Шрифты являются важной частью дизайна веб-страницы. Они помогают создать уникальный стиль и визуальное впечатление для вашего сайта. В этой статье мы расскажем, как подключить шрифты из папки HTML с помощью простой и понятной инструкции.
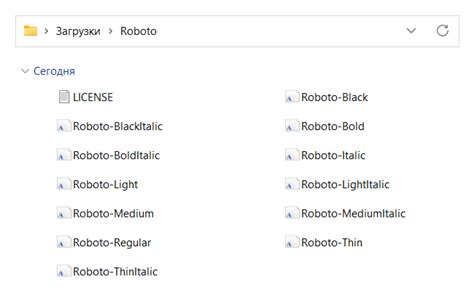
Первым шагом является загрузка необходимых шрифтов в папку HTML на вашем сервере. Убедитесь, что файлы шрифтов имеют формат .ttf или .otf для корректной работы веб-браузеров. Вы также можете добавить другие форматы файлов, такие как .woff или .woff2, чтобы обеспечить совместимость с разными браузерами.
После загрузки шрифтов на сервер, откройте файл CSS, к которому вы хотите подключить шрифты, с помощью любого текстового редактора. Внутри файла CSS создайте новый блок стилей, чтобы определить и настроить шрифты. Используйте @font-face, чтобы подключить свои шрифты к вашему проекту.
Пример использования @font-face:
@font-face {
font-family: "MyCustomFont";
src: url("путь/к/шрифту.ttf");
} Поменяйте "MyCustomFont" на имя вашего шрифта и "путь/к/шрифту.ttf" на путь к файлу шрифта в папке HTML на вашем сервере.
После этого вы можете применить свой шрифт к любому элементу на вашей веб-странице, задав значение "font-family" в свойствах CSS. Например:
h1 {
font-family: "MyCustomFont", sans-serif;
} В этом примере заголовок первого уровня будет использовать ваш шрифт "MyCustomFont", а если он недоступен, то будет использоваться шрифт sans-serif по умолчанию.
Теперь вы знаете, как подключить шрифты из папки HTML к вашим веб-страницам. С помощью этой подробной инструкции вы можете создавать уникальные и красивые шрифтовые комбинации для вашего сайта.
Подключение шрифтов из папки html

Для подключения шрифтов из папки html, необходимо выполнить следующие шаги:
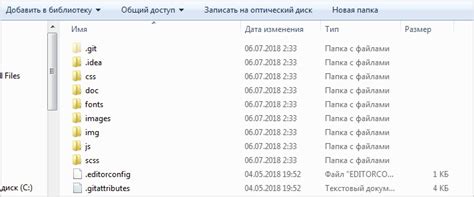
- Создайте папку с именем "fonts" внутри папки с вашим проектом HTML.
- Положите файлы с расширением шрифта (обычно .ttf, .woff или .woff2) в эту папку.
- Откройте файл CSS, в котором вы хотите использовать эти шрифты.
- В начале файла CSS добавьте следующий код:
@font-face {
    font-family: 'Имя вашего шрифта';
    src: url('fonts/имя_шрифта.расширение');
}
Замените "Имя вашего шрифта" на желаемое имя шрифта и "имя_шрифта.расширение" на имя и расширение вашего файла шрифта.
Далее, чтобы использовать этот шрифт для определенных элементов HTML, добавьте следующий код:
p {
    font-family: 'Имя вашего шрифта', sans-serif;
}
Здесь мы применяем шрифт к элементу p, но вы можете изменить его на любой другой элемент и добавить свои стили.
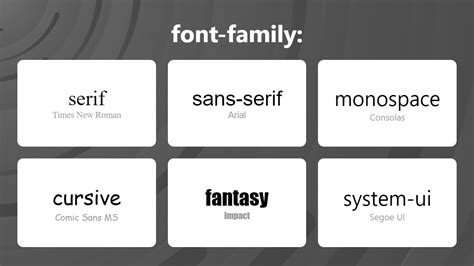
Тег sans-serif - это стандартный шрифт, который будет использован, если заданный вами шрифт не будет найден.
После выполнения этих шагов, ваш шрифт должен быть успешно подключен из папки html и готов к использованию на вашем веб-сайте.
Выбор подходящих шрифтов

