JavaScript – это мощный язык программирования, который используется для добавления интерактивности на веб-страницы. При разработке сайтов возникает необходимость подключить JavaScript-код к странице, чтобы добавить функциональность или сделать ее более динамичной. Существует несколько способов подключить JavaScript на веб-страницу, и в этой статье мы рассмотрим лучшие из них.
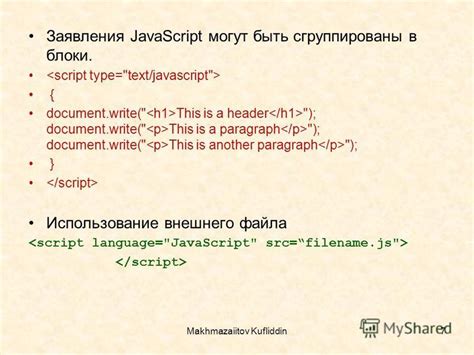
Один из наиболее популярных способов подключения JavaScript-файлов – использование тега <script>. Этот способ прост и понятен даже новичкам. Вы можете встроить код JavaScript непосредственно в тег <script>, либо использовать атрибут src для указания пути к внешнему JavaScript-файлу.
Еще один метод – использование атрибута include. Он позволяет подключить код JavaScript к текущей странице, необходимо просто указать путь к файлу в атрибуте и этот файл будет автоматически подключен к странице при ее открытии. Этот способ особенно удобен, когда необходимо одновременно подключить несколько JavaScript-файлов на нескольких страницах.
Также существует возможность использовать специальные фреймворки, библиотеки или CMS (системы управления контентом), которые уже имеют встроенный механизм для подключения JavaScript-кода. Такие инструменты могут значительно упростить задачу подключения JavaScript и предоставить дополнительные возможности для работы с этим языком программирования.
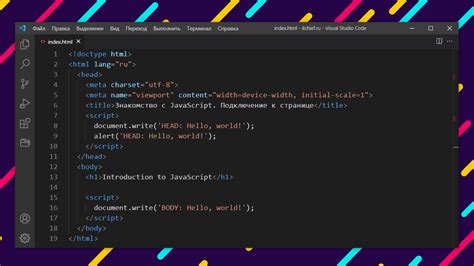
Подключение JavaScript через include

Для подключения JavaScript на веб-странице существует несколько способов. Один из наиболее распространенных способов подключения JavaScript - использование тега <script>. Этот тег позволяет непосредственно встраивать JavaScript-код в HTML-разметку страницы.
Еще один способ подключения JavaScript - использование атрибута "src" тега <script>. С помощью этого атрибута можно указать путь к внешнему файлу скрипта. Например:
<script src="script.js"></script>
В этом случае скрипт будет загружен из файла "script.js", который должен находиться в той же директории, что и веб-страница. Если файл скрипта находится в другой директории, необходимо указать полный путь к файлу.
Также существуют специальные методы подключения JavaScript через include, например, использование тега <include> или метода "include" в PHP. Эти методы позволяют подключать внешние файлы, содержащие JavaScript-код, на веб-страницу.
В итоге, правильное подключение JavaScript на веб-странице является важной частью создания функциональных и динамических веб-сайтов. Важно выбрать наиболее удобный и эффективный способ подключения JavaScript, учитывая требования проекта и технические особенности.
Зачем нужно подключать JavaScript

Подключение JavaScript на веб-страницу позволяет:
| 1 | Работать с элементами HTML | С помощью JavaScript вы можете изменять содержимое и стиль элементов HTML, добавлять или удалять элементы, а также управлять их атрибутами. Это позволяет создавать динамические и интерактивные элементы, такие как выпадающие списки, всплывающие окна и другие. |
| 2 | Обрабатывать события | JavaScript позволяет реагировать на действия пользователя, такие как клики на кнопки, ввод данных в формы или наведение курсора на элементы. Вы можете создавать обработчики событий, которые выполняют определенные действия при возникновении событий. |
| 3 | Работать с данными | JavaScript позволяет передавать данные между клиентской и серверной сторонами, выполнять асинхронные запросы на сервер и обрабатывать полученные данные. Это позволяет создавать динамические и интерактивные веб-приложения, такие как чаты, онлайн-игры и другие. |
| 4 | Оптимизировать производительность | JavaScript позволяет выполнять определенные операции на клиентской стороне, что может снизить количество запросов на сервер и ускорить загрузку и отображение страницы. Вы можете оптимизировать работу сайта, уменьшить время отклика и улучшить производительность. |
| 5 | Реализовывать сложную логику | JavaScript позволяет создавать сложные алгоритмы и логику выполнения программы. Вы можете использовать условия, циклы, функции и другие конструкции языка для реализации различных задач, которые требуют сложной обработки данных. |
И конечно, предполагая, что у вас будет функционирующий и бесперебойный front-end на вашем сайте, вы сможете увлечь посетителей запускаемыми элементами и предлагаемыми оригинальными идеями.
Преимущества подключения JavaScript через include

