Веб-дизайнеры всего мира используют Figma для создания удивительных макетов и прототипов. Однако, когда дело доходит до внедрения этих макетов на веб-страницы, многие сталкиваются с трудностями. В HTML передает информацию о внешнем виде и структуре веб-страницы. Если вы хотите, чтобы ваш сайт выглядел точно так же, как и ваш дизайн в Figma, вам потребуется правильно подключить макет к HTML.
Одним из лучших способов для подключения Figma к HTML является использование экспорта CSS-кода напрямую из Figma. Figma предоставляет вам возможность получить CSS-код для различных объектов вашего макета, включая текст, фоны и размеры. Это позволяет быстро и легко применить стили из Figma к вашей HTML-разметке.
Процесс довольно прост. Выделите объект в Figma, для которого вы хотите получить CSS-код, щелкните правой кнопкой мыши и выберите "Копировать CSS". Затем вставьте скопированный CSS-код в вашу HTML-разметку. Повторите этот шаг для всех объектов, которым вы хотите применить стили из Figma.
С помощью этого способа подключения Figma к HTML вы сможете легко сохранить структуру и внешний вид вашего макета при переносе на веб-страницу. Будьте уверены, что правильно применяете стили и следите за обновлениями макета в Figma, чтобы ваш HTML всегда оставался актуальным.
Как подключить Figma к HTML

Подключение Figma к HTML очень просто и удобно. Для этого нужно следовать нескольким простым шагам:
- Создайте аккаунт на Figma, если у вас его еще нет.
- Откройте Figma и создайте свой дизайн или выберите уже существующий проект.
- Проверьте, что ваш дизайн содержит все необходимые элементы и группы.
- Нажмите на кнопку "Поделиться" в правом верхнем углу экрана Figma.
- Скопируйте ссылку, которая появится в окошке "Ссылка".
- Перейдите к редактированию своего HTML-кода.
- Вставьте скопированную ссылку в тег
<iframe>вашего HTML-документа. - Настройте параметры
widthиheightтега<iframe>для определения размеров отображения вашего дизайна. - Сохраните HTML-файл и откройте его в браузере.
Теперь вы можете видеть свой дизайн из Figma внутри вашего HTML-документа. Чтобы обновить отображение дизайна после внесения изменений в Figma, нажмите правой кнопкой мыши на тег <iframe> и выберите "Обновить" или перезагрузите страницу в браузере.
Подготовка к подключению

Прежде чем приступить к подключению Figma к HTML, нужно выполнить несколько основных шагов:
1. Создайте аккаунт на Figma и войдите в свою учетную запись.
Перейдите на официальный сайт Figma и создайте новую учетную запись, если у вас еще ее нет. Затем войдите в систему, используя свои учетные данные. После авторизации вы получите доступ ко всем основным функциям Figma.
2. Создайте макет в Figma.
Для подключения Figma к HTML необходимо иметь готовый макет в Figma. Создайте новый макет или загрузите существующий проект в Figma. Убедитесь, что ваш макет содержит все необходимые элементы и готов к конвертации в HTML-разметку.
3. Организуйте макет в группы и слои.
Для удобного использования в HTML ваш макет должен быть организован в различные группы и слои. Разделите элементы макета на логические блоки, такие как заголовок, навигация, содержимое страницы и т. д. Затем создайте отдельные слои для каждого элемента интерфейса, таких как кнопки, текстовые поля, изображения и т. д. Это облегчит последующую работу с HTML-разметкой и стилями.
4. Проверьте цветовую палитру и шрифты.
Перед экспортом макета из Figma убедитесь, что цветовая палитра и шрифты, используемые в макете, вам известны и доступны. Проверьте, что у вас есть все необходимые цвета и шрифты для правильного отображения вашего макета на HTML-странице. Если какой-то цвет или шрифт недоступен, убедитесь, что он будет заменен соответствующим альтернативным значением.
5. Изучите документацию по экспорту.
Прежде чем приступить к экспорту макета из Figma, изучите документацию по экспорту, предоставленную разработчиками Figma. Узнайте о доступных опциях экспорта и рекомендуемых настройках. Это поможет вам получить наилучшие результаты и избежать проблем при подключении Figma к HTML.
Необходимые инструменты и файлы