1. Размер шрифта: Один из ключевых факторов в выборе шрифта - это его размер. Подумайте о визуальном стиле вашего сайта и определите, какой размер шрифта будет наиболее удобным для чтения контента. Учтите, что слишком маленький размер шрифта может затруднить чтение, а слишком большой размер может создать впечатление неряшливости.
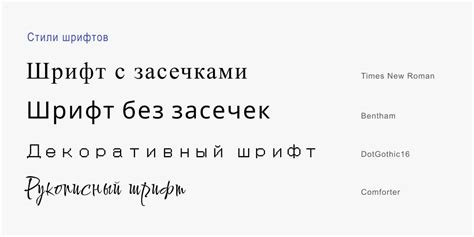
2. Стиль шрифта: Стиль шрифта также играет важную роль в визуальном оформлении веб-сайта. Рассмотрите разные стили шрифтов, такие как жирный, курсив и подчеркнутый, чтобы выделить заголовки, акцентировать важные фразы или создать эффектные эффекты.
3. Читаемость: Однако эффекты и стили должны неукоснительно придерживаться правила читаемости. Некоторые шрифты могут быть стильными, но трудночитаемыми. Поэтому важно выбрать такие шрифты, которые обеспечивают легкую читаемость текста без напряжения глаз.
4. Совместимость с устройствами: Учтите, что ваш веб-сайт будет просматриваться на разных устройствах и в разных браузерах. Поэтому важно выбрать шрифты, которые поддерживаются широким спектром устройств и браузеров, чтобы контент отображался правильно для всех пользователей.
5. Цвет шрифта: Наконец, выберите цвет шрифта, который хорошо контрастирует с фоном вашего веб-сайта. Это обеспечит лучшую читаемость и удобство использования для пользователей.
В итоге, выбор шрифтов - это важный аспект дизайна вашего веб-сайта. Следуя приведенным выше рекомендациям, вы сможете выбрать подходящие шрифты, которые усилит визуальное впечатление и сделает ваш сайт более привлекательным и удобным для пользователей.
Скачивание шрифтов

Для того чтобы использовать шрифты из папки HTML, вам необходимо сначала скачать эти шрифты на свой компьютер. Это позволит вам использовать их в своем проекте. Для скачивания шрифтов можете использовать различные ресурсы, такие как:
- официальные веб-сайты разработчиков шрифтов;
- специализированные платформы с бесплатными и платными шрифтами;
- сайты, предлагающие библиотеки шрифтов для скачивания.
После того как вы найдете и выберете нужные вам шрифты, просто скачайте их на свой компьютер. Обратите внимание на формат скачиваемых файлов, чаще всего это .ttf, .otf или .woff.
Убедитесь, что у вас есть все необходимые лицензии для использования этих шрифтов в своем проекте, если они являются платными или требуют особых разрешений.
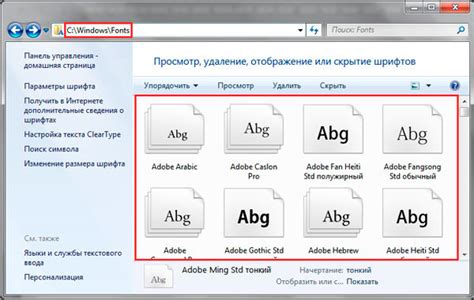
Создание папки для шрифтов

Для подключения шрифтов из папки в HTML-документе необходимо сначала создать специальную папку, где будут храниться все шрифты.
Шаги по созданию папки для шрифтов:
- Откройте проводник на вашем компьютере.
- Перейдите к месту, где вы хотите создать папку для шрифтов.
- Щелкните правой кнопкой мыши в выбранном месте и выберите опцию "Создать новую папку".
- Введите имя папки (например, "fonts") и нажмите клавишу Enter.
Таким образом, вы создали папку для шрифтов, в которой можно хранить все используемые веб-шрифты.
Определение путей к шрифтам

