Devtools является мощным инструментом разработки, предоставляющим разработчику доступ к отладке, профилированию и анализу веб-страницы. Если вы работаете на Mac и используете Safari в качестве браузера, понимание того, как открыть devtools Safari, может быть полезным для ваших проектов.
Для открытия devtools Safari на Mac есть несколько способов. Вот самые распространенные из них:
1. Использование главного меню Safari:
Шаг 1: Запустите Safari и откройте веб-страницу, с которой вы хотите работать.
Шаг 2: В главном меню Safari выберите "Разработка".
Шаг 3: В выпадающем меню выберите "Показать инспектор" или "Показать консоль" в зависимости от ваших потребностей.
После выполнения этих шагов devtools Safari будет открыт и готов к использованию.
2. Использование комбинации клавиш:
Шаг 1: Запустите Safari и откройте веб-страницу, с которой вы хотите работать.
Шаг 2: Нажмите комбинацию клавиш "Option+Command+I" на клавиатуре. Это откроет devtools Safari на вкладке "Элементы".
Шаг 3: Если вы хотите открыть консоль, нажмите комбинацию клавиш "Option+Command+C".
Теперь вы можете использовать devtools Safari для инспектирования, отладки и анализа вашей веб-страницы на Mac.
Открытие devtools Safari на Mac может значительно облегчить вашу работу с веб-страницами. В этой статье мы рассмотрели два способа - через главное меню Safari и с помощью комбинации клавиш. Теперь вы готовы использовать мощные инструменты разработки Safari для улучшения своих проектов. Удачи вам!
Как открыть devtools Safari на Mac

Открытие devtools Safari на Mac позволяет разработчикам исследовать и отлаживать веб-страницы, а также выполнять различные тестирования. Вот подробная инструкция о том, как открыть devtools Safari на Mac.
- Откройте Safari на своем Mac.
- Нажмите на кнопку "Настройки" в правом верхнем углу и выберите "Параметры".
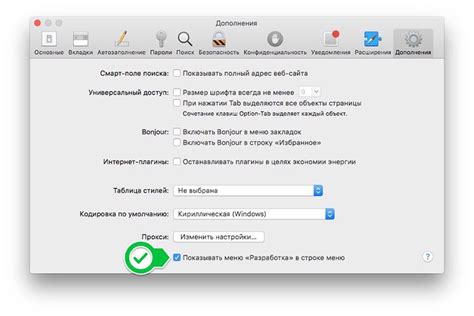
- В открывшемся окне выберите вкладку "Дополнительно".
- Активируйте опцию "Показать меню Разработчика в строке меню".
- Теперь в верхней строке меню Safari будет новый пункт "Разработка".
- Щелкните по пункту "Разработка" и выберите "Панель разработчика".
После выполнения этих шагов откроется панель разработчика Safari, где вы сможете проводить различные операции, такие как отладка JavaScript, изменение CSS-стилей, проверка сетевых запросов и многое другое. Теперь вы готовы использовать devtools Safari на своем Mac!
Подготовка к работе с devtools

Перед тем, как открыть devtools Safari на Mac, вам потребуется выполнить несколько предварительных действий:
Шаг 1: Убедитесь, что ваш Mac обновлен до последней версии операционной системы. |
Шаг 2: Откройте Safari, который вы хотите использовать для отладки. |
Шаг 3: Настройте Safari для отображения меню разработчика. Для этого перейдите в меню «Параметры Safari» (Safari > Параметры) и откройте вкладку «Дополнительно». Поставьте галочку рядом с пунктом «Показывать меню разработчика в строке меню». |
Шаг 4: Теперь, когда меню разработчика отображается в строке меню Safari, вы можете открыть devtools, выбрав пункт «Разработка» и затем «Показать панель разработчика». |
Открытие devtools в Safari

