HTML является структурным языком разметки, который используется для создания веб-страниц. Однако, чтобы придать странице стиль и интерактивность, необходимо подключить к ней CSS и JS. В данной статье рассмотрим пошаговую инструкцию, как это сделать.
Шаг 1: Во-первых, создайте файлы CSS и JS соответственно, используя любой текстовый редактор. Для удобства, рекомендуется назвать файлы соответственно style.css и script.js. Если файлы уже существуют, пропустите этот шаг.
Шаг 2: Во-вторых, разместите созданные файлы CSS и JS в одной папке с вашим HTML файлом. Это упростит последующее их подключение к HTML файлу.
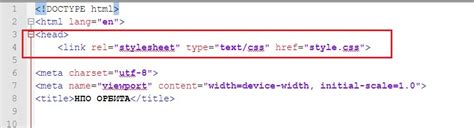
Шаг 3: Затем, откройте ваш HTML файл в выбранном текстовом редакторе и найдите тег <head>. Этот тег определяет заголовок документа, в котором обычно размещается метаинформация и подключение внешних ресурсов.
Преимущества использования CSS и JS в HTML

Использование CSS и JS в HTML позволяет создавать более эффективные и интерактивные веб-страницы.
- CSS (Cascading Style Sheets) позволяет задавать стилизацию для элементов HTML, делая страницу более привлекательной и легкочитаемой. Он позволяет изменять цвета, шрифты, расположение элементов и многое другое, обеспечивая гибкость и контроль над внешним видом сайта.
- JS (JavaScript) является языком программирования, который позволяет добавлять интерактивность на веб-страницы. С помощью JS можно создавать анимацию, валидацию форм, слайдеры, всплывающие окна и другие элементы, делая сайт более динамичным и функциональным.
- Использование CSS и JS позволяет разделять структуру (HTML), стили (CSS) и поведение (JS) веб-страницы. Это упрощает разработку и поддержку сайта, так как изменение стилей или поведения не требует изменения HTML-кода.
- Благодаря использованию CSS и JS можно создавать множество эффектов, которые повышают удобство использования сайта и привлекательность для пользователей. Например, анимация при наведении на элемент, проверка данных в форме перед их отправкой или отображение скрытых элементов при определенном действии пользователя.
- Использование внешних файлов для CSS и JS позволяет повторно использовать код на разных страницах или даже на различных сайтах. Это улучшает производительность и упрощает обновление стилей и поведения сайта.
Шаг 1. Создание файлов CSS и JS

Для CSS создаем новый файл с расширением .css, например styles.css. В этом файле мы будем записывать все стили, которые хотим применить к нашей веб-странице.
Для JS создаем новый файл с расширением .js, например script.js. В этом файле мы будем записывать все скрипты, которые хотим использовать на нашей веб-странице.
Оба файла можно создать в любом текстовом редакторе, сохранить с нужными расширениями и поместить в одну папку вместе с HTML-файлом.
Обратите внимание: хорошей практикой является создание отдельных файлов для CSS и JS, чтобы код не смешивался в одном HTML-файле и был легче для сопровождения и редактирования.
Шаг 2. Подключение CSS к HTML

Для того чтобы подключить CSS к HTML, необходимо использовать тег <link>. В атрибуте href указывается путь к CSS-файлу, который нужно подключить. Например:
<link href="styles.css" rel="stylesheet" type="text/css">
В данном примере предполагается, что файл со стилями называется "styles.css" и находится в том же каталоге, что и HTML-документ. Если файл находится в другом каталоге, нужно указать полный путь к нему.
Тег <link> также имеет атрибут rel, который указывает тип подключаемого файла. Значение "stylesheet" означает, что это CSS-файл.
После того как CSS-файл подключен к HTML-документу, стили в нем будут применяться ко всем соответствующим элементам веб-страницы.
Шаг 3. Подключение JS к HTML

