Мобильные устройства стали неотъемлемой частью нашей жизни, и все больше людей посещает сайты с помощью смартфонов и планшетов. Поэтому важно уделять особое внимание мобильной версии веб-сайта. Одним из ключевых элементов мобильного интерфейса является меню, и настройка его отображения и функционала важна для удобства пользователей.
Один из популярных способов создания сайта на платформе Тильда предлагает различные возможности для настройки меню в мобильной версии. Благодаря гибким настройкам, вы сможете создать удобное и интуитивно понятное меню для мобильных устройств. В этой статье мы рассмотрим несколько советов и инструкций, которые помогут вам настроить меню в мобильной версии Тильда максимально удобным и эффективным образом.
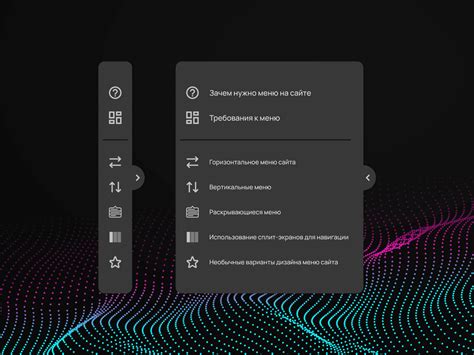
Первым шагом для настройки меню в мобильной версии Тильда является выбор типа меню. Вам будут доступны различные варианты: выпадающее меню, скрытая шторка или статичное меню. Выбор типа меню будет зависеть от особенностей вашего веб-сайта и требований пользователей. Кроме того, у Тильда есть встроенные инструменты для настройки внешнего вида и функционала меню.
Как настроить меню в мобильной версии Тильда

Мобильная версия сайта играет важную роль в современном веб-дизайне. Все больше пользователей используют мобильные устройства для просмотра сайтов, поэтому важно иметь адаптивный и удобный мобильный интерфейс для вашего сайта на Тильде. Настраивание меню в мобильной версии Тильды поможет улучшить навигацию вашего сайта на мобильных устройствах и сделать его более удобным для пользователей.
Вот несколько шагов, которые помогут вам настроить меню в мобильной версии Тильды:
1. Откройте редактор вашего сайта на Тильде и перейдите в режим редактирования мобильной версии.
2. С помощью инструментов редактора выберите блок, в котором вы хотите разместить меню. Это может быть заголовок или блок с навигацией.
3. Добавьте элементы меню в выбранный блок, используя инструменты Тильды. Вы можете добавить кнопки с текстом или значками, ссылки на разделы вашего сайта или внешние ресурсы.
4. Организуйте элементы меню в удобном для вас порядке с помощью инструментов редактора. Перетаскивайте и изменяйте размеры элементов, чтобы получить желаемый результат.
5. Настройте внешний вид меню, используя доступные стили и настройки. Вы можете изменить цвет, размер, шрифт и другие параметры элементов меню для лучшего соответствия дизайну вашего сайта.
6. Протестируйте меню в мобильной версии, чтобы убедиться, что оно работает корректно и удобно для пользователей. Проверьте его на разных мобильных устройствах и разрешениях экрана, чтобы убедиться, что все элементы отображаются и функционируют должным образом.
С помощью этих простых шагов вы сможете настроить меню в мобильной версии Тильды и улучшить навигацию на вашем сайте для пользователей мобильных устройств. Помните, что удобная навигация является одним из ключевых аспектов привлечения и удержания посетителей, поэтому не торопитесь и уделите достаточно времени для настройки меню для мобильной версии вашего сайта на Тильде.
Советы и инструкции для лучшего результата |
Чтобы достичь лучшего результата при настройке меню в мобильной версии Тильда, следуйте следующим советам и инструкциям:
Эти советы помогут вам создать удобное и интуитивно понятное меню в мобильной версии Тильда, которое позволит вашим посетителям быстро найти нужную информацию и улучшить их общий опыт использования вашего сайта. |
Уникальный дизайн мобильного меню: создайте привлекательный вид вашего сайта