Подключение JavaScript через <include> предлагает следующие преимущества:
| 1. Упрощение структуры кода | Использование директивы <include> позволяет разделить код на логические части и подключать их по отдельности. Это делает код более структурированным и удобным для поддержки и последующего развития. |
| 2. Улучшение производительности | Подключение JavaScript файлов через <include> позволяет избежать повторной загрузки кода при переходе между различными страницами сайта. Это снижает время загрузки страницы и повышает производительность сайта. |
| 3. Легкость обновления кода | При использовании директивы <include> изменения в коде могут быть внесены только в одном файле – подключаемом файле JavaScript. Это позволяет легко обновлять код на всех страницах сайта без необходимости изменять каждую страницу отдельно. |
| 4. Повторное использование кода | Подключение кода через <include> позволяет использовать один и тот же JavaScript файл на нескольких страницах сайта. Это упрощает разработку и снижает объем кода, так как повторяющийся код может быть вынесен в отдельный файл и многократно использован. |
| 5. Улучшение безопасности | Использование директивы <include> позволяет более эффективно контролировать доступ к JavaScript файлам, так как подключение их осуществляется на серверной стороне. Это повышает безопасность сайта и защищает от возможных атак и уязвимостей. |
В целом, использование подключения JavaScript через <include> – это удобный и эффективный способ управления кодом и улучшения производительности сайта.
Методы подключения JavaScript

Существует несколько способов подключения JavaScript:
- Встроенное подключение – скрипт написан внутри тега <script>. Такое подключение простое и удобное, но не рекомендуется использовать его для сложных скриптов из-за неудобного форматирования и смешивания кода с разметкой.
- Внешнее подключение – скрипт находится в отдельном файле с расширением .js, который подключается к веб-странице с помощью атрибута src тега <script>. Такой подход позволяет отделить код JavaScript от кода HTML, что облегчает его поддержку и сопровождение.
- Загрузка асинхронных скриптов – техника, которая позволяет загружать скрипты параллельно с загрузкой веб-страницы. Для этого используют атрибуты async или defer у тега <script>. Атрибут async указывает браузеру загружать и исполнять скрипт асинхронно, не прерывая загрузку страницы, в то время как атрибут defer указывает браузеру загружать скрипты параллельно, но исполнять их только после полной загрузки страницы.
Подключение JavaScript через внешний файл является наиболее предпочтительным и удобным способом, особенно для крупных проектов. Размещайте скрипты перед закрывающим тегом </body> для более эффективной работы сайта.
Вставка JavaScript-кода непосредственно в HTML-документ

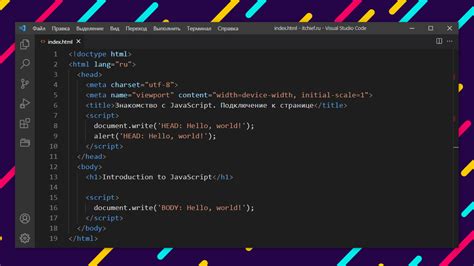
Если вам нужно быстро вставить небольшой кусок JavaScript-кода в ваш HTML-документ, вы можете сделать это непосредственно внутри тега <script>. Этот способ удобен для простых скриптов или в тех случаях, когда использование отдельного файла сценария нецелесообразно.
Для вставки JavaScript-кода непосредственно в HTML-документ, вы можете использовать атрибут src тега <script>, указав путь к файлу, содержащему ваш код. Но также есть возможность написать код непосредственно внутри тега <script>. Для этого после открывающего тега <script>, вы можете написать ваш код JavaScript, а затем закрыть тег </script>.
Например:
<script>
// ваш JavaScript-код здесь
</script>
Вы также можете использовать тег <script> с атрибутом type="text/javascript" для явного указания типа содержимого скрипта:
<script type="text/javascript">
// ваш JavaScript-код здесь
</script>
Обратите внимание, что если вы решите использовать этот способ, то весь ваш JavaScript-код будет обрабатываться вместе с HTML-документом. Это может привести к проблемам с производительностью и управляемостью кода. Поэтому наиболее рекомендуемым способом подключения JavaScript является использование отдельных файлов.
Использование внешнего файла JavaScript

