SCSS (Sassy CSS) - это препроцессор CSS, который позволяет разработчикам писать стили в более удобном и гибком формате. Он добавляет множество полезных функций к обычному CSS, таких как переменные, вложенность, миксины и многое другое. Если вы только начинаете погружаться в разработку веб-сайтов и хотите использовать SCSS, этот статья поможет вам разобраться с основами и научиться подключать SCSS к вашему HTML-коду.
Первым шагом для подключения SCSS к HTML является установка SCSS-компилятора. Существует множество инструментов, таких как Sass, Less и others, но в этом руководстве мы будем использовать Sass. Установка Sass происходит с помощью пакетного менеджера Node.js - npm. Если вы еще не установили npm, вам нужно сделать это перед продолжением.
После установки npm вы можете установить Sass, запустив команду в вашем терминале или командной строке:
npm install -g sassПосле успешной установки Sass у вас будет возможность компилировать SCSS-файлы в CSS. Чтобы начать компиляцию, просто запустите следующую команду:
sass --watch input.scss output.cssВ этой команде "input.scss" - это путь к вашему SCSS-файлу, а "output.css" - это путь к файлу, в который будет записан скомпилированный CSS-код. Когда вы внесете изменения в SCSS-файл, Sass автоматически компилирует его в CSS-код и сохраняет его в "output.css". Теперь вы можете подключить этот CSS-файл к вашему HTML-коду, используя стандартный тег <link>.
Вот и все! Теперь у вас есть основное руководство по подключению SCSS к HTML. Отлично владение SCSS позволяет создавать более структурированный и модульный CSS-код, который легче поддерживать и расширять. Так что не стесняйтесь экспериментировать с SCSS и наслаждаться всеми его преимуществами!
Установка необходимого программного обеспечения для работы с SCSS

Перед тем как начать работать со SCSS, необходимо установить все необходимые программы и инструменты. Вот список основных компонентов, которые понадобятся для работы:
1. Node.js - это платформа, которая позволяет запускать JavaScript на сервере. Для установки Node.js перейдите на официальный сайт (https://nodejs.org/) и загрузите соответствующий дистрибутив.
2. NPM (Node Package Manager) - это пакетный менеджер, который поставляется вместе с Node.js. Он позволяет устанавливать и управлять зависимостями для разработки проектов. NPM устанавливается автоматически при установке Node.js.
3. Компилятор SCSS - необходимо установить компилятор SCSS, чтобы преобразовывать код SCSS в CSS. Наиболее популярными компиляторами SCSS являются Sass и Less. Для установки компилятора Sass выполните команду: npm install -g sass через командную строку.
4. Редактор кода - выберите удобный для вас редактор кода, который поддерживает SCSS. Некоторые популярные редакторы кода, такие как Visual Studio Code, Sublime Text и Atom, имеют расширения для работы с SCSS, которые значительно облегчают разработку.
После установки всех необходимых компонентов, вы будете готовы начать работу с SCSS и создавать стильные и гибкие стили для ваших веб-приложений.
Создание нового проекта и структуры файлов

Прежде чем приступить к подключению SCSS к HTML, необходимо создать новый проект и установить нужные файлы и структуру.
В первую очередь, создайте новую папку на вашем компьютере для вашего проекта. Назовите ее как вам угодно, но рекомендуется выбирать понятное и легко запоминаемое имя.
Внутри созданной папки, создайте следующие файлы и папки:
- index.html - основной файл HTML, в котором будет размещаться ваш контент;
- styles.scss - файл SCSS, в котором будет содержаться весь код стилей;
- styles.css - этот файл будет сгенерирован автоматически при компиляции SCSS и содержит весь скомпилированный CSS код;
- images - папка, в которой будут храниться все изображения, используемые на вашем сайте.
Структура папок и файлов выглядит следующим образом:
- Ваша_папка_проекта - index.html - styles.scss - styles.css - images
Теперь, когда вы создали новый проект и его структуру файлов, вы можете приступить к подключению SCSS к HTML.
Подключение SCSS к HTML-файлу