Чтобы создать уникальный дизайн мобильного меню, вам нужно учесть несколько важных моментов. Во-первых, выберите яркие цвета и привлекательные иконки для пунктов меню. Это поможет пользователю легко найти нужный раздел и создаст позитивное впечатление о вашем сайте.
Во-вторых, обратите внимание на название и описание пунктов меню. Используйте краткие и информативные названия, чтобы пользователь сразу понимал, о чем будет содержаться в переходящих по ссылкам разделах.
Третий важный момент - это правильное расположение меню и удобный интерфейс. Разместите меню таким образом, чтобы оно было доступно с любой страницы сайта, предоставив пользователям быстрый доступ к основным разделам сайта. Также следует предусмотреть вариант скрытия меню для максимальной экономии места на мобильном экране.
И, наконец, не забудьте о возможности настроить анимацию и переходы между страницами. Плавные переходы и динамичные эффекты помогут сделать ваше мобильное меню еще более привлекательным и удобным в использовании.
Следуя этим простым советам, вы сможете создать привлекательный и уникальный дизайн мобильного меню, который поможет вам привлечь больше пользователей и сделать ваш сайт еще более успешным.
Важные этапы настройки меню для мобильной версии

Настройка меню для мобильной версии веб-сайта важна для обеспечения удобства пользователей при просмотре сайта на мобильных устройствах. Следующие этапы помогут вам настроить меню в мобильной версии Тильда:
1. Создайте мобильное меню Первым шагом является создание мобильного меню, которое будет отображаться пользователю при просмотре сайта на мобильных устройствах. Вы можете использовать специальные инструменты или шаблоны, предоставляемые Тильда, чтобы создать эффективное и удобное меню для мобильной версии. |
2. Разместите меню на странице После создания мобильного меню вам следует разместить его на нужных страницах своего сайта. Обычно меню размещают в заголовке или навигационной панели, чтобы оно было легко доступно для пользователей. |
3. Настройте внешний вид меню Следующий шаг - настройка внешнего вида меню для мобильной версии. Вы можете выбрать цвет, шрифт, размер и другие параметры, чтобы придать меню желаемый вид и соответствие с остальным дизайном вашего сайта. |
4. Создайте иерархию меню Важной частью настройки меню для мобильной версии является создание иерархии ссылок и подменю. Вы можете создать подменю или выпадающие списки для более удобной навигации пользователей по вашему сайту. |
5. Протестируйте меню После завершения настройки меню для мобильной версии рекомендуется протестировать его на различных устройствах и разрешениях экрана, чтобы убедиться в его корректной работе и удобстве использования. |
Следуя этим важным этапам, вы можете успешно настроить меню для мобильной версии Тильда и обеспечить удобство их использования для ваших пользователей.
Простое создание меню в Тильде: шаги и рекомендации

Тильда - платформа, которая предлагает простой способ создания меню в своих проектах. В этой статье мы рассмотрим основные шаги и рекомендации по созданию меню на мобильной версии Тильды.
Шаг 1: Создание блока меню
В первую очередь, необходимо создать блок, который будет содержать ваше меню. Для этого воспользуйтесь инструментами Тильды, добавьте новый блок на страницу и выберите подходящий шаблон.
Шаг 2: Добавление пунктов меню
После создания блока меню необходимо добавить пункты меню. Для этого используйте функционал Тильды, перетаскивая нужные элементы на страницу или добавляя текстовые блоки.
Шаг 3: Настройка внешнего вида меню
Тильда предлагает различные инструменты для настройки внешнего вида меню. Вы можете выбрать шрифты, размеры, цвета и фоны для каждого пункта меню, добавить иконки или стрелки для подменю, а также настроить анимацию.
Шаг 4: Адаптивное поведение
Не забудьте настроить адаптивное поведение вашего меню. Тильда предлагает возможность скрывать меню для мобильных устройств и показывать его по клику на кнопку "Гамбургер". Вы также можете настроить анимацию раскрытия и скрытия меню для более удобного использования на мобильных устройствах.
Процесс настройки и оптимизации меню для мобильной версии

