Девтулс – это неотъемлемый инструмент для разработчиков, позволяющий анализировать и исправлять ошибки веб-страниц. Открытие девтулс на компьютере с операционной системой Мак может показаться немного сложным, если вы впервые сталкиваетесь с этим. Однако, с нашей подробной пошаговой инструкцией, вы сможете легко найти и активировать эту полезную функцию.
Вначале, вам необходимо открыть браузер Safari на вашем устройстве Мак. Нажмите на иконку Safari на панели запуска или в папке "Приложения". После запуска браузера, откройте веб-страницу, на которой вы хотите использовать девтулс.
Следующий шаг – открыть меню "Разработка". Если это меню не отображается в вашей версии Safari, вам нужно его включить. Для этого, перейдите в "Настройки" – "Расширения", найдите "Разработка" в списке доступных расширений и установите флажок напротив него. После этого, закройте окно настроек и вернитесь на веб-страницу.
Теперь, когда меню "Разработка" отображается в Safari, вам нужно найти в нем пункт "Показать контекстное окно веб-инструментов". Нажмите на этот пункт, и девтулс откроется в низкой части браузера, где вы сможете видеть и редактировать код страницы, исследовать элементы и многое другое.
Изучаем девтулс на Маке с помощью пошаговой инструкции

- Откройте любой веб-браузер на своем Mac.
- Перейдите на веб-сайт, для которого вы хотите использовать DevTools.
- Нажмите клавишу Option+Command+I одновременно, чтобы открыть DevTools. Вместо этого комбинации клавиш можно также использовать контекстное меню - кликните правой кнопкой мыши на веб-странице и выберите "Исследовать элемент".
- Теперь вы увидите DevTools открытым в браузере. Здесь вы найдете различные вкладки, такие как "Elements", "Console", "Network" и другие.
- Изучайте функциональность каждой вкладки, чтобы понять, какие возможности предоставляет DevTools. Например, вкладка "Elements" позволяет редактировать HTML-код, вкладка "Console" предоставляет интерактивную среду командной строки, а вкладка "Network" отображает информацию о загружаемых ресурсах на странице.
Изучение DevTools на Маке - важный шаг для разработчиков и веб-мастеров, поскольку это позволяет улучшить процесс отладки и оптимизации веб-сайтов. Следуя этой пошаговой инструкции, вы сможете быстро открыть DevTools на своем Mac и начать исследовать его функциональность.
Как открыть девтулс на Маке: первый шаг

Открыть инструменты разработчика в браузере на Mac можно с помощью следующих шагов:
- Откройте любой веб-браузер на вашем устройстве Mac.
- Перейдите на веб-страницу, которую вы хотите проанализировать с помощью инструментов разработчика.
- Нажмите клавишу "Option" (или "Alt") + "Command" + "I" на клавиатуре одновременно. Это сочетание клавиш является горячей комбинацией для открытия разработчика во многих популярных браузерах, таких как Google Chrome, Safari, Firefox.
- После нажатия вышеуказанных клавиш должно открыться окно инструментов разработчика.
Таким образом, вы успешно открыли инструменты разработчика в выбранном браузере на вашем устройстве Mac. Теперь вы можете исследовать веб-страницу, проверять код, отлаживать ошибки и выполнять множество других действий, полезных для разработки и анализа веб-сайтов.
Как найти иконку девтулс в доке

Для того чтобы открыть девтулс на вашем Маке нужно сначала найти иконку девтулс в доке.
Вот пошаговая инструкция:
| Шаг 1: | Найдите док внизу экрана. Обычно он находится в нижней части рабочего стола. |
| Шаг 2: | Пролистайте док влево или вправо, чтобы найти иконку девтулс. |
| Шаг 3: | Когда вы найдете иконку девтулс, щелкните на нее один раз. |
После этого откроется девтулс и вы сможете использовать его для разработки и отладки веб-сайтов.
Пошаговый гид: кликнуть на иконку

Чтобы открыть девтулс на вашем Маке, вам потребуется выполнить ряд простых действий. В этом пошаговом руководстве мы расскажем вам, как открыть девтулс на Маке, используя всего несколько кликов мыши.
Шаг 1: Найдите иконку браузера в доке на вашем Маке. Обычно она представлена значком соответствующего браузера, таким как Safari или Google Chrome.
Шаг 2: Правой кнопкой мыши кликните на иконку браузера и поднимите курсор над опцией "Показать окно сведений". Эта опция отображается в контекстном меню, которое появится после клика.
Шаг 3: У вас появится окно сведений, в котором вы сможете увидеть различные информационные панели. Одной из них будет панель девтулс.
Шаг 4: Чтобы открыть девтулс, кликните на вкладку "Девтулс" в окне сведений. Обычно она располагается в верхней части окна.
Шаг 5: Теперь у вас открыты девтулс на Маке! Вы можете использовать различные инструменты и функции, доступные в девтулс, чтобы анализировать, отлаживать и улучшать веб-страницы.
Удачи с открытием девтулс на Маке! Надеемся, что этот пошаговый гид поможет вам успешно начать использовать инструменты разработчика.
Доступ к девтулс через меню Safari