Для подключения Figma к HTML вам понадобятся следующие инструменты и файлы:
- Файл Figma: Вам нужно иметь доступ к дизайну в Figma. Убедитесь, что у вас есть файл .fig с вашим дизайном.
- Кодовый редактор: Вам понадобится установленный кодовый редактор, такой как Visual Studio Code, Sublime Text или Atom.
- HTML-файл: Создайте новый HTML-файл, в котором вы будете подключать ваши стили и изображения.
- Стили CSS: Создайте отдельный CSS-файл для описания стилей вашего дизайна.
- Изображения: Если в вашем дизайне есть изображения, убедитесь, что у вас есть доступ к ним и что они находятся в нужных папках.
Когда у вас есть все необходимые инструменты и файлы, вы можете приступить к подключению Figma к HTML и созданию интерфейса, основанного на вашем дизайне!
Подключение Figma к HTML

Чтобы подключить Figma к HTML, вам потребуется экспортировать дизайн из Figma в формате PNG или SVG. Для этого выполните следующие шаги:
- Откройте свой дизайн в Figma.
- Выберите элементы дизайна, которые вы хотите экспортировать.
- Нажмите правой кнопкой мыши на выбранные элементы и выберите "Экспорт" из контекстного меню.
- Выберите формат экспорта (PNG или SVG) и установите нужные параметры.
- Нажмите "Экспорт" и выберите папку, в которую вы хотите сохранить файлы.
Теперь вам нужно вставить экспортированный файл в свой HTML-код. Для этого выполните следующие шаги:
- Скопируйте путь к экспортированному файлу.
- Откройте свой HTML-файл в любом редакторе кода.
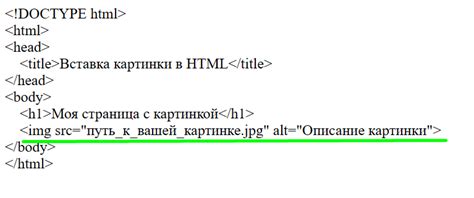
- Используйте тег <img> для вставки изображения в HTML-код:
<img src="путь_к_экспортированному_файлу" alt="Альтернативный_текст">
Вставьте путь к экспортированному файлу в атрибут src и задайте альтернативный текст в атрибуте alt. Альтернативный текст будет отображаться, если изображение не будет загружено или недоступно.
Теперь ваши дизайн-элементы из Figma успешно подключены к вашему HTML-коду и готовы к отображению в браузере.
Шаги по интеграции Figma в HTML-код

Если вы хотите внедрить Figma в ваш HTML-код, вот несколько шагов, которые вам следует выполнить:
- Перейдите на сайт Figma и создайте аккаунт, если у вас его еще нет.
- Создайте или откройте существующий проект в Figma.
- Выберите элемент в Figma, который вы хотите вставить в HTML-код.
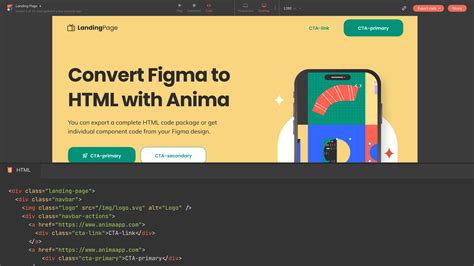
- Откройте панель в правой части экрана и в разделе "Экспортировать" нажмите на кнопку "Скопировать код".
- Вставьте скопированный код в ваш HTML-файл, в нужное место.
После выполнения этих шагов вы успешно внедрите элемент из Figma в ваш HTML-код. Убедитесь, что вы сохраните и загрузите ваш HTML-файл на сервер, чтобы элементы Figma отображались правильно в браузере.
Преимущества данного способа

- Простота использования. Подключение Figma к HTML с помощью данного способа не требует особых навыков программирования. Достаточно выполнить несколько шагов, чтобы получить готовый код.
- Сохранение времени. Благодаря автоматизации процесса интеграции, данный способ позволяет значительно сэкономить время при создании дизайна в Figma и его переносе на веб-страницу.
- Гибкость и адаптивность. Подключение Figma к HTML позволяет создавать адаптивные и гибкие макеты, которые могут легко адаптироваться под различные типы устройств и экраны.
- Обновления в режиме реального времени. При изменениях в дизайне в Figma, код на HTML-странице также автоматически обновляется, что позволяет быстро видеть и тестировать все изменения.
- Возможность работы в команде. Благодаря функционалу совместной работы в Figma, разработчики и дизайнеры могут одновременно работать с проектом, что упрощает взаимодействие и сокращает время создания и внесения изменений.