Чтобы подключить SCSS к HTML-файлу, необходимо выполнить ряд шагов:
- Установите компилятор SCSS на ваш компьютер, например, Sass или Less.
- Создайте файл стилей с расширением .scss, например, style.scss.
- Откройте .scss файл и напишите ваш CSS код, используя возможности SCSS, такие как переменные, миксины и вложенность.
- Сохраните изменения в .scss файле.
- Запустите компилятор SCSS с помощью команды в терминале, например, "sass style.scss style.css". Это превратит SCSS код в обычный CSS.
- В вашем HTML-файле подключите полученный CSS файл с помощью тега <link>. Например: <link rel="stylesheet" href="style.css">.
Теперь SCSS стили будут применены к вашему HTML-файлу, что позволит создавать более эффективные и легко поддерживаемые стили для вашего проекта.
Настройка SCSS-компилятора

Для того чтобы использовать SCSS в своем проекте, необходимо настроить и настроить SCSS-компилятор. В этом разделе мы рассмотрим, как это сделать.
1. Установите Node.js и npm на свой компьютер, если они еще не установлены. Node.js и npm являются необходимыми для работы с большинством инструментов разработки.
2. Откройте терминал или командную строку и установите SCSS-компилятор, выполнив следующую команду:
npm install -g sass |
Эта команда глобально установит SCSS-компилятор на вашем компьютере, поэтому вы сможете использовать его из любого проекта.
3. После установки компилятора вы можете приступить к компиляции SCSS в CSS. Создайте файл с расширением .scss и напишите свой код SCSS.
4. Чтобы скомпилировать SCSS в CSS, вам нужно выполнить следующую команду:
sass input.scss output.css |
Здесь input.scss - это имя вашего SCSS-файла, а output.css - имя, которое вы хотите дать скомпилированному CSS-файлу. Если вы не укажете имя выходного файла, компилятор автоматически создаст файл с именем input.css рядом с вашим SCSS-файлом.
5. После компиляции вы получите CSS-файл, который может быть подключен к вашему HTML-документу с помощью тега <link>. Например:
<link rel="stylesheet" href="output.css"> |
Теперь ваши стили из SCSS-файла будут применены к вашей HTML-странице.
Настройка SCSS-компилятора несложна и займет несколько минут, но позволит вам использовать мощные возможности SCSS для создания более гибких и поддерживаемых стилей.
Создание базовых стилей в SCSS

Прежде чем подключать SCSS к HTML, необходимо создать базовые стили, которые будут использоваться на странице. В SCSS это можно сделать с помощью переменных и миксинов.
Переменные позволяют определить цвета, шрифты, размеры и другие значения, которые будут использоваться на странице. Например, мы можем создать переменную для основного цвета сайта:
$primary-color: #ff0000;И теперь везде, где нам понадобится использовать этот цвет, мы можем просто использовать переменную:
h1 {
color: $primary-color;
}Миксины позволяют определить набор стилей, которые можно многократно использовать. Например, мы можем создать миксин для добавления теней:
@mixin box-shadow($x, $y, $blur, $color) {
box-shadow: $x $y $blur $color;
}И теперь мы можем легко добавить тени к элементам на странице:
h1 {
@include box-shadow(0 0 10px rgba(0, 0, 0, 0.1));
}Таким образом, создание базовых стилей в SCSS позволяет значительно упростить и ускорить разработку, а также обеспечить единообразие стилей на всем сайте.
Использование переменных и миксинов для упрощения работы со стилями