Открытие инструментов разработчика (девтулс) в Safari на Mac осуществляется через меню браузера.
- Откройте браузер Safari на своем устройстве.
- В верхней панели меню, расположенной в левом верхнем углу экрана, щелкните на вкладке "Safari". Это откроет выпадающее меню.
- В выпадающем меню выберите вариант "Настройки".
- В открывшемся окне настройки выберите вкладку "Расширения".
- Внизу окна настройки расширений найдите ищите ссылку "Показать настройки разработчика в панели меню".
- Поставьте галочку рядом с этой ссылкой, чтобы активировать функцию показа инструментов разработчика в панели меню.
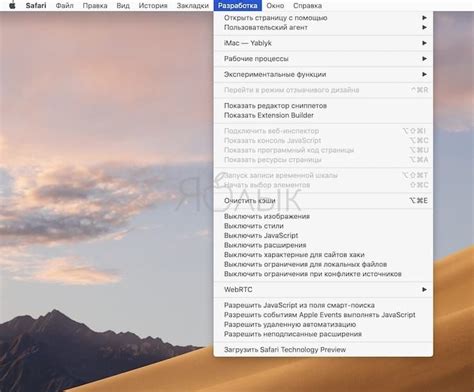
- Теперь, в верхней панели меню браузера, рядом с вкладкой "Safari", появится новая вкладка "Разработка".
- Щелкните на вкладке "Разработка", чтобы открыть выпадающее меню, в котором будет доступна опция "Показать инструменты разработчика". Щелкните на ней.
- Откроется панель инструментов разработчика (девтулс) в браузере Safari. Теперь вы можете использовать все доступные функции для разработки веб-сайтов.
Теперь вы знаете, как открыть инструменты разработчика через меню Safari на Mac.
Открываем панель инструментов

1. Нажмите на иконку браузера, расположенную слева вверху окна, чтобы открыть выпадающее меню.
2. В выпадающем меню выберите пункт "Разработка".
3. Появится новое выпадающее меню. В нем выберите пункт "Панель инструментов".
4. Панель инструментов откроется внизу окна браузера. В ней будут доступны различные инструменты для разработчика.
5. Чтобы закрыть панель инструментов, щелкните по кнопке "Закрыть" в правом верхнем углу панели.
Пошаговая инструкция для отображения панели элементов

Открыть Safari на вашем Mac.
В верхней панели выберите "Safari" и перейдите к "Настройкам".
В открывшемся меню выберите "Дополнительно".
Отметьте опцию "Показывать меню "Разработка" в панели меню".
Закройте настройки, и в верхней панели должно появиться новое меню "Разработка".
Раскройте меню "Разработка" и выберите "Показать панель элементов".
Теперь панель элементов должна отображаться в браузере Safari на вашем Mac.
Навигация по девтулс

После открытия девтулс в браузере на Маке, вы увидите навигационное меню, которое поможет вам быстро и удобно перемещаться между различными инструментами и функциями.
В верхней части окна девтулс находится панель инструментов, где вы можете найти основные функции, такие как открытие/закрытие панелей, сохранение изменений и просмотр отчетов о производительности.
Основное рабочее пространство девтулс состоит из ряда панелей, которые предоставляют доступ к различным категориям инструментов. Каждая панель имеет свое назначение и позволяет выполнять определенные задачи или анализировать определенные аспекты веб-страницы.
Кроме того, в девтулс есть возможность настраивать расположение и отображение панелей, чтобы адаптировать их под ваши потребности. Вы можете перемещать панели, создавать новые вкладки или удалять ненужные.
Запомните основные инструменты и функции девтулс, чтобы эффективно использовать их в работе. Пройдите путь от загрузки и анализа страницы до редактирования кода и отладки ошибок, используя соответствующие панели девтулс.
Примечание: Навигация по девтулс может отличаться в зависимости от используемого браузера и его версии, поэтому ориентируйтесь на специфические инструкции для вашего случая.
Разделы панели Elements и Sources