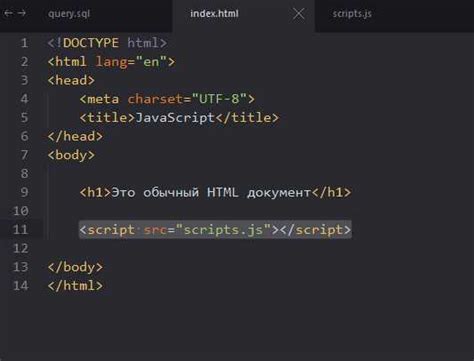
Чтобы подключить JavaScript файл к HTML-документу, нужно использовать тег <script>. Этот тег обычно размещается в секции <head> или перед закрывающим тегом </body>.
Есть два способа подключить JS файл:
- Внешнее подключение:
- Создайте папку на вашем сервере, например, "js".
- Создайте файл JavaScript в этой папке, например, "script.js".
- В секции <head> или перед закрывающим тегом </body> используйте следующий код для подключения JS файла:
<script src="js/script.js"></script>- В секции <head> или перед закрывающим тегом </body> используйте следующий код для вставки JS кода непосредственно в HTML-документ:
<script>
// Ваш JavaScript код здесь
</script>Обычно внешнее подключение является предпочтительным вариантом, так как позволяет отделить HTML и JavaScript коды друг от друга и делает код более организованным и читабельным.
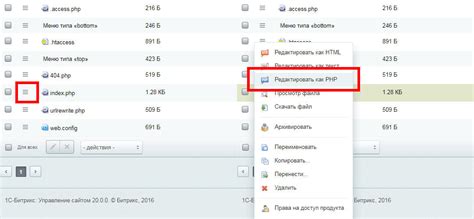
Как правильно разместить файлы CSS и JS на сервере

Для того чтобы правильно разместить файлы CSS и JS на сервере, вам понадобится следовать нескольким шагам:
| Шаг 1: | Создайте папку на вашем сервере, где будет храниться весь статический контент вашего сайта. Хорошей практикой считается создание отдельных папок для CSS и JS файлов. |
| Шаг 2: | Поместите файлы CSS и JS в соответствующие папки на сервере. Убедитесь, что имена файлов отражают их содержание, чтобы было легко ориентироваться в структуре вашего проекта. |
| Шаг 3: | Откройте ваш HTML файл и добавьте ссылку на CSS файл внутри тега <head>. Для этого используйте тег <link> со следующими атрибутами: rel="stylesheet" (определяет тип файла как CSS), href="/путь/к/файлу.css" (указывает путь к файлу на сервере). |
| Шаг 4: | Также внутри тега <head> добавьте ссылку на JS файл с помощью тега <script>. Установите атрибут src="/путь/к/файлу.js" для указания пути к файлу на сервере. |
| Шаг 5: | Сохраните изменения в HTML файле и загрузите все файлы (HTML, CSS и JS) на сервер в соответствующие папки. |
| Шаг 6: | Для проверки, откройте ваш сайт в браузере и убедитесь, что CSS и JS файлы успешно загружаются и применяются к вашей веб-странице. |
Теперь вы знаете, как правильно разместить файлы CSS и JS на сервере. Не забывайте обновлять ваш сайт при изменениях в CSS или JS файлах, чтобы изменения вступили в силу.
Проверка работоспособности CSS и JS на HTML странице

1. Проверьте пути к файлам CSS и JS. Убедитесь, что пути, указанные в тегах <link> и <script>, указывают на правильные места расположения файлов на вашем сервере.
2. Откройте HTML страницу в браузере и нажмите клавишу F12, чтобы открыть инструменты разработчика. Перейдите на вкладку "Network" (Сеть). Это позволит вам проверить, загружаются ли файлы CSS и JS без ошибок. Если файлы не загружены, убедитесь, что пути указаны правильно.
3. Проверьте консоль разработчика на наличие ошибок. В инструментах разработчика перейдите на вкладку "Console" (Консоль). Здесь вы увидите ошибки, связанные с CSS и JS файлами, если они есть. Исправьте ошибки в файлах, чтобы обеспечить их правильную работу.
4. Убедитесь, что вы используете совместимые версии CSS и JS файлов с вашим браузером. Проверьте совместимость версий вашего браузера с файлами CSS и JS. Иногда, некоторые свойства и методы могут не работать в старых версиях браузеров.
5. Если все вышеперечисленные шаги выполнены корректно и ваши файлы все еще не работают, проверьте синтаксис CSS и JS файлов. Возможно, ваши файлы содержат ошибки, которые препятствуют их правильной работе.