от выбранного браузера, открытие HTML-файла в нем должно быть простым и интуитивно понятным процессом. Следуйте пошаговой инструкции в зависимости от выбранного браузера, и вы сможете легко просматривать HTML веб-страницы без проблем.
Открытие HTML-файла в браузере

Чтобы открыть HTML-файл в браузере, следуйте этим простым шагам:
Шаг 1: Найдите HTML-файл на вашем компьютере. Обычно HTML-файлы имеют расширение .html или .htm.
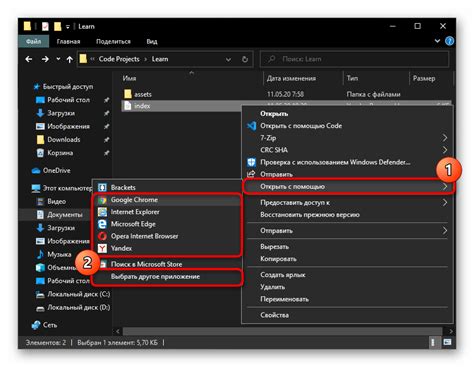
Шаг 2: Щелкните правой кнопкой мыши на файле и выберите "Открыть с помощью".
Шаг 3: В появившемся контекстном меню выберите вашу установленную браузерную программу (например, Google Chrome, Mozilla Firefox, Microsoft Edge и т. д.).
Шаг 4: Браузер откроется с выбранным HTML-файлом. Теперь вы можете просмотреть содержимое HTML-файла в окне браузера.
Примечание: Если вы не видите вашу установленную браузерную программу в контекстном меню, вы можете щелкнуть "Обзор" для поиска браузера на вашем компьютере. После выбора программы она станет доступной для открытия HTML-файлов.
Теперь, когда вы знаете, как открыть HTML-файл в браузере, вы можете легко просматривать и изучать веб-страницы на своем компьютере без необходимости загружать их в Интернет.
Просмотр результатов

Как только файл HTML открыт в браузере, вы увидите отображение его содержимого на экране. Браузер интерпретирует HTML-код и отображает его в виде веб-страницы, визуально структурированной с помощью различных элементов.
Результаты просмотра HTML-файла в браузере могут включать текстовое содержимое, изображения, ссылки, таблицы, формы и другие элементы, которые были включены в HTML-код. Все это отображается в браузере в соответствии с заданными свойствами и стилями.
| Текстовое содержимое: | Позволяет отображать текст на веб-странице с использованием различных тегов, таких как заголовки <h1>, параграфы <p>, списки <ul> и <ol>. |
| Изображения: | Вы можете вставить изображения на веб-страницу с помощью тега <img> и указать ссылку на файл изображения в атрибуте src. |
| Ссылки: | Браузер преобразует тег <a> в кликабельную ссылку, позволяя пользователям переходить по различным страницам в Интернете. |
| Таблицы: | Можно создать таблицы для отображения структурированных данных с помощью тегов <table>, <tr> и <td>. |
| Формы: | HTML поддерживает создание форм для сбора данных от пользователей с помощью тега <form> и других соответствующих элементов, таких как <input> для полей ввода и <button> для кнопок. |
Общий результат просмотра HTML-файла в браузере - веб-страница, которую можно просматривать и взаимодействовать с ее содержимым. Теперь вы можете наслаждаться результатами вашей работы и поделиться своими веб-страницами с другими пользователями в Интернете.
Распространенные проблемы и их решения

При открытии HTML-файлов в браузере могут возникать некоторые проблемы. Вот некоторые из них и способы их решения:
- Файл не отображается в браузере
- Ошибки отображения или форматирования
- Отсутствие стилей или скриптов на странице
- Проблемы с кодировкой
Если вы попытались открыть HTML-файл, но он не отображается в браузере, необходимо проверить несколько вещей. Убедитесь, что файл имеет расширение .html или .htm. Проверьте, открыт ли файл в соответствующем браузере. Если файл все еще не открывается, возможно, в нем присутствуют ошибки в коде HTML. Проверьте код на наличие синтаксических ошибок и исправьте их.
Иногда HTML-страницы могут быть некорректно отображены в браузере. Возможны такие проблемы, как неправильное расположение элементов, неправильное форматирование текста или некорректное отображение изображений. Постарайтесь проверить свой код на наличие ошибок форматирования и исправьте их. Вы также можете использовать инструменты разработчика в браузере для дополнительной отладки и поиска ошибок в вашем коде.
Если стили или скрипты на вашей HTML-странице не отображаются, прежде всего, убедитесь, что они правильно подключены к вашему HTML-файлу. Проверьте пути к файлам стилей и скриптов и убедитесь, что они указаны правильно. Также проверьте, нет ли ошибок в CSS-файлах или JavaScript-скриптах.
Если вы заметили неправильное отображение символов или текста на вашей HTML-странице, проблема может быть связана с кодировкой. Убедитесь, что вы используете правильную кодировку в вашем HTML-файле. Рекомендуется использовать кодировку UTF-8, чтобы обеспечить правильное отображение символов и текста на вашей странице.
Другие способы открыть HTML в браузере

Помимо простого открытия HTML-файла в браузере, существуют и другие способы взаимодействия с HTML-кодом.
1. Использование онлайн-редакторов HTML
Если у вас нет установленного браузера или вы хотите экспериментировать с HTML-кодом онлайн, вы можете воспользоваться онлайн-редакторами HTML-кода. Некоторые из них предоставляют возможность создания, редактирования и просмотра HTML-страниц прямо в браузере без необходимости сохранения файла на компьютере.
2. Вовлечение веб-сервера
Для того чтобы открыть HTML-файл на компьютере в браузере, вы можете использовать веб-сервер. Для этого нужно установить и настроить локальный веб-сервер, который будет обрабатывать ваш HTML-файл и отображать его в браузере. Этот способ особенно полезен для тестирования веб-сайтов и веб-приложений перед тем, как их развернуть на удаленном сервере.
3. Встроенная консоль разработчика
Если вы работаете с HTML-кодом на веб-странице или разрабатываете сайт, вы можете использовать встроенную консоль разработчика в браузере. Консоль разработчика позволяет просматривать и редактировать HTML-код страницы, вносить изменения и наблюдать, как они отображаются в реальном времени. Это полезный инструмент для отладки и улучшения веб-страниц.
Итак, помимо простого открытия HTML-файла в браузере, вы можете использовать онлайн-редакторы HTML-кода, веб-серверы и встроенную консоль разработчика для более глубокого взаимодействия с HTML.