Если вам необходимо использовать JavaScript-файл на нескольких страницах вашего веб-сайта, то лучшим подходом будет использование внешнего файла. Это позволит вам сократить размер каждой страницы и упростить обслуживание кода JavaScript.
Для этого вам понадобится создать отдельный файл с расширением .js, в котором разместить все необходимые функции и скрипты. Затем вы можете подключить этот файл к вашей странице, используя тег <script> с атрибутом src и указав путь к вашему файлу JavaScript в значении атрибута src.
Например, если ваш файл JavaScript называется "script.js" и находится в папке "js" вашего веб-сайта, то код подключения будет выглядеть следующим образом:
<script src="js/script.js"></script>
Таким образом, все функции и скрипты, которые находятся в файле "script.js", будут доступны на вашей странице.
Кроме того, вы можете использовать абсолютные или относительные пути для ссылки на ваш файл JavaScript, в зависимости от того, как организована структура вашего веб-сайта.
Важно отметить, что при использовании внешнего файла JavaScript, вам необходимо убедиться, что файл JavaScript находится в доступной папке и доступен для загрузки. Также не забывайте указывать атрибут <script> async или defer, если вы хотите, чтобы ваш JavaScript загружался асинхронно или откладывал загрузку до завершения загрузки HTML-страницы соответственно.
Подключение JavaScript через специальный тег include

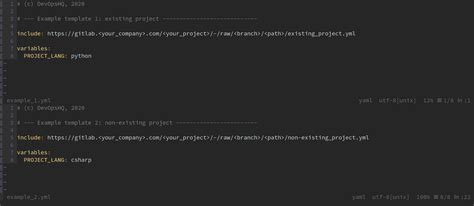
Для подключения JavaScript через тег include необходимо использовать следующую конструкцию:
<script src="путь_к_файлу.js"></script>
Вместо "путь_к_файлу.js" следует указать относительный или абсолютный путь к файлу JavaScript, который вы хотите подключить.
Тег include может быть добавлен в любое место кода HTML страницы, обычно размещается внутри секции <head>.
Если необходимо подключить несколько JavaScript файлов, можно использовать несколько тегов include:
<script src="путь_к_файлу1.js"></script><script src="путь_к_файлу2.js"></script><script src="путь_к_файлу3.js"></script>
Порядок подключения файлов имеет значение: файлы будут загружаться и выполняться в порядке их появления в коде страницы.
Тег include позволяет включить скрипт в HTML-код страницы без необходимости копирования всего содержимого файла. Это облегчает поддержку и разработку приложений, так как изменения в JavaScript файле будут автоматически применяться на всех страницах, где он был подключен.
Примеры подключения JavaScript через include

Существует несколько способов подключения JavaScript на веб-страницу. Рассмотрим некоторые из них:
1. Внешний файл
Один из наиболее распространенных способов - использование внешнего файла JavaScript. Для этого необходимо создать отдельный файл с расширением .js и подключить его на страницу с помощью тега <script>. Например:
<script src="script.js"></script>
2. Встроенный код
Если краткость и простота кода более важны, можно использовать встроенный код JavaScript, который пишется непосредственно на странице. Для этого используется тег <script>. Например:
<script> // JavaScript код </script>
3. Встроенный код с внешним файлом
Также возможно использование комбинации встроенного кода и внешнего файла. В этом случае, можно подключить внешний файл JavaScript с помощью атрибута src, а затем написать дополнительный код непосредственно на странице. Например:
<script src="script.js"></script> <script> // JavaScript код </script>
4. Асинхронная загрузка
Если необходимо загрузить JavaScript асинхронно (не блокируя загрузку страницы), можно использовать атрибут async. Например:
<script src="script.js" async></script>
Это особенно полезно, когда скрипт не влияет на первоначальную отрисовку страницы или не зависит от других ресурсов.
5. Отложенная загрузка
Еще один способ - отложить загрузку JavaScript с помощью атрибута defer. Это позволяет браузеру продолжить загрузку страницы, а затем выполнить скрипт. Например:
<script src="script.js" defer></script>
Особенно полезно, когда нужно задать порядок загрузки скриптов или когда JavaScript зависит от других ресурсов, например, стилей.
Плюсы и минусы подключения JavaScript через include

Плюсы:
- Простота использования: Для подключения JavaScript через include не требуется особых навыков или знаний. Достаточно указать путь к файлу с кодом и вставить специальный тег в HTML-документе.
- Удобство обновления: Если необходимо внести изменения в JavaScript-код, достаточно отредактировать один файл и изменения автоматически применятся на всех страницах, где используется include.
- Уменьшение размера страницы: Подключение JavaScript через include позволяет избежать дублирования кода на разных страницах, что позволяет сократить размер файлов и повысить скорость загрузки.
Минусы:
- Зависимость от внешнего файла: Если файл с JavaScript-кодом недоступен или имеет ошибки, то функциональность, которую он должен добавлять, не будет работать.
- Локальная работа: При подключении JavaScript через include, файл с кодом обычно должен быть доступен локально, что может вызвать проблемы при разработке и отладке.
- Конфликт имен: Если на странице подключается несколько файлов с JavaScript-кодом, возможны конфликты имен переменных или функций, что может привести к непредсказуемым ошибкам.
В целом, подключение JavaScript через include является удобным и распространенным способом расширения функциональности веб-страниц. Однако, необходимо быть внимательным и учитывать его особенности, чтобы избежать возможных проблем.