Есть несколько способов открыть devtools в Safari:
- Использование главного меню Safari: выберите "Разработка" из главного меню Safari, а затем выберите "Показать элементы управления разработчика". Это откроет devtools в боковой панели.
- Использование комбинации клавиш: нажмите Command + Option + I на клавиатуре. Это также откроет devtools в боковой панели.
После открытия devtools вы увидите несколько вкладок, таких как "Элементы", "Сеть", "Источники" и т. д. Каждая вкладка содержит свои инструменты и панели, которые помогут вам анализировать и отлаживать вашу веб-страницу.
Примечание: Если вы не видите опции "Разработка" в главном меню Safari, вам может понадобиться включить ее. Чтобы сделать это, перейдите в настройки Safari, выберите "Дополнительно" и установите флажок рядом с "Показать меню Разработка".
Панель инструментов devtools

Панель инструментов devtools в Safari предоставляет разработчикам возможность анализировать и отлаживать веб-страницы. Она содержит набор инструментов, которые помогают ускорить процесс разработки, проверки и исправления ошибок.
С помощью панели инструментов devtools вы можете:
- Просматривать и редактировать HTML, CSS и JavaScript код страницы
- Отлавливать и исправлять ошибки JavaScript и CSS
- Анализировать производительность загрузки страницы и оптимизировать ее
- Проверять совместимость веб-страницы с различными устройствами и браузерами
Чтобы открыть панель инструментов devtools в Safari, выполните следующие шаги:
- Откройте браузер Safari на вашем Mac
- Перейдите на веб-страницу, которую вы хотите анализировать или отлаживать
- Выберите меню "Разработка" в верхней панели навигации Safari
- В выпадающем меню выберите "Показать панель инструментов" или сочетание клавиш "Cmd+Option+I"
После выполнения этих шагов панель инструментов devtools откроется внизу окна браузера Safari. Вы можете переключаться между вкладками "Элементы", "Сеть", "Источники", "Таблица стилей" и другими, чтобы получить доступ к различным инструментам и функциям. Ознакомьтесь с документацией Safari, чтобы узнать больше о каждой вкладке и их возможностях.
Использование devtools для отладки и разработки

Devtools в Safari предоставляет разработчикам удобный инструментарий для отладки и разработки веб-страниц. Он позволяет просматривать и изменять HTML, CSS и JavaScript код, а также отслеживать сетевые запросы, проверять производительность и многое другое. В этом разделе мы рассмотрим основные возможности devtools и рекомендации по их использованию.
- Элементы: Во вкладке "Элементы" можно просматривать и редактировать HTML и CSS код в режиме реального времени. Вы можете добавлять, изменять или удалять элементы, применять стили и многое другое. Devtools также предоставляет удобный инструмент для поиска элементов на странице и анализа их структуры.
- Сеть: Во вкладке "Сеть" можно отслеживать сетевые запросы, анализировать время и объем передаваемых данных. Вы можете видеть все запросы, отправляемые вашим сайтом, и анализировать их параметры, заголовки и тело ответа.
- Исполнение: Во вкладке "Исполнение" можно профилировать JavaScript код и проверять производительность вашей веб-страницы. Вы можете анализировать время выполнения различных участков кода, искать узкие места и оптимизировать их.
- Хранилище: Во вкладке "Хранилище" можно просматривать и редактировать данные, хранящиеся в различных типах хранилища веб-страницы, таких как cookies, localStorage и IndexedDB. Это может быть полезно при отладке и тестировании функциональности, связанной с хранением данных.
- Аудит: Во вкладке "Аудит" можно анализировать веб-страницу и получать рекомендации по оптимизации производительности, доступности и другим аспектам. Devtools предоставляет различные инструменты для проверки соответствия стандартам и рекомендациям.
В целом, devtools в Safari является мощным инструментом для отладки и разработки веб-страниц. Он предоставляет разработчикам все необходимые возможности для анализа, тестирования, отладки и оптимизации веб-приложений.