Панель Elements в Инструментах разработчика на Mac предоставляет инструменты для отладки и визуального анализа веб-страницы.
В разделе Elements вы можете просмотреть и изменять HTML-код веб-страницы. Вы можете выбрать элементы на странице, редактировать их атрибуты и стили, а также просматривать и изменять DOM-дерево. Это полезно, когда вы хотите внести изменения в структуру страницы или исправить ошибки в коде.
Раздел Sources позволяет вам анализировать и отлаживать JavaScript-код на веб-странице. Вы можете устанавливать точки останова, выполнять шаги выполнения и просматривать значения переменных. Это особенно полезно при отладке сложных скриптов, чтобы найти и исправить ошибки.
В обоих разделах панели разработчика вы можете использовать поиск для быстрого поиска конкретных элементов или кода. Вы также можете использовать фильтры, чтобы скрыть элементы или код, который вам не нужен, и сосредоточиться на важных деталях.
В целом, панель Elements и Sources являются мощными инструментами для разработчиков на Mac, позволяющими анализировать, отлаживать и вносить изменения в веб-страницы и JavaScript-код.
Как использовать консоль в девтулс на Маке

Чтобы открыть консоль, первым шагом является открытие девтулс. Для этого вам нужно кликнуть правой кнопкой мыши на любом месте веб-страницы и выбрать "Просмотреть элемент".
После открытия девтулс вам нужно перейти на вкладку "Консоль". Обычно она расположена в верхней части окна девтулс, рядом с другими вкладками, такими как "Элементы", "Сеть" и "Источники".
Чтобы выполнить команду в консоли, вам нужно просто ввести ее в поле ввода и нажать клавишу Enter. Результат выполнения команды будет отображаться ниже в консоли. Вы также можете использовать клавишу Tab для автодополнения команды или посмотреть доступные команды с помощью функции автодополнения.
Использование консоли в девтулс на Маке может значительно упростить разработку и отладку веб-страниц. Она является мощным инструментом, который позволяет вам выполнить широкий спектр задач и устранить ошибки в вашем коде. Не стесняйтесь экспериментировать с консолью и использовать ее для оптимизации вашей работы.
| Клавиша | Описание |
|---|---|
| Enter | Выполнить введенную команду |
| Tab | Автодополнение команды или просмотр доступных команд |
Открываем панель Network и Performance

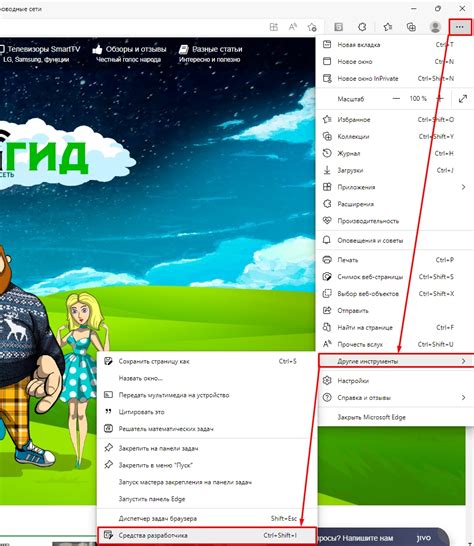
На Маке существует несколько способов открыть панель инструментов для разработчиков и перейти к отображению Network и Performance в вашем браузере. Вот пошаговая инструкция:
1. Используйте команду "Открыть разработчиков Safari" в меню Мак:
- Зайдите в меню Safari в верхней панели экрана.
- Перейдите к пункту "Настройки" и выберите "Расширения".
- Убедитесь, что включена опция "Показать меню Разработчик" внизу.
- Теперь вы можете открыть панель инструментов разработчика, выбрав в меню пункт "Разработка" и затем "Открыть разработчиков Safari".
2. Используйте горячие клавиши для открытия панели инструментов:
- Нажмите комбинацию клавиш Command + Option + I.
- Панель инструментов разработчика должна открыться снизу или сбоку вашего браузера.
3. Используйте контекстное меню на веб-странице:
- Щелкните правой кнопкой мыши на веб-странице, которую вы хотите анализировать.
- В контекстном меню выберите пункт "Инспектировать элемент".
- Панель инструментов разработчика откроется, и вы сможете переключиться на вкладку Network или Performance, чтобы просматривать соответствующую информацию.
Теперь, когда вы знаете разные способы открытия панели инструментов разработчика и перехода к отображению Network и Performance, вы можете использовать эти инструменты для анализа и отладки веб-страниц на вашем Маке!