1. Адаптивность и мобильное отображение:
Первым шагом в настройке меню для мобильной версии Тильда является убедиться в его адаптивности и корректном отображении на мобильных устройствах. Проверьте, что меню выглядит правильно и удобно на экранах разных размеров, и реагирует на разные жесты пользователей.
2. Сокращение и упрощение:
Важно помнить, что мобильные пользователи часто ищут быструю и удобную навигацию, поэтому оптимизация меню еще более важна в мобильной версии. Постарайтесь сократить количество пунктов меню и убрать избыточные элементы. Примените упрощенные названия пунктов, чтобы они были легко читаемы и понятны на маленьких экранах.
3. Расположение меню:
Выберите наилучшее расположение для меню на мобильном экране. Наиболее распространенными вариантами являются мобильное бургер-меню (три горизонтальные полоски, открывающие меню по нажатию) или фиксированное меню, которое всегда видно на экране.
4. Зонирование и группировка:
Изучите статистику посещаемости сайта и определите наиболее часто посещаемые страницы или разделы. Разделите пункты меню на группы и сгруппируйте их в соответствии с приоритетом. Рекомендуется использовать иерархическую структуру и подменю для того, чтобы упростить навигацию.
5. Использование иконок и краткого описания:
Иконки могут придать меню более зрительной привлекательности и помочь визуально разделить пункты меню. Краткий текстовый заголовок или описание могут дополнить иконки и помочь пользователям быстрее ориентироваться в навигации.
6. Тестирование и анализ:
После настройки и оптимизации меню для мобильной версии рекомендуется провести тестирование на разных устройствах и платформах. Используйте аналитические инструменты, чтобы оценить эффективность меню, находите узкие места и вносите необходимые корректировки.
Следуя этим советам, вы сможете успешно настроить и оптимизировать меню для мобильной версии Тильда и обеспечить удобную и интуитивно понятную навигацию для мобильных пользователей.
Меню со сворачивающимися разделами: как сделать навигацию удобной

Когда сайт имеет большое количество разделов и подразделов, навигация может стать неприятной задачей для пользователей. Решением этой проблемы может быть создание меню со сворачивающимися разделами, которое позволит пользователю легко найти нужную информацию и сэкономит место на экране мобильного устройства.
Для реализации такого меню в мобильной версии Тильда можно использовать специальные инструменты и функции. Во-первых, необходимо определить разделы и подразделы, которые будут отображаться в меню. Затем можно создать блоки на странице и задать им уникальные идентификаторы.
Далее можно использовать скрипты и CSS-стили для сворачивания и разворачивания блоков меню при нажатии на соответствующие заголовки. Например, с помощью CSS-свойства "display: none" можно скрыть блоки, а с помощью JavaScript можно добавить обработчики событий для изменения стилей и отображения блоков при нажатии на заголовок.
Таким образом, пользователю будет предоставлена возможность легко и удобно перемещаться по разделам и подразделам сайта, не перегружая экран ненужной информацией.
Для того чтобы создать более удобное меню со сворачивающимися разделами в мобильной версии Тильда, можно также использовать функции и возможности платформы, такие как автоматическое добавление активного класса к текущему разделу или подразделу, изменение цветов и стилей элементов меню и другие настраиваемые параметры.
Эффективное использование раскрывающихся разделов в мобильной версии

Раскрывающиеся разделы позволяют разделить информацию на компактные блоки, которые можно развернуть или свернуть по требованию пользователя. Это особенно удобно в мобильной версии, где ограниченное пространство экрана требует компактной организации контента.
Для создания раскрывающихся разделов в мобильной версии Тильда можно использовать таблицы. Примером такой таблицы может служить следующая конструкция:
Заголовок раздела 1 Содержимое раздела 1 |
Заголовок раздела 2 Содержимое раздела 2 |
В данном примере каждый раздел представлен строкой таблицы. Внутри каждой строки есть ячейка, содержащая заголовок раздела и блок с содержимым. Содержимое раздела скрыто по умолчанию, но при нажатии на заголовок можно его развернуть или свернуть.
Стилизацию таблицы и раскрывающихся разделов можно настроить в режиме редактирования мобильной версии Тильда, используя CSS-классы и стили.
Таким образом, эффективное использование раскрывающихся разделов позволяет сократить объем информации, сохраняя при этом доступность и удобство использования для пользователей на мобильных устройствах.