При подключении шрифтов из папки в HTML, необходимо правильно указать пути к файлам. Для этого можно использовать абсолютные и относительные пути.
Абсолютный путь полностью указывает путь к файлу или папке от корневой директории. Для использования абсолютного пути, необходимо указать полный адрес папки в которой хранятся шрифты. Например:
<link href="http://example.com/fonts/font-name.ttf" rel="stylesheet">
Относительный путь указывает путь к файлу или папке относительно текущего расположения файла HTML. Он начинается с текущей директории и может содержать указание на вложенные папки. Например:
<link href="fonts/font-name.ttf" rel="stylesheet"><link href="../fonts/font-name.ttf" rel="stylesheet">
Абсолютный путь удобно использовать, если шрифты хранятся на другом сервере. Относительный путь же удобно использовать, если шрифты находятся в папке, из которой происходит загрузка HTML-файла.
При указании путей к шрифтам, убедитесь, что вы используете правильное название файла и указываете правильный путь, чтобы веб-браузер мог найти файлы шрифтов и успешно их загрузить.
Подключение шрифтов в CSS

В CSS можно подключить шрифты с помощью правила @font-face. Это позволяет использовать специальные шрифты, которые необходимо загрузить с сервера.
Чтобы подключить шрифт в CSS, нужно выполнить следующие шаги:
- Скачайте шрифт и сохраните его в папке с вашими CSS-файлами.
- В CSS-файле создайте правило
@font-face, в котором укажите путь к файлу шрифта и его имя. - В остальных правилах CSS используйте указанное имя шрифта.
Пример подключения шрифта в CSS:
@font-face {
font-family: 'MyCustomFont';
src: url('path/to/myfont.ttf');
}
body {
font-family: 'MyCustomFont', sans-serif;
}
В этом примере мы подключаем шрифт с именем 'MyCustomFont' из файла 'myfont.ttf', который располагается в папке 'path/to/' относительно CSS-файла.
После подключения шрифт будет доступен для использования в любых правилах CSS, где указано его имя.
Размещение шрифтов в папке html

Чтобы разместить шрифты в папке html, сначала создайте папку в вашем проекте, в которой будут храниться ваши шрифты. Назовите эту папку, например, "fonts".
Затем скопируйте шрифтовые файлы в созданную папку "fonts". Обычно шрифты состоят из файлов с расширениями .ttf, .otf, .woff и других. Убедитесь, что все файлы шрифтов сохранены внутри папки "fonts".
После того как шрифты размещены в папке "fonts", вы можете указать путь к ним в вашем HTML-коде. Для этого используйте тег <link> внутри тега <head>.
Ниже приведен пример кода, который нужно добавить в тег <head> вашего HTML-документа:
<link> <link href="путь_к_вашей_папке_с_шрифтами/название_шрифта.ttf" rel="stylesheet" type="text/css"/> </link>
Вместо путь_к_вашей_папке_с_шрифтами/название_шрифта.ttf укажите путь к вашей папке с шрифтами и название конкретного шрифта, который вы хотите использовать.
После этого вы можете использовать этот шрифт в вашем CSS-коде, прописав его в свойстве font-family.
Таким образом, вы разместили свои шрифты в папке html и можете использовать их в вашем проекте. Убедитесь, что все файлы шрифтов находятся внутри папки "fonts" и правильно указали путь к ним в теге <link>.
Проверка подключения шрифтов

После того, как вы подключили шрифт из папки html на свой веб-сайт, важно проверить, что шрифт успешно загружается и отображается на странице. Проведите следующие действия, чтобы проверить подключение шрифтов:
- Обновите страницу веб-браузера, чтобы убедиться, что последние изменения в коде HTML применены.
- Просмотрите содержимое страницы и обратите внимание на текст, который должен отображаться шрифтом, который вы подключили.
- Прокрутите страницу вниз и вверх, чтобы убедиться, что шрифт применяется ко всем текстовым элементам.
- Проверьте, что шрифт отображается одинаково на различных устройствах и браузерах, чтобы удостовериться в его корректном отображении везде.
- Если шрифт не отображается или отображается неправильно, проверьте правильность пути к шрифту и его файловому имени в коде HTML.
- Также удостоверьтесь, что вы правильно идентифицировали шрифт в свойствах CSS и применили его к текстовым элементам.
- Используйте возможности инструментов разработчика браузера для проверки и отладки ошибок в подключении шрифтов, если это необходимо.
Проверка подключения шрифтов поможет убедиться, что выбранный вами шрифт выглядит и работает как ожидается на вашем веб-сайте.
Корректировка стилей для шрифтов