Для того чтобы упростить работу со стилями в SCSS, вы можете использовать переменные и миксины.
Переменные позволяют вам задавать значения свойствам стилей один раз и затем использовать их в различных местах вашего кода. Это позволяет легко изменять значения переменных и автоматически обновлять все места, где они использовались.
Для объявления переменной в SCSS используется символ $. Например, вы можете создать переменную для цвета фона вашего веб-сайта:
$background-color: #f2f2f2;Теперь вы можете использовать эту переменную в свойствах стилей:
body {
background-color: $background-color;
}Если вы решите изменить цвет фона, вам нужно будет изменить значение переменной всего в одном месте.
Миксины позволяют вам определить набор стилей, который может быть применен к разным элементам. Они могут принимать параметры и генерировать соответствующие стили на основе этих параметров.
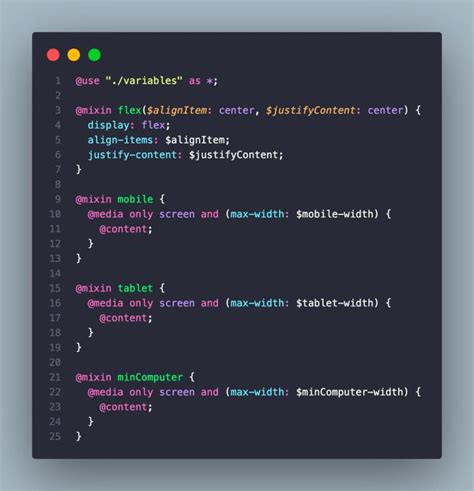
Для объявления миксина используется ключевое слово @mixin. Например, вы можете создать миксин для создания отступов между элементами:
@mixin margin($value) {
margin: $value;
}Теперь вы можете использовать этот миксин, передавая ему значение отступа в качестве аргумента:
.box {
@include margin(10px);
}Это создаст стиль, применяющий отступ в 10 пикселей ко всем элементам с классом .box.
Использование переменных и миксинов может значительно упростить вашу работу со стилями в SCSS, позволяя легко настраивать и переиспользовать стили в вашем проекте.
Организация файловой структуры и модульность кода в SCSS

При разработке проекта на SCSS очень важно организовать файловую структуру и использовать модульность в коде. Это поможет сделать код более читаемым, удобным для поддержки и переиспользования.
Одним из основных принципов организации файловой структуры в SCSS является разделение кода на модули. Каждый модуль содержит набор стилей, относящихся к определенной части проекта. Например, можно создать отдельные модули для стилей шапки, навигационного меню, контента и т. д.
Для создания модулей в SCSS можно использовать отдельные файлы. В основном файле проекта (например, styles.scss) можно импортировать все модули, используя директиву @import. Это позволит подключать только нужные модули и избежать дублирования кода.
Помимо модульности, также важно следить за структурой директорий. Рекомендуется создать отдельные директории для модулей, глобальных стилей и переменных. Например, можно создать следующую структуру директорий:
| Директория | Описание |
|---|---|
| components/ | Директория для модулей-компонентов |
| global/ | Директория для глобальных стилей |
| partials/ | Директория для модулей-частей страницы |
| variables/ | Директория для переменных |
Такая структура позволяет легче ориентироваться в коде и быстрее находить нужные файлы. Кроме того, она способствует возможности повторного использования стилей.
Важно помнить, что порядок импорта модулей в основном файле проекта может влиять на результат. Обычно импортируются сначала глобальные стили и переменные, затем модули компонентов и, наконец, модули частей страницы.
Компиляция SCSS в CSS и подключение готового файла к HTML

После написания стилей в SCSS-файле, необходимо скомпилировать его в обычный CSS-файл. Для этого можно использовать различные инструменты, например, Node.js пакеты Sass или Less.
Один из самых популярных способов компиляции SCSS - использование пакета ноды node-sass.
Для начала, убедитесь, что у вас установлен пакет Node.js на вашем компьютере. Затем откройте командную строку и перейдите в папку с вашим проектом. Введите следующие команды:
npm init
Эта команда инициализирует проект Node.js в вашей папке и создаст файл package.json.
npm install node-sass
Затем выполните команду для установки node-sass пакета.
node-sass имя-файла.scss имя-файла.css
Замените "имя-файла.scss" на имя вашего SCSS-файла и "имя-файла.css" - на желаемое имя CSS-файла, в который будет скомпилирован ваш SCSS-код.
После выполнения команды компиляции SCSS в CSS, вы можете добавить ссылку на подключаемый CSS-файл в ваш HTML-документ:
<link rel="stylesheet" href="имя-файла.css">
Здесь "имя-файла.css" - это имя файла, который был создан в процессе компиляции SCSS кода в CSS.
Теперь все стили, написанные в SCSS, будут применяться к вашему HTML-документу.