После подключения шрифтов из папки html для использования на веб-странице может потребоваться выполнение дополнительных корректировок стилей.
Для изменения стилей текста с использованием подключенных шрифтов можно использовать CSS-правила. Например, для изменения размера шрифта можно использовать свойство font-size. Например:
p {
font-family: 'Название_шрифта', sans-serif;
font-size: 16px;
}
В данном примере Название_шрифта замените на название шрифта, который вы подключили.
Помимо размера шрифта, можно настроить и другие свойства, такие как цвет текста, выравнивание и межстрочное расстояние. Примеры настройки этих свойств можно найти в документации по CSS.
Если нужно применить стили только к определенным элементам, можно использовать селекторы CSS. Например, чтобы изменить стили только для заголовков h1, можно использовать следующее правило:
h1 {
font-family: 'Название_шрифта', sans-serif;
font-size: 24px;
color: red;
}
В данном примере стили применятся только к элементам h1.
Также можно использовать классы и идентификаторы для более точного задания стилей. Для этого нужно добавить соответствующие атрибуты к элементам HTML и определить соответствующие правила стилей в CSS.
Важно помнить, что при изменении стилей следует проводить тестирование на разных устройствах и в различных браузерах, чтобы убедиться, что шрифты отображаются корректно и соответствуют заданным стилям.
Оптимизация шрифтов для веба

Однако использование веб-шрифтов может сказаться на производительности и скорости загрузки страницы. Чтобы уменьшить негативное влияние, существуют несколько способов оптимизации шрифтов на веб-сайте:
1. Выбор подходящего формата шрифта:
Существуют разные форматы веб-шрифтов, такие как WOFF, WOFF2, TTF, EOT и другие. Некоторые форматы имеют лучшую поддержку и сжатие, чем другие. При выборе формата шрифта следует учитывать совместимость с разными браузерами и эффективность сжатия.
2. Сжатие шрифтов:
Сжатие файлов шрифта позволяет уменьшить их размер без потери качества. Это можно сделать с помощью различных онлайн-инструментов или плагинов для сжатия файлов. Сжатые шрифты загружаются быстрее, что положительно сказывается на скорости загрузки страниц сайта.
3. Кэширование шрифтов:
Кэширование позволяет сохранять файлы шрифтов на компьютере пользователя после первичной загрузки. Это позволяет ускорить последующие посещения сайта, так как шрифты будут загружаться с локального диска, а не с сервера. Для настройки кэширования необходимо указать соответствующие заголовки в файле конфигурации сервера.
4. Ограничение количества используемых шрифтов:
Использование слишком большого количества шрифтов может снизить производительность и увеличить время загрузки страницы. Рекомендуется ограничиться несколькими шрифтами и использовать их с умом для достижения нужного визуального эффекта.
Соблюдение указанных рекомендаций по оптимизации шрифтов позволит сделать ваш сайт более быстрым и эффективным для его посетителей.
Проверка совместимости шрифтов с разными браузерами

При использовании шрифтов, загруженных из папки html, важно учитывать их совместимость с разными браузерами. Разные браузеры могут по-разному интерпретировать и отображать шрифты, поэтому нужно проверить, что они выглядят одинаково хорошо во всех популярных браузерах.
Для проверки совместимости, рекомендуется использовать следующий набор браузеров: Google Chrome, Mozilla Firefox, Microsoft Edge и Safari.
Перед проверкой, убедитесь, что шрифты правильно подключены к вашему HTML-документу и находятся в папке html. Используйте правильные пути к файлам шрифтов в вашем коде CSS.
После подключения шрифтов, откройте ваш HTML-документ в каждом из рассмотренных браузеров и проверьте, что шрифты отображаются корректно и идентично во всех браузерах. Обратите внимание на размер, начертание и высоту шрифта: они должны быть одинаковыми во всех браузерах.
Если вы заметили, что шрифты выглядят по-разному в разных браузерах, возможно, это связано с тем, как браузер интерпретирует стили шрифтов или с отсутствием поддержки определенных шрифтового формата. В таком случае, вам нужно будет установить дополнительные стили или шрифты для каждого браузера, чтобы обеспечить совместимость.
Регулярно проверяйте совместимость шрифтов с разными браузерами, чтобы ваш веб-сайт или приложение выглядели одинаково хорошо на всех устройствах и для всех пользователей.